こんにちは、さち です。
Photoshop の代替として優秀な Affinity Photo。低価格なのに多機能で、コスパに優れた画像編集アプリです。
今回は、この Affinity Photo で、テキストを円形に配置する方法について書いていきます。
円形に配置する基本操作
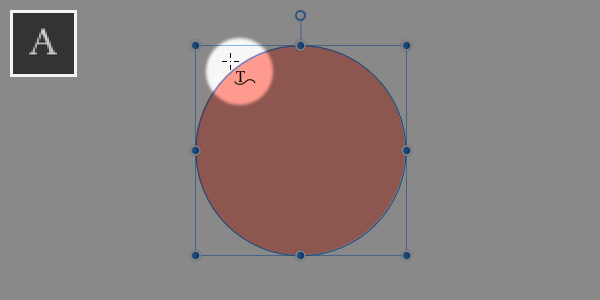
- 「楕円」ツールで円を描きます。(Shift キーを押しながらドラッグすると正円を描ける)

- 「楕円」レイヤーを選びます。

- 「アーティスティックテキスト」ツールにして、円の端(の外側)をクリックします。

- 円がテキストのベースラインに変換されました。

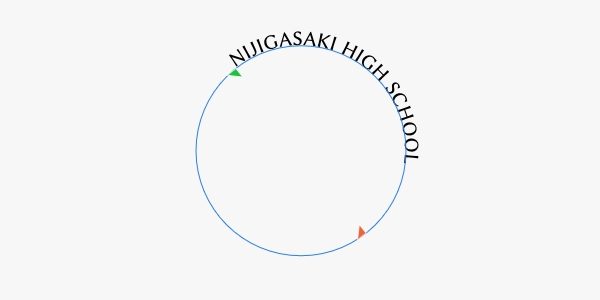
- テキストを入力すると、円の形に配置されます。

この機能に憧れるのは画像編集者あるあるですよね。方法さえ分かれば簡単にできるので、どんどん活用して下さいね。
今回は「楕円」ツールの形を使いましたが、もちろん他の図形(シェイプ)でも大丈夫です。手描きの「カーブ」でもOKですよ。
ただ、このままだと見栄えがよくないので、次項の方法を使ってテキストを整形していきましょう。
位置をそろえる
水平方向(左右)を中央にそろえる
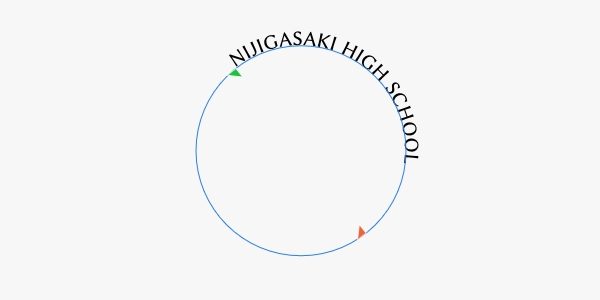
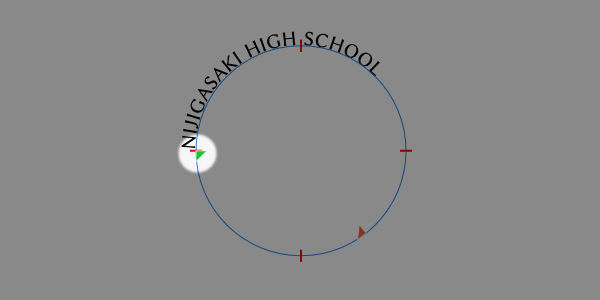
- テキストが右側に寄っている状態です。中央にそろえてみましょう。

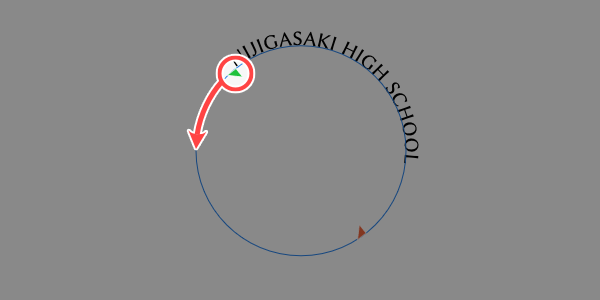
- 「▲」をドラッグして……

- 赤い線が出て水平にスナップするので、そこに合わせます。

- もう片方の「▲」も、同様に水平に合わせます。

- 画面上部にある「中央揃え」ボタンをクリック。

- テキストを中央に配置できました。

例では、簡単にできるように「▲」を水平に配置しましたが、左右対称であればどこに配置しても良いです。
円の内側にもテキストを入力
- テキストを入力状態にして、Enter キーを押して改行します。

- すると、円の内側に沿ってテキストを入力できるようになります。

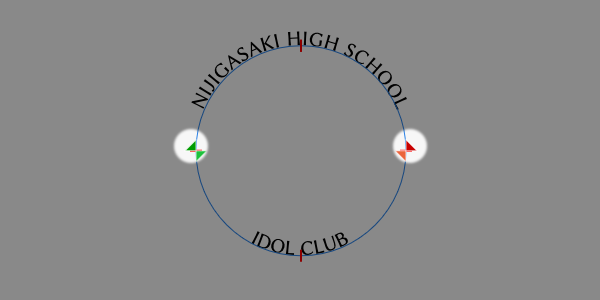
- 前項の手順と同様に、円の外側にある2つの「▲」を水平にスナップして、「中央揃え」にすると……

- 円の内側のテキストも中央に配置されます。

円周中央に配置する
Affinity に関する他の記事

Affinity
「Affinity」の記事一覧です。







コメント