こんにちは、さち です。
Adobe の代替アプリとして、ジワジワと知名度を上げている「Affinity」。買い切り10,400円(無料になりました)という価格なのに高機能で動作も軽いのが魅力です。
Affinity シリーズのアプリには、
Photoshop 代替の「Affinity Photo(以下: Photo)」と
Illustrator 代替の「Affinity Designer(以下: Designer)」があり、
私は両方(Windows 版)を使っています。
そこで、今回は「Designer」をメインに紹介しつつ、「Photo」との機能の違いについて書いていきます。(Illustrator は使用経験が少ないのであまり触れません)
「Photo」と「Designer」どっちを買えば良いのか迷っている。
「Photo」を持ってるけど、「Designer」はどう違うの?
そういう人のお役に立てれば幸いです。
Photo と Designer の主な違い
「Designer」は、ベクター編集アプリ。要するに、コンピューターの計算によって描く図形や線を使ってイラストを作るアプリです。画像編集アプリの「Photo」には無い便利な機能も実装されています。
機能の比較表
「Photo」と「Designer」の主な機能の違いを表にまとめてみました。両方にある機能はできるだけ記載を省略してあります。
Photo と Designer は用途が違い、片方にしかない機能が色々あります。
Photo は「画像編集」アプリなので、画像の加工/修正・写真関連の機能が強い。
Designer は「ベクター編集」アプリなので、カーブ(パス)の編集・ベクター関連の機能が強い。
という特徴を持っています。
Designer にしかない主な機能については、後でもう少し詳しく見ていきます。
Designer, Photo どちらにもある機能
下記は Designer と Photo どちらでも使用できる主な機能です。
- レイヤー
- 配置座標・サイズの数値入力
- 32種類のブレンド(描画)モード
- レイヤーエフェクト(レイヤー効果)
- グループ化
- マスク・クリッピング
- ベクター
- カーブ(パス)
- シェイプ(図形)
- 結合・複合シェイプ(ブーリアン演算)
- テキスト・シェイプのアウトライン化
- テキスト
- 整列(左,右,中央,上,下,中間,均等割付)
- トラッキング・カーニング・行間調整
- Tabスペースのサイズ調整
- シェイプ形テキストフレーム
- キャンバス
- グリッド
- ガイド
- 動的ガイド
- カラー
- カラープロファイルの管理
- RGB 8/16/32bit
- CMYK 8bit
- その他
- 色にノイズを乗せる
- ファイルの埋め込み
- 書き出しペルソナ
Designer の概要
見た目(UI)
起動時のスプラッシュはこんな感じ。(現行バージョンのものとは異なります)
編集画面は日本語化されています。明るい UI も選べます。UI の作りは、Photo にかなり近いので、Photo のユーザーならすぐ使えると思います。
操作パネル(スタジオ),キャンバスは分離・移動が可能で、必要な機能だけにしぼってシンプルに使うこともできます。
ツール
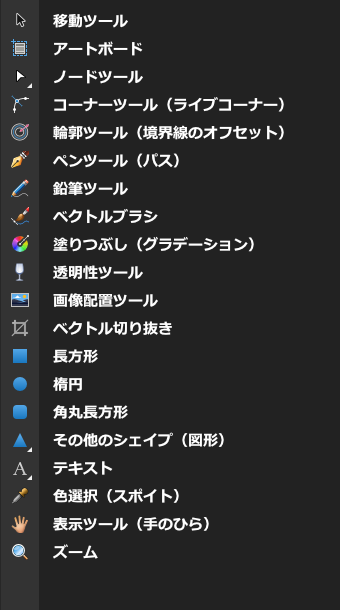
Designer で使えるツールはこんな感じ。
「ベクトル切り抜き」は、Photo の「切り抜き」と同じように見えますが、別のツールです。キャンバスを切り抜くものではなく、レイヤーを切り抜く(マスクする)ためのものです。
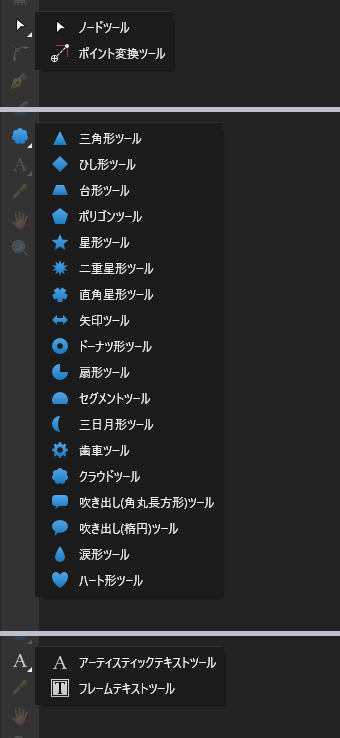
各ツールで使えるものは下記のとおり。
「ポイント変換ツール」は、「移動」ツールの高精細版みたいなものです。ベクターやテキストのアウトラインに合わせて、より細かく移動・拡大縮小・回転したり、「変換」を増減量で指定できます。
「シェイプ(図形)」は Photo と異なり、よく使う「長方形」「楕円」「角丸長方形」は単体のツールが基本で、それ以外のシェイプがまとめられています。
テキスト
Photo と同じく「トラッキング」「カーニング」などの字間調整ができます。
ちなみに、テキストはパス上に配置することも可能です。(詳細は後述)
ただし、Photo と同じく縦書きには未対応です。
ファイル(書き出し)
専用ファイルの拡張子は「afdesign」。8文字で長いです。エクスプローラーでのサムネイル表示にデフォルトで対応しています。
専用ファイル形式以外は、「エクスポート」から書き出せます。AI形式 は読み込めますが、同形式で書き出すことはできません。
Designer 特有の機能
Photo にはない Designer 特有の機能について、具体的に見ていきます。
【アートボード】複数のキャンバスを作る
「アートボード」ツールを使うと、一つのファイルの中に複数のキャンバスを作れます。
類似したモノ,同じシリーズのモノのデザインを1つのファイルにまとめることができ、扱いやすくなります。
使い方の詳細は、こちらの記事で書いています。

