こんにちは、さち です。
Illustrator の代替としてコスパが良い Affinity Designer。低価格なのに高機能で、本格的なドロー(ベクターを描く)アプリです。
今回は以前の記事に引き続き、Illustrator 未経験者の人を対象として、Affinity Designer の基本的な使い方を紹介します。
第2回目は、Affinity Designer を使って簡単な「標識」を作ってみます。
完成予想図
つくる標識の完成予想図がこちら。「右方背向屈曲あり」という標識ですが、名前はどうでもいいです。
Affinity Designer の機能を使って、この標識を作ってみましょう。
標識の形をつくる
図形を描く
- 真っ白なキャンバスです。

- 「角丸長方形」ツールを選びます。

- Shift キーを押しながらドラッグして、縦横が同じ長さの「角丸長方形」を描きます。

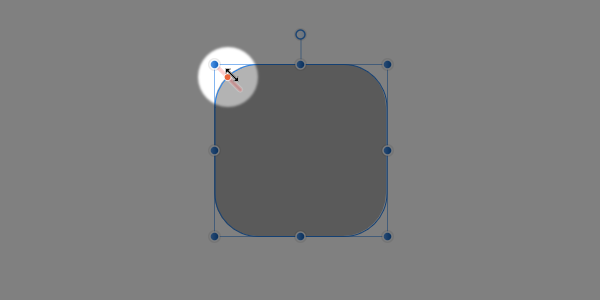
- 角にある制御点(赤い点)をドラッグして、角の丸みを調整します。

- 丸みを小さくして、こんな感じになりました。

回転する
色を変える
- 「角丸長方形」の色を変えていきます。ウィンドウ上部にある「塗りつぶし」の色をクリックして、黄色に変えます。

- 同じように、「境界線」の色を黒にします。

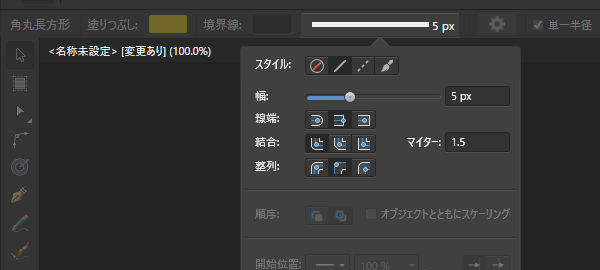
- 境界線のスタイルを設定します。今回は、「幅」を 5px、「整列」を内側にします。

- 標識の形が、こんな感じにできました。

矢印をつくる
カーブを描く
- 「ペン」ツールを選びます。

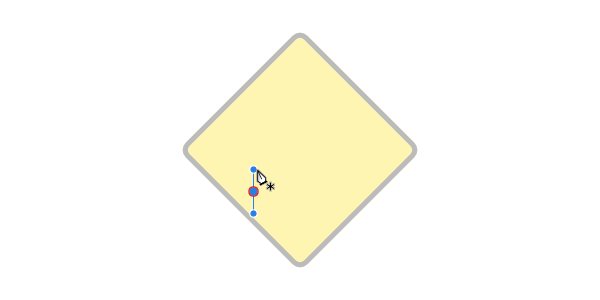
- 「カーブ(矢印)」の始点にカーソルを合わせてドラッグをすると……

- 「ノード(点)」と「ハンドル(点から伸びる線)」ができます。「ノード」はカーブが通る位置、「ハンドル」はカーブの曲がり具合を指定するものです。

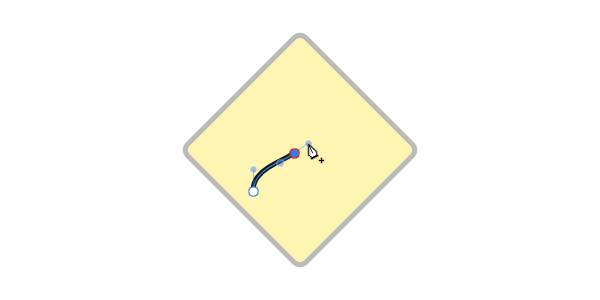
- 同じように別の場所でドラッグすると、カーブが描かれていきます。

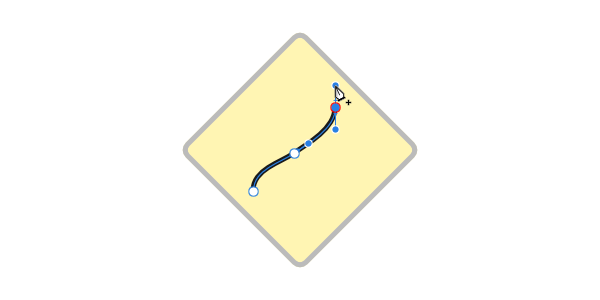
- さらに続けていき、こんな感じのカーブができました。

カーブを矢印にする
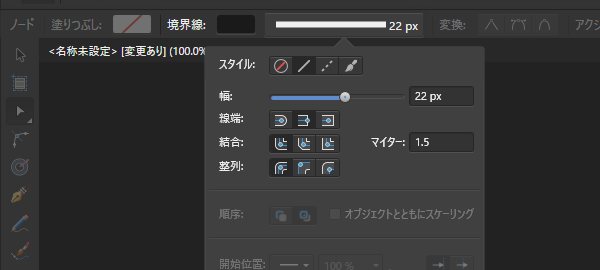
- カーブの色とスタイルを設定しましょう。今回は、「色」を黒、「幅」を 22px、「線端」をバット線端にします。

