こんにちは、さち です。
Illustrator の代替としてコスパが良い Affinity Designer。低価格なのに高機能で、本格的なドロー(ベクターを描く)アプリです。
Illustrator を使うには月額3,000円くらいしますし、廉価版(Elements)もないので、Illustrator 未経験のまま Affinity Designer を使う人も多いと思います。
そういう人は「ベクター」の基本操作が分からず、Affinity Designer の使い方も挫折してしまうかもしれません……。
良いアプリなのに、そんなのはもったいない!
そこで今回は、Illustrator 未経験者の人を対象として、Affinity Designer の基本的な操作方法と流れについて書いていきます。
まえおき
この記事の目的
基本的な使い方を覚えて、Affinity Designer がどんなアプリなのかを知り、楽しさを実感してもらうことが目的です。
なるべくシンプルで分かりやすくするために、内容をかなりしぼっています。用途によっては適切でない説明も一部あるかもしれませんが、ご理解ください。
今回は、「新規作成」→「描く」→「書き出す(保存)」という一連の流れについて、見ていきましょう。
Affinity Designer で何ができるのか?
Affinity Designer は、図形や線を組み合わせてイラストを描くアプリです。
Affinity Designer が扱うのは主に「ベクター」という種類のイラスト。「ベクター」の特徴は、コンピューターが計算式を使って描くキレイな図形や線です。
ベクターを使うメリットは、拡大/縮小をしても崩れにくく、画質が劣化しないことです。
そのため、「シンプルなイラスト」「幾何学模様」「ロゴ」「アイコン」などを作るのに向いています。
キャンバスの準備
- メニューの「ファイル」→「新規」と進みます。

- 作成するキャンバスのサイズを「ページ幅」「ページ高さ」で指定。「DPI」は、ネット用途なら「72」、印刷用途なら「300」程度にしておきましょう。

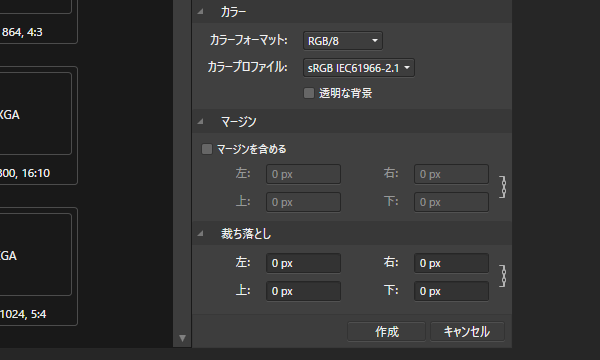
- とりあえず「カラー」は変更しません。今回は分かりやすいように、「マージン」はチェックを外し、「裁ち落とし」はすべて「0」にします。右下にある「作成」ボタンをクリックしましょう。

- キャンバスができました。

描く
簡単な解説
主なツール
「ツール」がいろいろありますが、とりあえず下記8個を覚えましょう。そこそこ使えるようになります。(「シェイプ」ツールを長押しすると、色々な図形が表示される)
色の選択
「カラー」の構造はこんな感じ。
「色」はカラフルな円(ドーナツ型)をクリックまたはドラッグして選び、内側にある三角形で「明るさ」「鮮やかさ」を変えます。
選ぶ色は「線」と「塗りつぶし」の2種類があります。色を変えたい方をクリックしましょう。
「線」と「塗りつぶし」の色について、もう少し詳しい内容はこちらの記事をどうぞ。

ツールを使って描いていく
- 実際に、この真っ白なキャンバスに描いてみましょう。

- 「楕円」ツールを選びます。キャンバス上でドラッグをすると「円」を描けます。Shift キーを押しながらドラッグするとキレイな正円にできます。

- 「ペン」ツールを選びます。キャンバス上でクリックを繰り返すと「線」を描けます。

- 「テキスト」ツールを選びます。キャンバス上をクリックすると、その部分に「文字」を入力できます。

書き出す
「画像」を書き出す
- この状態のキャンバスを「画像」として書き出してみましょう。

- メニューの「ファイル」→「エクスポート」と進みます。

- 書き出す画像の設定をします。今回は「PNG」を選びます。右下にある「書き出し」ボタンをクリックしましょう。

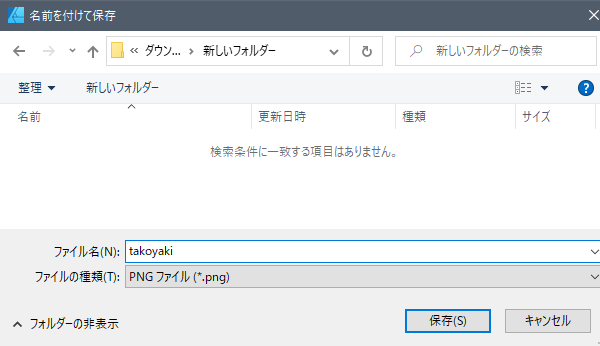
- 「ファイル名」を入力して、「保存」ボタンをクリック。

- 作った画像を書き出せました。

「キャンバス」を保存する
- この状態のキャンバスを後から再編集できるように、Affinity Designer 専用のファイルで保存してみましょう。

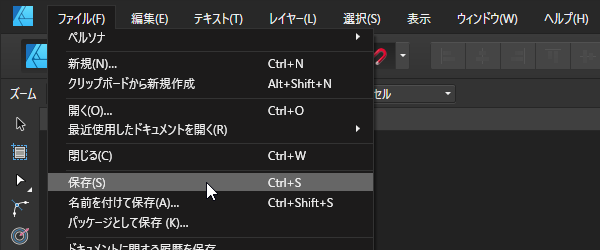
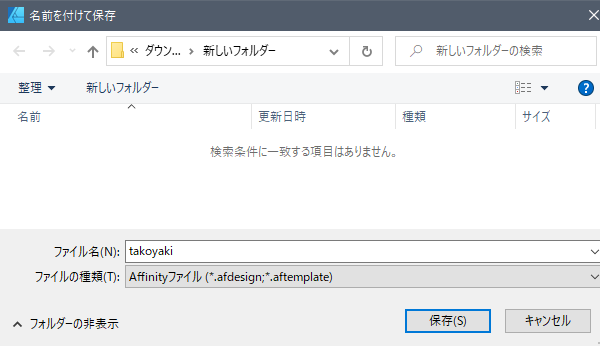
- メニューの「ファイル」→「保存」と進みます。

- 「ファイル名」を入力して、「保存」ボタンをクリック。

- Affinity Designer 専用の 「afdesign」形式のファイルで保存できました。編集の続きをしたい時は、このファイルをダブルクリックで開けば、前回からの続きを Affinity Designer で表示できます。

まとめ
今回紹介した操作は基礎中の基礎だけ。Affinity Designer のポテンシャルはまだまだこんなものではありません。
もっと凝ったイラストを描けるように、少しずつ色々な機能を覚えていきましょう。
次の記事

Affinity に関する他の記事






コメント