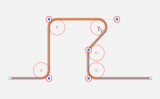
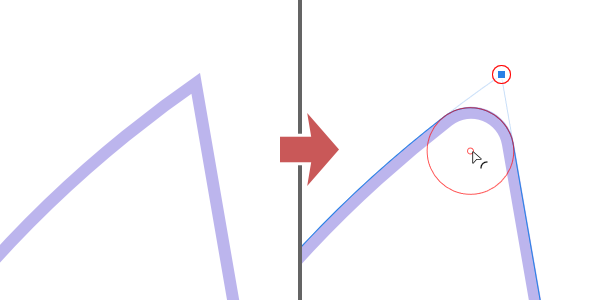
【コーナーツール】カーブの角を丸める
「コーナーツール」は、カーブ(パス)の角を丸められるツール。Illustrator でいう「ライブコーナー」です。
Photo でも「長方形」ツールの角を丸められますが、それがすべてのカーブに適用できるのがこのツールだと思って下さい。(「長方形」と同じように「丸み付け」以外の変形も可能)
一度に複数の角を同じ半径で丸めたり、後から半径のサイズを変えたりすることも可能です。
Photo で同じことをしようとするとかなり大変なので、これだけのために Designer が欲しくなる神機能です。
使い方の詳細は、こちらの記事で書いています。

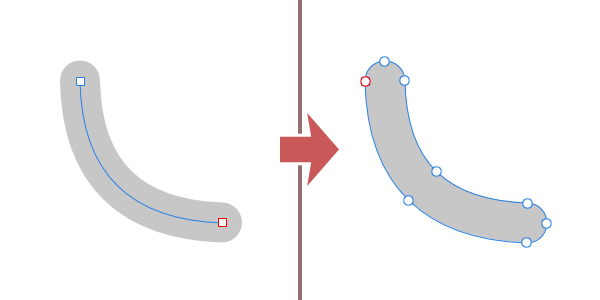
【境界線を展開】境界線をアウトライン化
メニューの「レイヤ」→「境界線を展開」は、境界線をアウトライン化する機能です。
ベクターの「結合」や「複合」に境界線は反映されないので、境界線の形をそのまま使いたい時は、この機能でアウトライン化する必要があります。
使い方の詳細は、こちらの記事で書いています。

