こんにちは、さち です。
Illustrator の代替としてコスパが良い Affinity Designer。低価格なのに高機能で、本格的なドロー(ベクターを描く)アプリです。
今回は、この Affinity Designer で、(親レイヤーを)拡大/縮小した時のレイヤーの挙動を指定する「制約」の使い方について書いていきます。
基本操作
- 「長方形」と「楕円」を作りました。「楕円」レイヤーは「長方形」レイヤーでクリッピングしてあります。

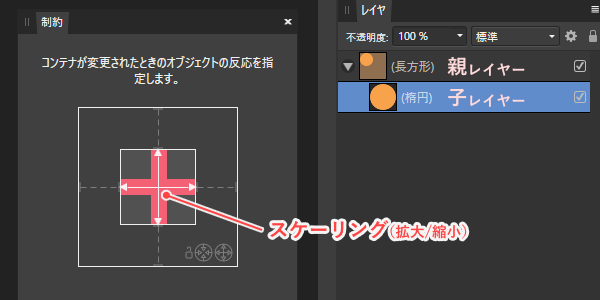
- 「長方形(親レイヤー)」を拡縮した時に、「楕円(子レイヤー)」がどう動くか指定する。それが「制約」スタジオです。(※詳しい使い方は後述)

基本的に「制約」は「子」レイヤーの挙動を指定する機能です。「親」レイヤー(コンテナー)に使っても効果はありません。
例では、「クリッピング」を使って「親」と「子」のレイヤー関係を作りましたが、「グループ」「アートボード」などを使ってもOKです。
「制約」の使い方
「制約」スタジオには、3つの機能「スケーリング」「アンカーライン」「最小/最大フィット」があります。クリックすると、それぞれの機能の効果を切り替えられます。
これら3つの機能にどのような効果があるのか、順に見ていきましょう。
スケーリング(拡大/縮小)
「親」レイヤーを拡大/縮小した時に、「子」レイヤーも一緒に拡大/縮小するかどうかを指定できます。
指定できるのは、「上下」「左右」の2方向です。
先ほどの「楕円(子レイヤー)」にいろいろな「スケーリング」を適用して、「長方形(親レイヤー)」を拡大/縮小した時にどう動くか見ていきましょう。
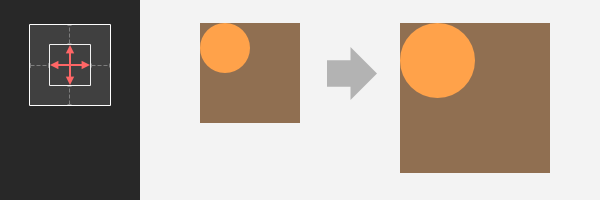
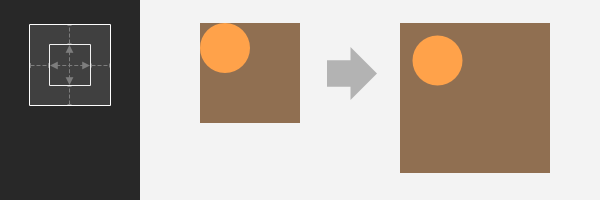
「すべて」の方向
「長方形(親レイヤー)」を拡大すると、「楕円(子レイヤー)」は全方向に拡大します。
「制約」を何も指定しない場合、これが初期設定です。
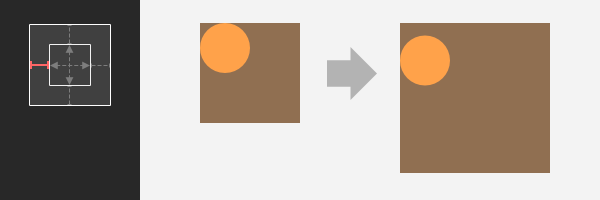
すべて「無効」
「長方形(親レイヤー)」を拡大しても、「楕円(子レイヤー)」は拡大しません。
「長方形」が拡大した分だけ右・下へ移動して、「楕円」の左・上には隙間ができます。
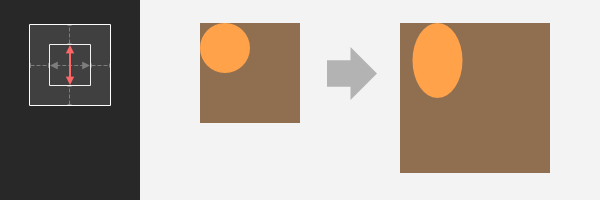
「上下」方向だけ
「長方形(親レイヤー)」を拡大すると、「楕円(子レイヤー)」は上下にだけ拡大します。
左右には拡大しないので、「長方形」が拡大した分だけ右へ移動して、「楕円」の左には隙間ができます。
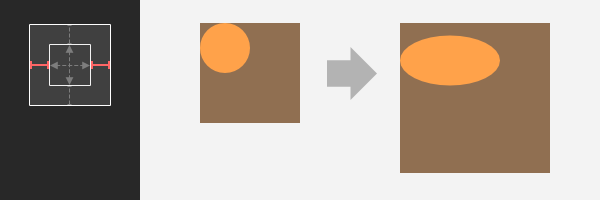
「左右」方向だけ
「長方形(親レイヤー)」を拡大すると、「楕円(子レイヤー)」は左右にだけ拡大します。
上下方向には拡大しないので、「長方形」が拡大した分だけ下へ移動して、「楕円」の上には隙間ができます。
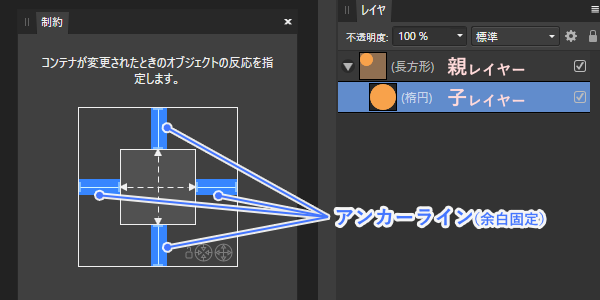
アンカーライン(余白の固定)
「親」レイヤーを拡大/縮小した時に、「子」レイヤーの余白をどう動かすかを指定できます。
指定できるのは、「上」「下」「左」「右」の4方向です。
先ほど作った、「楕円(子レイヤー)」にいろりろな「アンカーライン」を適用して、「長方形(親レイヤー)」を拡大/縮小した時にどう動くか見ていきましょう。
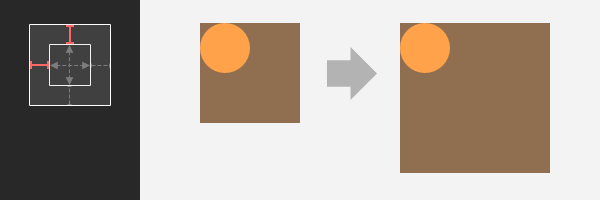
