こんにちは、さち です。
Illustrator の代替としてコスパが良い Affinity Designer。低価格なのに高機能で、本格的なドロー(ベクターを描く)アプリです。
今回は、この Affinity Designer で、2つの「カーブ」レイヤーの端をつないで1つのカーブにする(結合する)方法について書いていきます。
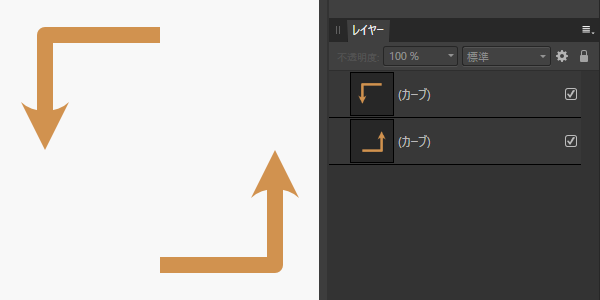
サンプル用キャンバス
今回のサンプルとして使うキャンバスです。
操作手順
カーブをつなげる
2つのカーブの端をつなげてみましょう。
- 「カーブ」レイヤーを2つとも選択します。(Win:Ctrl または Shift キー、Mac:⌘ または shift キー を押しながらレイヤーをクリック)

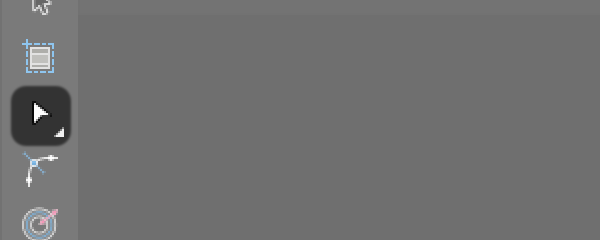
- 「ノード」ツールを選びます。

- Shift キーを押しながら、つなぎたいカーブの端にある2つの「ノード」をクリックして選択します。(「ノード」の色が青色になればOK)

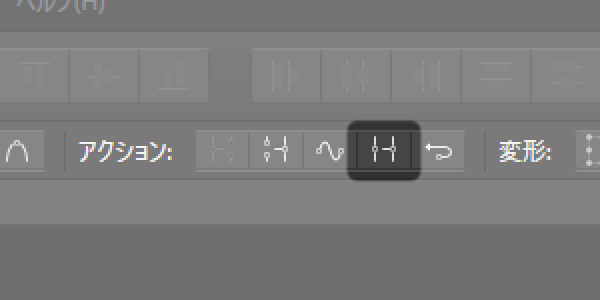
- 上部にある「カーブを結合」ボタンをクリックします。

- 2つのカーブがつながり、1つのカーブになりました。

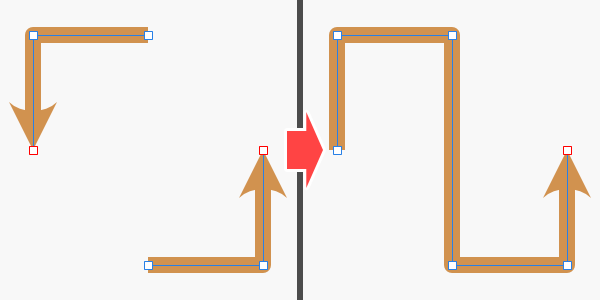
- ちなみに、選ぶ「ノード」を変えると……

- カーブのつながる位置が変わります。

つなげたカーブ(矢印)の向きを変える
カーブをつなげた後に、引き継がれた矢印の向きが思い通りでない場合は、簡単に修正できます。
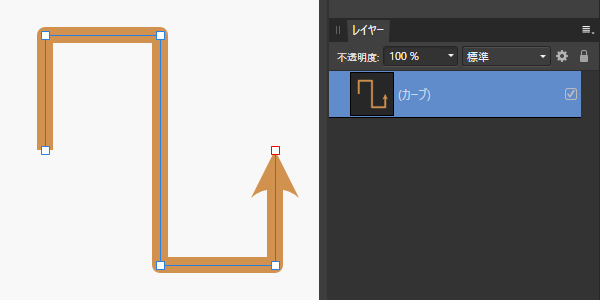
- 前項の方法で1つにつなげた「カーブ」レイヤーです。赤色の「ノード」がカーブの終了位置なので、左側にあるカーブの端に矢印が付いています。この「カーブ」レイヤーを選んで……

- 上部にある「カーブを反転」ボタンをクリック。

- カーブの「開始位置」と「終了位置」が入れ替わり、矢印の位置が変わりました。

Affinity に関する他の記事

Affinity
「Affinity」の記事一覧です。





コメント