こんにちは、さち です。
新年、あけましておめでとうございます。2021年最初のブログ更新です。今年もよろしくお願いします。
Illustrator の代替としてコスパが良い Affinity Designer。低価格なのに高機能で、本格的なドロー(ベクターを描く)アプリです。
今回は、この Affinity Designer で、複数のレイヤーを「整列」「等間隔」「均等配置」で並べる方法について書いていきます。
これら機能を使うことで、たくさんのレイヤーの位置合わせ、等しい距離での配置が簡単にできます。ぜひ覚えて使いこなしましょう。
サンプルのキャンバス
キャンバスの構造
整列する時のレイヤーの選び方
「整列」の機能を使うときは、レイヤーを選ぶ順番が結果に影響してきます。
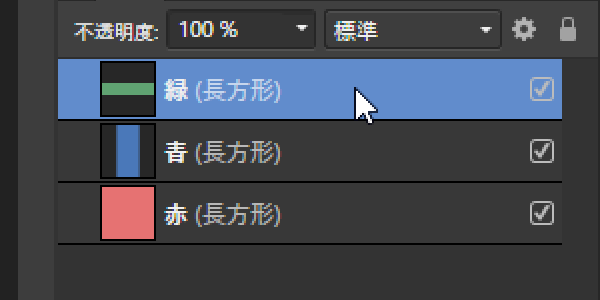
今回は、すべての「整列」操作の前に、下記のようにレイヤーを選ぶことを前提とします。
このレイヤー操作の後に、次項以降で解説する「整列」操作をします。
「整列」の使い方
「整列」は、レイヤーを特定の位置で揃(そろ)える機能です。
今回は例として、水平方向での例を紹介します。
左揃え
- 整列する「レイヤー」を選びます。

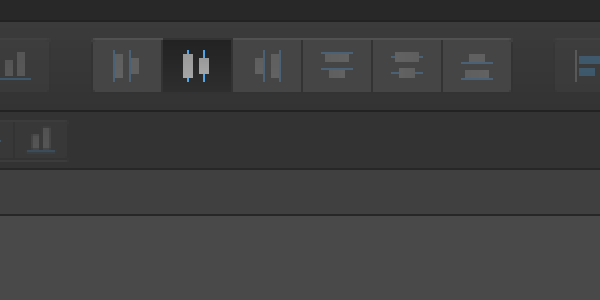
- 上部のツールバーにある「配置」ボタンをクリック。(ない場合は、ツールバー上で「右クリック」→「ツールバーをカスタマイズ」から追加)

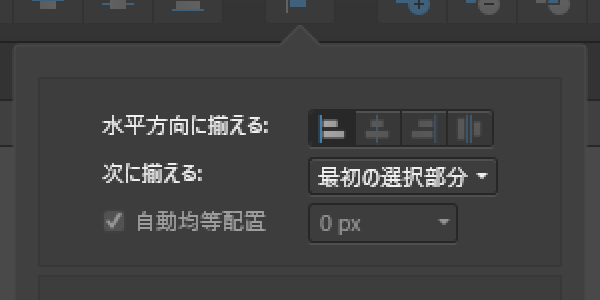
- 「水平方向に揃える」にある「左揃え」をクリック。「次に揃える」は「最初の選択部分」にします。

- 最初に選んだ「緑」の長方形レイヤーを基準にして、すべての長方形が左にそろいました。(色が薄い長方形は移動前の位置)

中央揃え
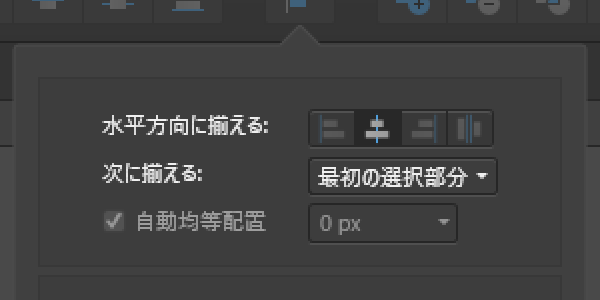
- 先ほどと同じ手順で、「水平方向に揃える」を「中央揃え」。「次に揃える」を「最初の選択部分」にします。

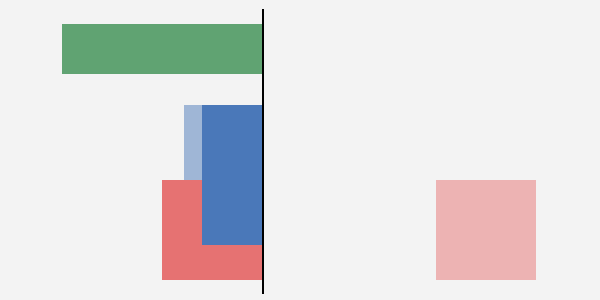
- 最初に選んだ「緑」の長方形レイヤーを基準にして、すべての長方形が中央にそろいました。(色が薄い長方形は移動前の位置)

