こんにちは、さち です。
Photoshop の代替として優秀な Affinity Photo。低価格なのに多機能で、コスパに優れた画像編集アプリです。
今回は、この Affinity Photo で、座標の原点の位置を変えて、左右対称などを簡単に作る方法について書いていきます。
座標の原点の位置を変える
- 例えば、このようなキャンバスがあります。

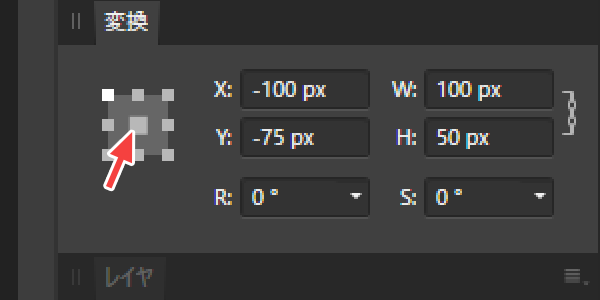
- 「変換(変形)」スタジオを見ると、「長方形」の位置は「X: 50px」「Y: 100px」です。このキャンバスは座標の「原点(スプレッドの起点)」が左上のカドにあり、そこから右に「+50px」下に「+100px」進んだ場所にあるので、このような「X」「Y」の値なのです。

- では、「原点」を別の位置に動かしてみましょう。カーソルをルーラー(Win:Ctrl + R キー、Mac:⌘ + R キー で表示)の交点(左上)に置いて、キャンバスに向かってドラッグします。

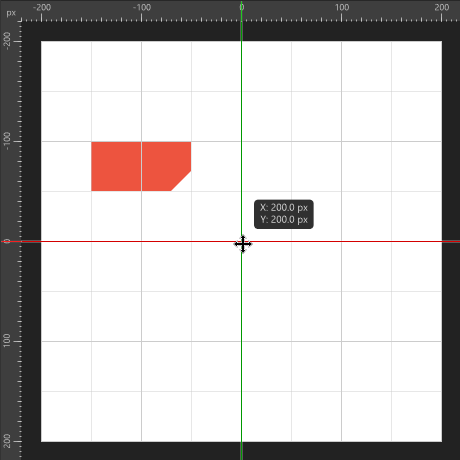
- キャンバスの中央でドラッグを離します。これで、この位置(キャンバス中央)が「原点」になりました。ルーラーの目盛り「0」の位置も移動したのが分かります。

- 「長方形」の位置が「X: -150px」「Y: -100px」に変わりました。座標の基準となる「原点」の位置が変わったからです。原点から左に「-150px」上に「-100px」戻った場所に長方形があるので、このような「X」「Y」の値になるのです。

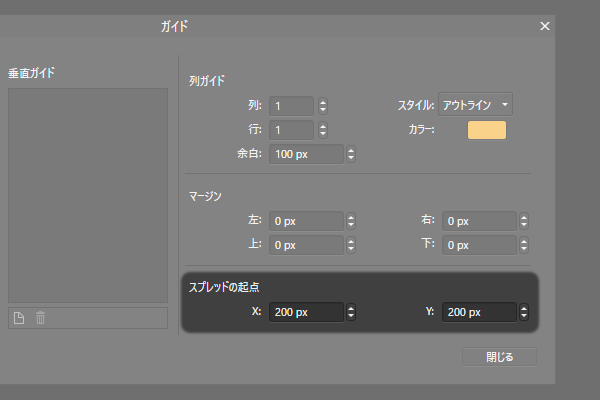
ちなみに、座標の「原点(スプレッドの起点)」の位置の変更は、「ガイドマネージャー」にある「スプレッドの起点」からもできます。こちらは数値入力です。
活用してみる
「原点(スプレッドの起点)」の位置の変更は、色々な場面で便利に使えます。
その一つが、上下・左右対称の配置がしやすいことです。
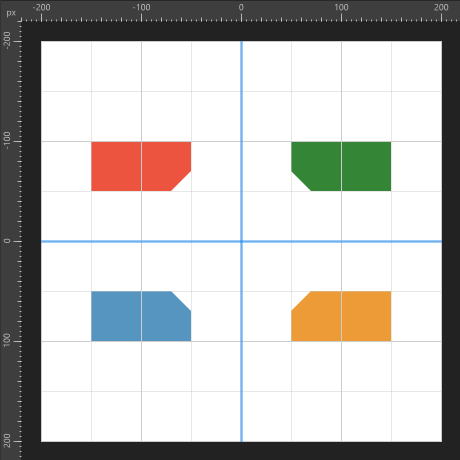
例えば、前項から続きの状態から、「長方形」を複製して左右対称に配置してみましょう。完成予想図はこのとおり。(青い線は、対称が見やすいように描き足したものです)
では、実際にやってみましょう。
- 前項の続きなので、座標の「原点」はすでにキャンバスの中央になっています。

- まずは、「長方形」を複製(Win:Ctrl + J キー、Mac:⌘ + J キー)して、色を「緑」に変えました。

- 「緑」の長方形レイヤーの上で「右クリック」→「変換」→「左右反転」と進みます。

- 「緑」の長方形が左右反転しました。

- 「緑」の長方形レイヤーを選んだ状態で、「変換(変形)」スタジオにある「アンカーポイント(変換の起点)」の位置を「中央」にします。

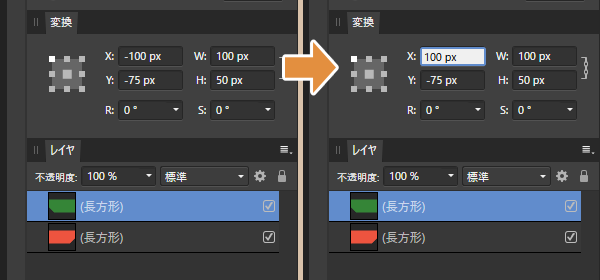
- 続いて、「X」の値の正負を反対にします。この例では、もとの値が「-100」なので、「100」に変更します。

- 2つの「長方形」を左右対称に配置できました。

- この方法を応用すれば、上下対称・点対称も簡単にできます。

キャンバスの中央を「原点」としたことで、上下・左右の反対側は値の正負を逆にするだけで簡単に移動できます。
値の正負を逆にする時は、必ずアンカーポイント(変換の起点)の位置を「中央」にして行いましょう
Affinity に関する他の記事

Affinity
「Affinity」の記事一覧です。





コメント