「左」と「上」の余白を固定
「長方形(親レイヤー)」を拡大すると、「楕円(子レイヤー)」は左と上の余白を固定した状態で移動します。「楕円」のサイズは変化しません。
その他の方向の余白は固定されず、「長方形」が拡大した分だけ、「楕円」の右・下の余白が拡大します。
「すべて」の余白を固定
「長方形(親レイヤー)」を拡大すると、「楕円(子レイヤー)」は上下左右すべての余白のサイズが固定されるので、上下・左右方向に拡大します。
「スケーリング」を全方向にした時(初期設定)の挙動と同じ見えますが、微妙に違います。
「スケーリング」では拡大率が一致するように拡大しますが、「アンカーライン」では余白サイズを固定するために拡大します。
そのため、両者で「長方形(親レイヤー)」を同じサイズに拡大しても、「楕円(子レイヤー)」のサイズは違います。
「左」の余白を固定
「長方形(親レイヤー)」を拡大すると、「楕円(子レイヤー)」は左の余白を固定した状態で移動します。
その他の方向の余白は固定されず、「長方形」が拡大した分だけ移動するので、「楕円」の上・下・右は余白が拡大します。
「左」と「右」の余白を固定
「長方形(親レイヤー)」を拡大すると、「楕円(子レイヤー)」は左と右の余白を固定した状態で移動し、余白のサイズを維持するために左右方向に拡大します。
その他の方向の余白は固定されず、「長方形」が拡大した分だけ、「楕円」の上・下の余白が拡大します。
最小/最大フィット
「親」レイヤーを拡大/縮小した時に、「子」レイヤーの拡大/縮小を親レイヤーの短辺(短い方の辺)/長辺(長い方の辺)どちらに合わせて行うかを指定します。
指定できるのは、「最小(短辺)フィット」「最大(長辺)フィット」の2つです。
先ほど作った、「楕円(子レイヤー)」に次のような「最小/最大フィット」を適用して、「長方形(親レイヤー)」を拡大/縮小した時にどう動くか見ていきましょう。(変化が見やすいように、「楕円」を中央に配置しています)
「最小フィット」と全方向スケーリング
「楕円」のスケーリング(拡大/縮小)が、「長方形」の短辺の長さに合わせて行われます。
「長方形(親レイヤー)」を横方向に縮小した時は、短辺の長さが変わるので「楕円(子レイヤー)」は縮小します。反対に、拡大した時は、短辺の長さが変わらないので拡大しません。
「最大フィット」と全方向スケーリング
「楕円」のスケーリング(拡大/縮小)が、「長方形」の長辺の長さに合わせて行われます。
「長方形(親レイヤー)」を横方向に縮小した時は、長辺の長さが変わらないので「楕円(子レイヤー)」は縮小しません。反対に、拡大した時は、長辺の長さが変わるので拡大します。
「最大フィット」と上下のスケーリング
「楕円」のスケーリング(拡大/縮小)が、「長方形」の長辺の長さに合わせて行われますが、スケーリング(拡大/縮小)は上下方向しか行われません。
「長方形(親レイヤー)」を横方向に縮小した時は、長辺の長さは変わらないので「楕円(子レイヤー)」は縮小しません。反対に、拡大した時は、長辺の長さが変わるので上下方向にだけ拡大します。
実際の使用例
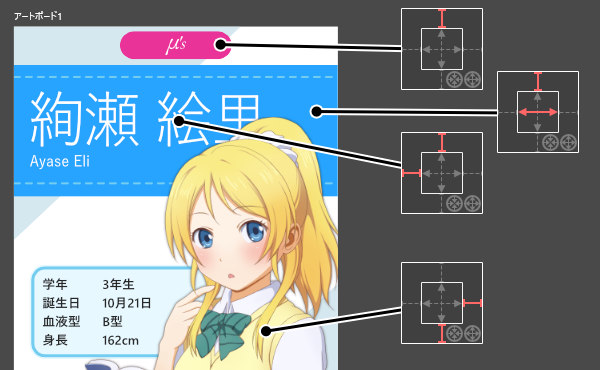
これまでは「スケーリング」「アンカーライン」「最小/最大フィット」それぞれ単体の効果を詳しく見ていきましたが、今度は実際の使用例を見てみましょう。
このように「制約」の機能を組み合わせることで、「常に中央配置」「追従して伸縮」「端に固定」などができます。上手く使いこなしましょう!
Affinity に関する他の記事





















コメント