右揃え
- 先ほどと同じ手順で、「水平方向に揃える」を「右揃え」。「次に揃える」を「最初の選択部分」にします。

- 最初に選んだ「緑」の長方形レイヤーを基準にして、すべての長方形が右にそろいました。(色が薄い長方形は移動前の位置)

等間隔
手順「1」で「自動均等配置」のチェックを外すと、指定した距離で等間隔にそろえることができます。使い方の詳細はこちらの記事で紹介しています。

「次に揃える」の補足情報
今回は、「次に揃える」を「最初の選択部分」にして、最初に選んだレイヤーを基準に整列しました。
他にも、「選択範囲」「スプレッド(アートボード)」「マージン」「最後の選択部分」があり、色々な場所を基準にして整列できます。
ちなみに、
「選択範囲」は選んだ複数のレイヤーがある範囲
「スプレッド(アートボード)」はキャンバス
「マージン」は設定したマージン(未設定ならスプレッドど同じ)
「最後の選択部分」は最後に選んだレイヤー
が基準になります。
「均等配置」の使い方
「均等配置」は、レイヤーを均等な距離で配置する機能です。「整列」の「等間隔」と似ていますが、異なる機能です。
今回は例として、水平方向での例を紹介します。
左端を均等配置
- 整列する「レイヤー」を選びます。

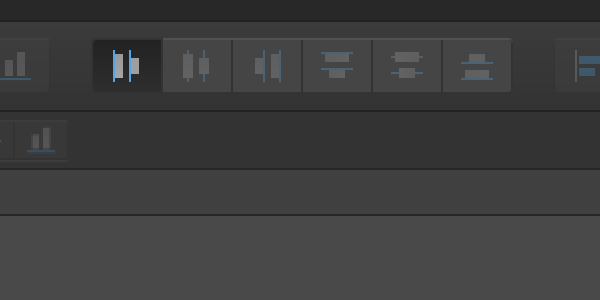
- 上部のツールバーにある「左端を基準に均等配置」ボタンをクリック。(ない場合は、ツールバー上で「右クリック」→「ツールバーをカスタマイズ」から追加)

- 両端にある「緑」と「赤」の長方形レイヤーの左端を基準にして、すべての長方形が均等な距離に配置されました。(色が薄い長方形は移動前の位置)

中心を均等配置
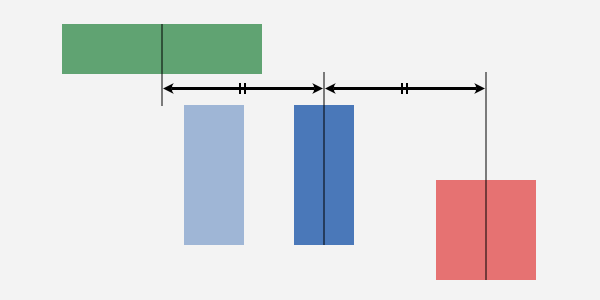
- 先ほどと同じ手順で、上部のツールバーにある「中心点を基準に均等配置」ボタンをクリック。(ない場合は、ツールバー上で「右クリック」→「ツールバーをカスタマイズ」から追加)

- 両端にある「緑」と「赤」の長方形レイヤーの中心を基準にして、すべての長方形が均等な距離に配置されました。(色が薄い長方形は移動前の位置)

右端を均等配置
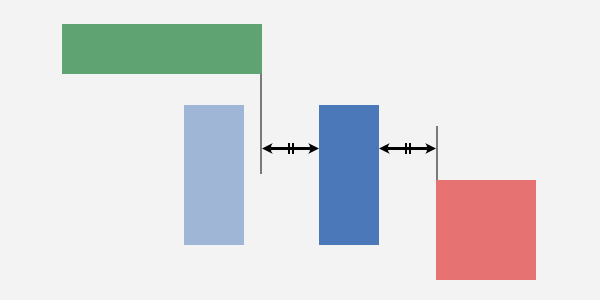
- 先ほどと同じ手順で、上部のツールバーにある「右端を基準に均等配置」ボタンをクリック。(ない場合は、ツールバー上で「右クリック」→「ツールバーをカスタマイズ」から追加)

- 両端にある「青」と「赤」の長方形レイヤーの右端を基準にして、すべての長方形が均等な距離に配置されました(色が薄い長方形は移動前の位置)。

「青」が動くんじゃないの? と思ったかもしれませんが違います。
注意点は、移動前の各レイヤーの右端がどこにあるかということです。
「緑」の右端は「青」のものよりも右側にあります。つまり、各レイヤーの右端の位置は、左から順に「青」「緑」「赤」です。
そのため、両端の「青」と「赤」を基準にして、「緑」が均等配置がされたわけです。
Affinity に関する他の記事










コメント