【シンボル】クローンを作って同期する
「シンボル」機能を使うと、作成したレイヤー(グループも可)のクローンを作れます。
シンボルが適用されているレイヤーに変更を加えると、他のクローンにも同じ変更が反映されます(同期機能)。
同期機能は、一時的/完全に解除することも可能です。
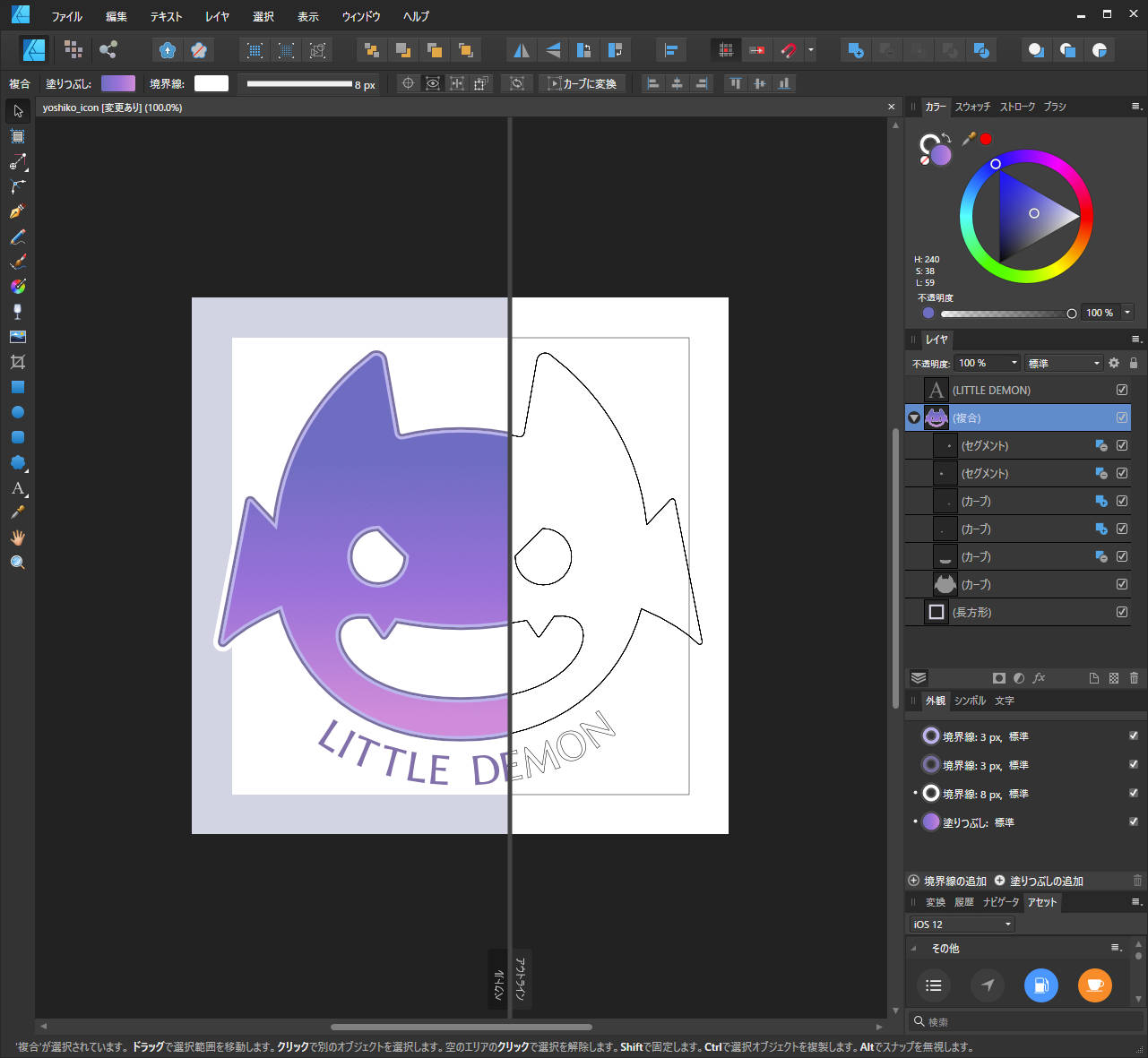
シンボル機能を使えば、半分だけ描いて左右対象のイラストを作ることもできます。詳細はこちらの記事で書いています。

