こんにちは、さち です。
Illustrator の代替としてコスパが良い Affinity Designer。低価格なのに高機能で、本格的なドロー(ベクターを描く)アプリです。
今回は、この Affinity Designer で、カーブの角をキレイに丸める「コーナーツール」という機能があります(Illustrator でいう「ライブコーナー」)。
今回は、この「コーナーツール」の使い方について書いていきます。
個人的には、Affinity Designer 最大の神機能だと思うので、ぜひ使いこなしましょう。
使い方
基本操作
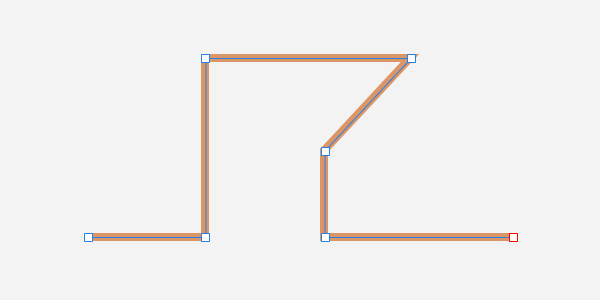
- 「ペンツール」でカーブを描きました。このカーブの角をキレイに丸めてみます。

- 「コーナーツール」を選びます。

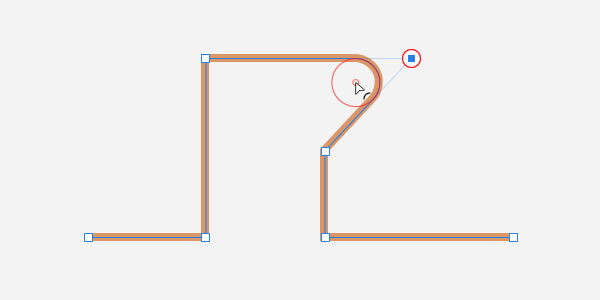
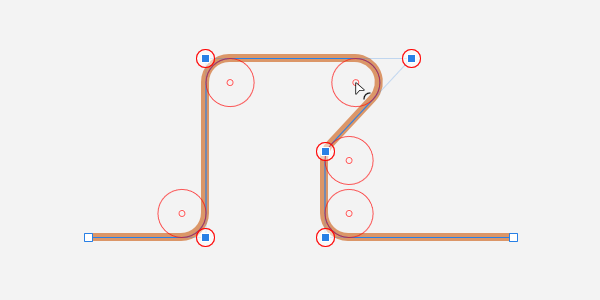
- カーブの角にある「ノード」にカーソルを合わせてドラッグします。

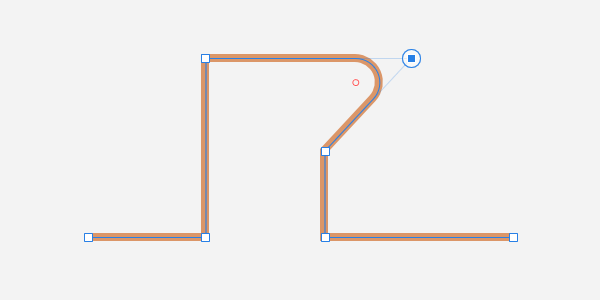
- すると、角がキレイに丸まりました。

- ちなみに、コーナーツールによる変形は、上部にある「コーナータイプ」「半径」から編集・調整ができます。

変形の種類(コーナータイプ)
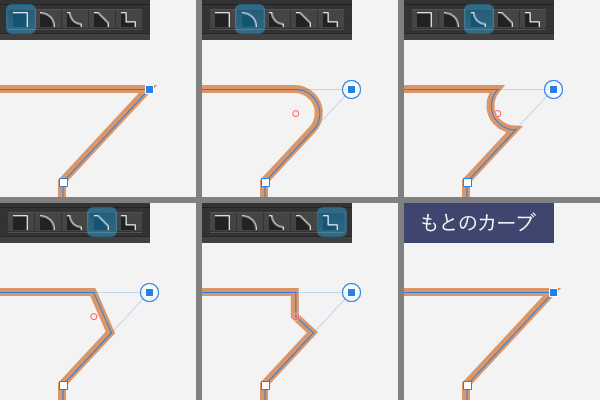
「コーナータイプ」を変更することで、円形以外の形にもできます。
「なし」「丸み付け」「凹み付け」「直線状」「切り抜き」の5つがあります。「なし」は元の状態と同じなので、一時的にコーナーツールの効果を無効にしたい時に使うと便利です。

知ってると役立つかも
複数の角を同時に変形
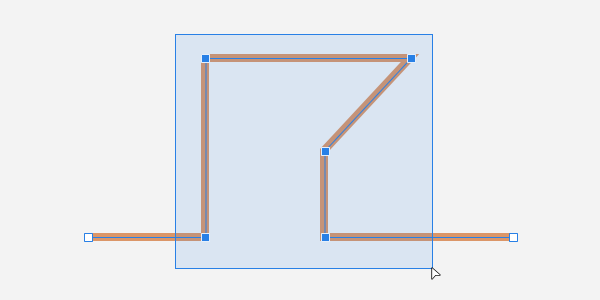
- 「コーナーツール」を選んだ状態でドラッグをすると、その範囲内にある「ノード」をまとめて選択できます。(Shift キーを押しながらノードをクリックしてもOK)

- どれか1つのノードをドラッグすると、選択した他のノードも同時に変形します。

- すべてのノードが同じ半径で丸められました。

変形をカーブに変換する
- コーナーツールで、カーブの角を変形してあります。

- 上部にある「コーナーに色付け」をクリックします。(※ver1.9以降は「アピアランスをベーク」に変更されている)

- 角の丸み(変形)がカーブに変換されました。

この機能は、「コーナーに色付け」という謎のネーミングになっています。これは英語版での「Bake Corners」の日本語訳に問題があると思われます。
ちなみに、「Bake Corners」は「角(コーナー)を焼き固める」という意味合いのようです。
Affinity に関する他の記事

Affinity
「Affinity」の記事一覧です。


コメント