こんにちは、さち です。
Illustrator の代替としてコスパが良い Affinity Designer。低価格なのに高機能で、本格的なドロー(ベクターを描く)アプリです。
今回は、この Affinity Designer で、ブラシでカーブ(パス)を描くときに、ブラシの「パラメータ」を変えると描画がどのように変化するかを見ていきます。
パラメータの意味を理解すると、カーブに細かなニュアンスを与えられるようになりますよ。
カーブをブラシで描く方法
カーブをブラシで描く方法は下記の記事で紹介しています。先にこちらの記事を読むと、本記事の内容が分かりやすくなります。

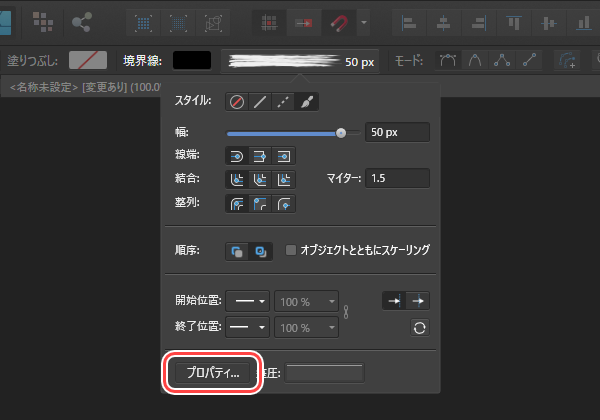
境界線のプロパティを表示する
カーブの描画に使うブラシのパラメータの変更は、境界線のプロパティから行います。
パラメータによる描画の違い
上のような画面で、パラメータを変えると描画にどのような変化が出るのか、実際の例を見ていきましょう。
ブラシ幅
ブラシの大きさ(サイズ)を変更できる項目です。これは誰でも分かると思うので省略します。
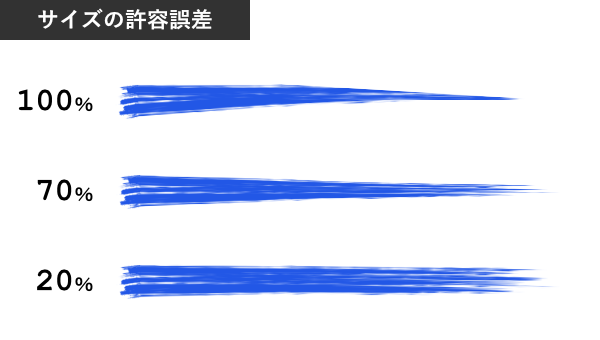
サイズの許容誤差
筆圧によるブラシの「サイズ」が変化する範囲を指定できます。
値が大きくなるほどサイズの変化が大きくなります。
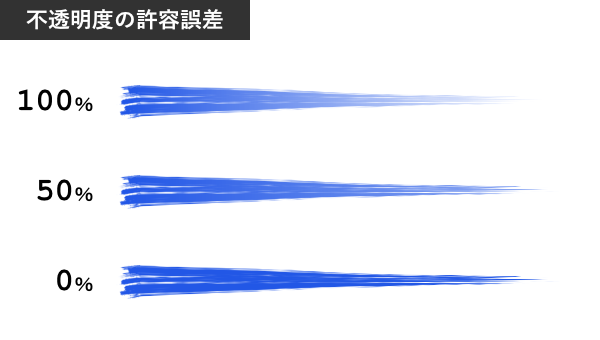
不透明度の許容誤差
筆圧によるブラシの「不透明度」が変化する範囲を指定できます。
値が大きくなるほど不透明度の変化が大きくなります。
本体
ブラシによる線の描画方法を選べます。
「ストレッチ」は、ブラシの形状を引き伸ばすことで、始点から終点まで1回で描画します。
「繰り返し」は、ブラシの形状を等倍で使い、「オフセット(詳細は後述)」で指定した範囲を繰り返して描画します。
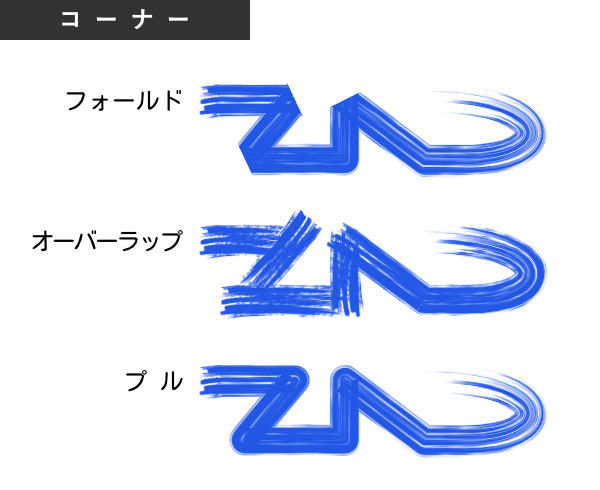
コーナー
「シャープ」のノードによってできる角(コーナー)の処理を選べます。
「フォールド」は、角を直線的に処理します(≒ベベル結合)。処理を適用するのは角の角度が90度未満のときです。
「オーバーラップ」は、角がある毎にブラシの先端を置き直すように処理します。処理を適用するのは角の角度が90度以下のときです。
「プル」は、角を円形に処理します(≒ラウンド結合)。
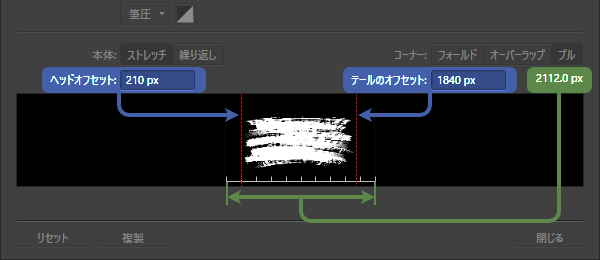
オフセット
カーブを描くときに、ブラシのどの範囲を使って描画するかを選べます。
「ストレッチ」や「繰り返し」の始点となる「ヘッドオフセット」と、終点となる「テールのオフセット」の位置を指定できます。
右端にある「値」はブラシ全体のサイズです。オフセットの値はこのサイズ以下で設定する必要があります。
オフセットの位置は、赤い点線を直接ドラッグすることでも変更できます。
「ヘッドオフセット」より前と「テールのオフセット」より後は、ストレッチ等はされずに等倍でそのまま描画されます。
Affinity に関する他の記事











コメント