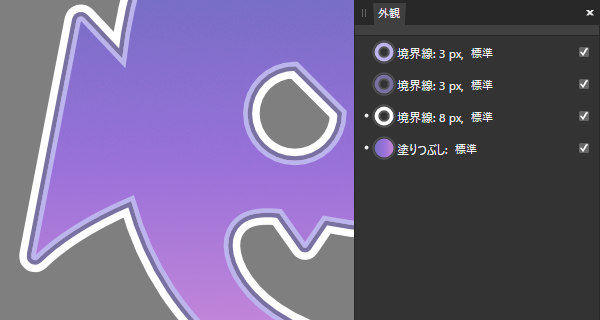
【アピアランス】複数の境界線を付ける
「外観(アピアランス)」スタジオを使うことで、1つのレイヤーに複数の「境界線」「塗りつぶし」を付けられます。
また、「境界線」「塗りつぶし」のブレンドモード(レイヤーの同機能とおなじ)の変更もできます。
「外観」は英語だと「Appearance(アピアランス)」なので、Illustrator の「アピアランス」を意識した機能だと思います。しかし、Designer ではまだまだできる事が少なく、Illustrator には遠く及ばない状態。ぜひ、今後のアップデートで強化して欲しい部分です。
外観(アピアランス)を使って色々なデザインのカーブを作る方法は、こちらの記事で紹介しています。

バージョン「1.9」以降は、名前が「外観」から「アピアランス」に変更されました
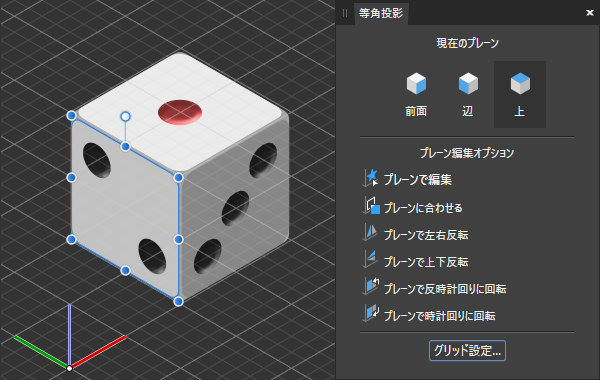
【等角投影】ふかんイラストを簡単に描ける
「等角投影」スタジオを使うと、「長方形」「楕円」などのシェイプが、グリッドに沿って描画・配置できるようになります。
この機能によって、上図のような俯瞰(ふかん)のイラストを簡単に描けるようになります。
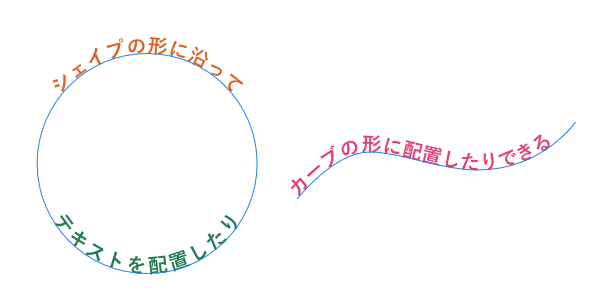
【テキスト】パス上に配置
「カーブ」「シェイプ」のアウトライン(パス)上にテキストを配置できます。
使い方の詳細は、こちらの記事で書いています。