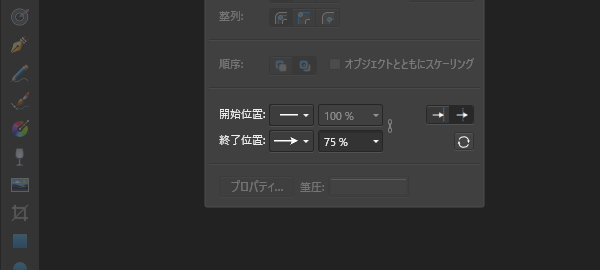
- さらに、「終了位置」を曲線状(矢印)と75%、「矢印の配置」を線の端にします。

- カーブで矢印を描けました。

カーブ(矢印)を調整する
位置を調整
曲がり具合を調整
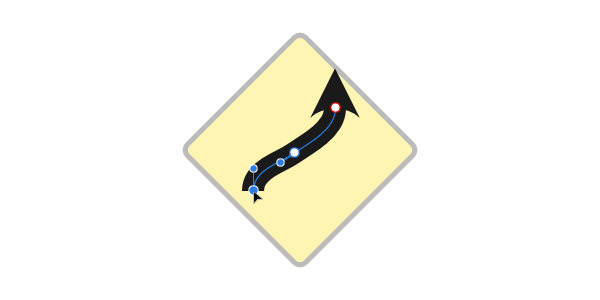
- 「ノード(点)」を選んで、そこから伸びている「ハンドル」をドラッグすると……

- カーブの曲がり具合を調整できます。ちなみに、Shift キーを押しながらドラッグすると、ハンドルを直線上に配置できます。

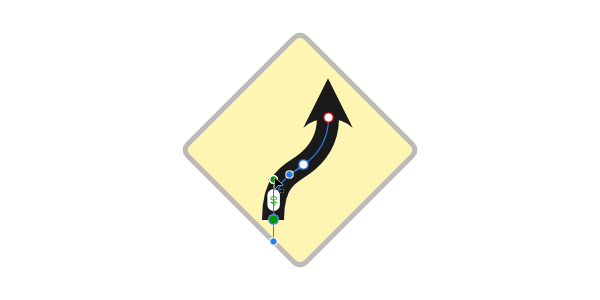
- 他のノードのハンドルも調整していきます。

- 矢印(カーブ)が完成。

- こんな感じになりました。

境界線を追加する
「角丸長方形」にはすでに境界線が付いていますが、さらに追加してみましょう。
黄色の境界線を追加
- 標識の外側に、さらに「境界線」を追加してみます。

- 「角丸長方形」レイヤーを選びます。

- 「アピアランス」スタジオに移動します。(ない場合は、メニューの「表示」→「スタジオ」→「アピアランス」)

- スタジオの下部にある「境界線を追加」をクリック。

- 新しい「境界線」が追加されました。この境界線を選んで……

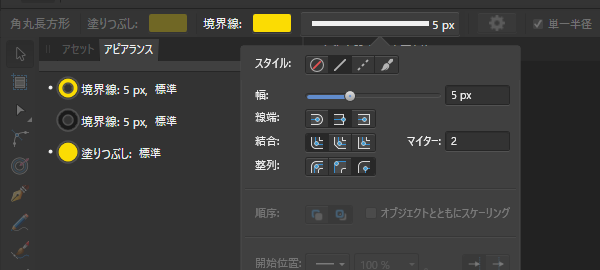
- 境界線の「色」を黄色にします。「スタイル」は、「幅」を 5px、「整列」を外側にします。

- 「角丸長方形」の外側に黄色の境界線を追加できました。

一番外に黒い境界線を追加
- 黄色の境界線と同じように、「アピアランス」スタジオの下部にある「境界線を追加」をクリック。

- さらに新しい境界線が追加されました。この境界線を選んで……

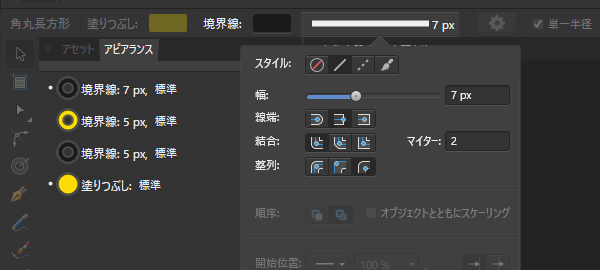
- 境界線の「色」を黒にします。スタイルは、「幅」を 7px、「整列」を外側にします。

- すると、上から塗りつぶされて、先ほど追加した黄色の境界線が消えてしまいました。これだと困るので……

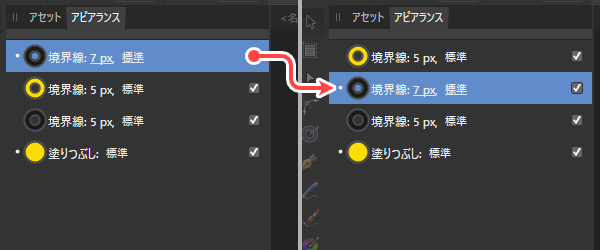
- 「アピアランス」スタジオで境界線の重なり順を変えます。一番外の黒い境界線をドラッグして、黄色の境界線の下に移動します。

- これで、黄色の境界線が見えるようになりました。一番外の黒い境界線も見えていますね。これで標識の完成です!

Affinity に関する他の記事

Affinity
「Affinity」の記事一覧です。









コメント