Photo でもバージョン1.9からこの機能が使えるようになりました
【制約】レイヤーの挙動を指定
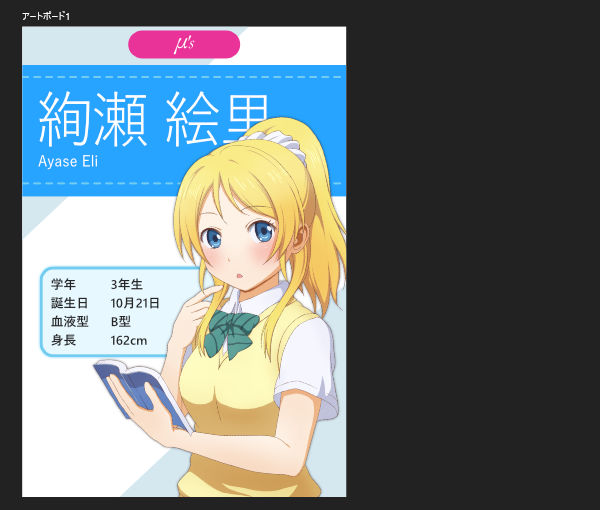
例えば、このようなキャンバス(アートボード)があります。各レイヤーは、「制約」スタジオを使って挙動を指定してあります。
キャンバス(アートボード)のサイズを変更すると、各レイヤーは固定,追従,常に余白の比率を維持,一緒に伸びるなど、指定した挙動を取ります。
例では、キャンバスの大きさの変化に対してこの機能を使いましたが、フォルダーや親レイヤーに対して使うことも可能です。
「制約」は英語だと「constraint(コンストレイント)」なので、Adobe XD の「コンストレイント」を意識した機能だと思います。
複数サイズの壁紙,様々なデバイスで使われるサイト・アプリのデザインを作るときに役立ちそうな機能ですね。
使い方の詳細は、こちらの記事で書いています。

「メニュー」を一通り確認
Designer のメニューのスクリーンショットを掲載しておきます。
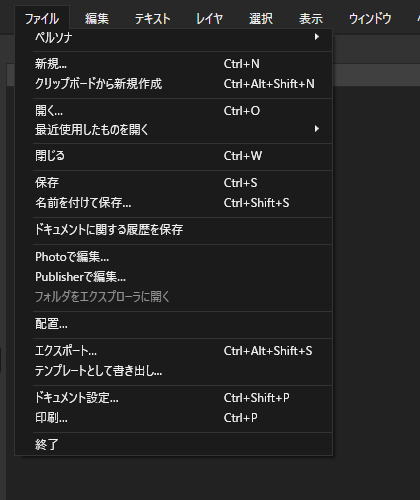
ファイル
現在は、「パッケージとして保存」が追加されています
編集
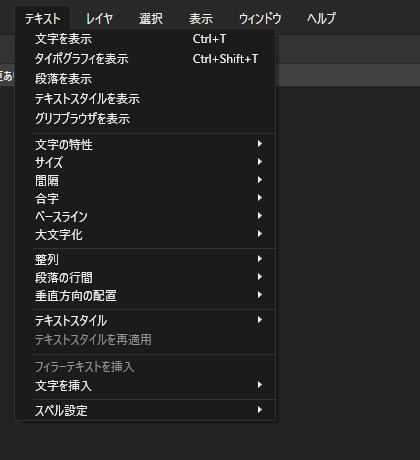
テキスト
現在は、「ベーススタイルを再適用」が追加されています
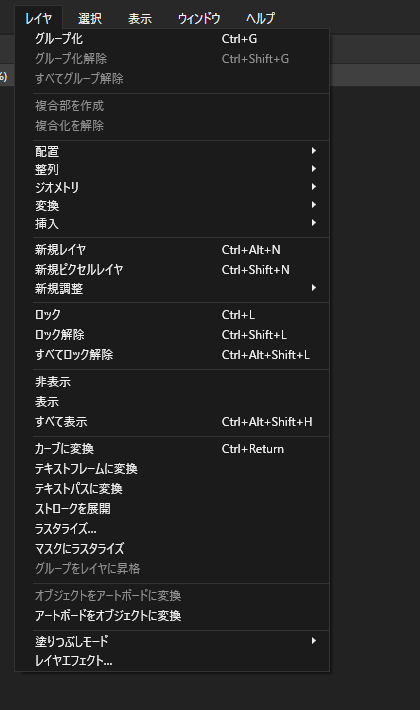
レイヤ
現在は、「レイヤーパネル内で検索」が追加されています
選択
現在は、「同一を選択」「オブジェクトを選択」が追加されています
表示
現在は、「スタジオプリセット」「リソースマネージャー」が追加されています
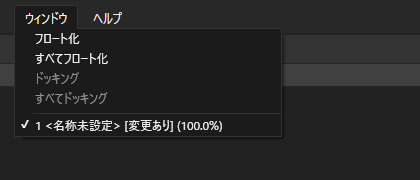
ウィンドウ
ヘルプ
現在は、「マイアカウント」が追加されています
「ピクセル」も編集できる
Designer は Illustrator の代替ソフトという立ち位置ですが、Photo のようなラスター編集、いわゆる「ピクセル」の編集もできます。
ペルソナを使う
Designer は、ベクター編集をする「デザイナー」ペルソナがメインですが、「ピクセル」ペルソナと呼ばれるピクセル(ラスター)編集をするモードもあります。
編集モードの変更は、ツールバーの左側にある専用アイコン(上図)からできます。(メニューの「ファイル」→「ペルソナ」→「ピクセル」でも可能)
この編集モードを使うことで、Designer でもある程度の画像編集ができます。ただし、機能は Photo よりも限られています。
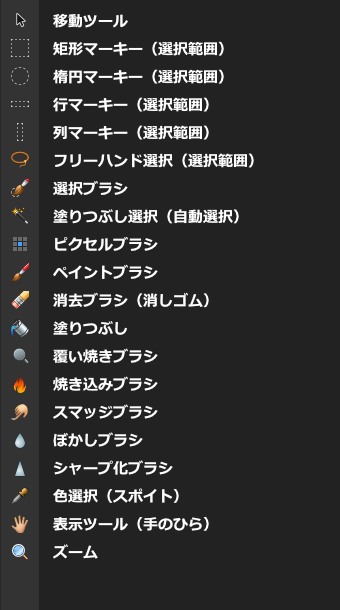
ツール
「ピクセル」ペルソナで使用できるツールの一覧です。Photo より少ないですが、簡単な編集であれば十分できます。
Photo の代わりになる?
結論から言うとなりません。
Designer でもピクセル編集ができるなら、Photo が無くても大丈夫では? と思うかもしれませんが、そんなことはありません。
ツールや機能の種類が少なく「インペインティング(不要物や傷などを消す)ブラシ」「切り抜き(キャンバスのトリミング)」「クイックマスク」などがありません。また、「パースペクティブ(パース変形)」「加工フィルタ(ぼかし・モザイクなど)」のフィルタ類も使えません。
Designer の「ピクセル」ペルソナは、Photo の機能縮小版。テクスチャ画像などを軽く編集するだけの、簡易的なものだと思った方が良いです。
ガッツリ画像編集をしたい人は、Photo も使いましょう。
Affinity Photo についてもう少し詳しく知りたい方は、こちらの記事をどうぞ。

まとめ
Designer と Photo は差別化されているので、自分の目的に合わせてどちらのアプリを購入するかしっかり検討しましょう。
趣味で Illustrator を使いたいけどサブスク(月額制)はイヤだという人にも、Designer はピッタリだと思います。また、使い勝手が Fireworks と近いという意見もあるので、Fireworks からの乗り換え先としても Designer は良いかもしれません。
ちなみに、Affinity は専用ファイルが完全互換なので、Designer で作ったファイルを Photo で読み込んでも問題なく使えます。Designer と Photo を両方を活用するのもアリです。
Designer と Photo どちらを買うか迷っているなら、この機会に両方とも購入してみてはいかがでしょうか。


もし、両方を使うのなら、「Publisher」もあるともっと便利です。なぜ便利なのかは、書くと長くなってしまうので、下のリンク先の記事で確認してみて下さい。
「Photo」「Publisher」の情報はこちら


Affinity に関する他の記事






























コメント