こんにちは、さち です。
Illustrator の代替としてコスパが良い Affinity Designer。低価格なのに高機能で、本格的なドロー(ベクターを描く)アプリです。
今回は、この Affinity Designer で、「SVG」ファイルを書き出して HTML で使用する方法について書いてきます。
SVG ファイルは「ベクター」形式なので、通常の画像(ラスター形式)とは異なり、拡大しても表示がガタガタにならない特徴があります。HTML ではアイコンの表示によく用いられていますね。
「SVG」ファイルを、Affinity Designer で作ってみましょう。
SVG を作る・書き出す
- Affinity Designer で、「長方形」ツールを使って三色の横ラインを作りました。

- レイヤーの構成はこんな感じです。基本的に、すべてのレイヤーを「カーブ」または「シェイプ(図形)」で作りましょう。(「ピクセル」「画像」レイヤーは使わない)

- 「エクスポート(Ctrl + Shift + Alt + S)」を開いて、出力形式の一覧から「SVG」を選んで「書き出し(エクスポート)」します。

- 今回はテキストを使っていませんが、使っている場合は「フォントを非依存にするためにテキストをカーブとしてエクスポート」にチェックを入れた方が良いです。

- SVG ファイルを書き出せました。

「エクスプローラー」でSVG のサムネイルを表示
初期設定の Windows は、「エクスプローラー」で SVG ファイルのサムネイルを表示できません。表示する方法については下記リンク先の記事で紹介しています。

Windows: エクスプローラーで SVG のサムネイルを表示する
こんにちは、さち です。最近、PC で SVGファイル を扱うことが増えてきました。SVG は「Scalable Vector Graphics」のことで、ベクター形式の画像です。その名前のとおり、サイズを拡大/縮小をしてもキレイに表示でき
SVG の中身を確認・編集
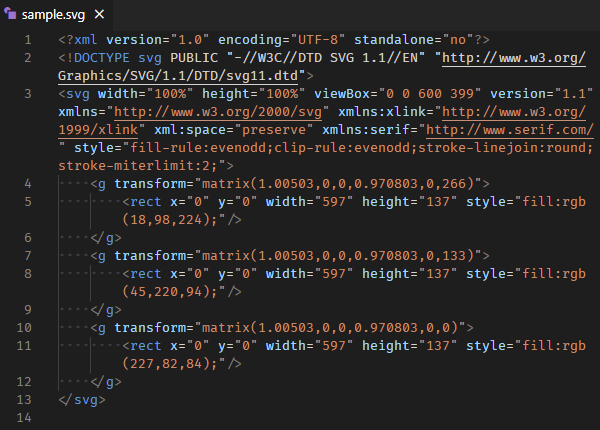
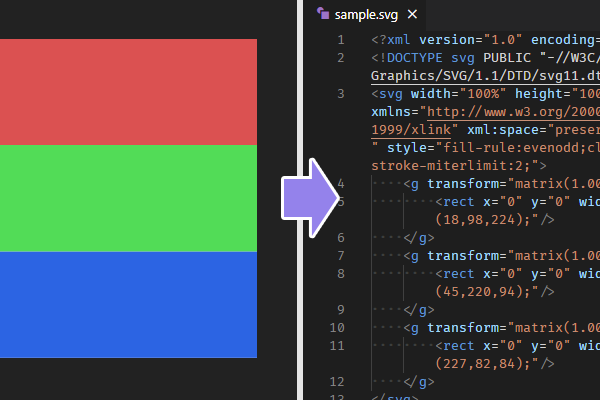
- 書き出した SVG ファイルを、「テキストエディター」アプリで開きます。(今回は「Visual Studio Code」で開きます)

- SVG ファイルの中身です。SVG ファイルは画像ではなく、テキストでの指示によって描画されているのが分かりますね。

- 緑色で塗った部分は無くても問題ありません。分かりやすくするため、今回は削除しておきます。(後述の
<img>タグで読み込む場合はwidthheight属性も削除してOK)

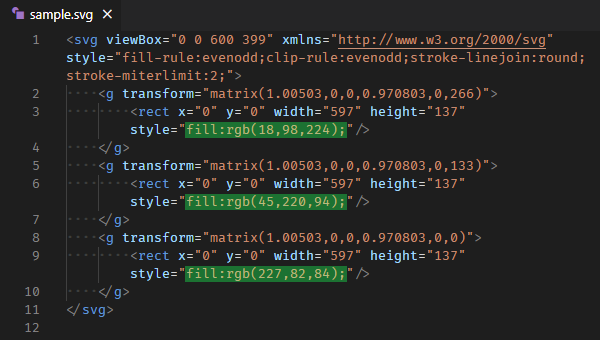
- 少しスッキリしましたね。

HTML で SVG を表示する
SVG ファイルを HTML で表示するには、主に2つの方法があります。(CSS で背景にする方法もありますが、今回は省略)
<img> で読み込む
画像と同じように src に SVGファイル の場所を記述します。
<img src="sample.svg" width="600" height="399" alt="3本ライン">
<svg> を直接貼り付ける
SVGファイル の中身を直接貼り付けます。(インライン記述)
<svg width="600" height="399" viewBox="0 0 600 399" xmlns="http://www.w3.org/2000/svg" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linejoin:round;stroke-miterlimit:2;"> <g transform="matrix(1.00503,0,0,0.970803,0,266)"> <rect x="0" y="0" width="597" height="137" style="fill:rgb(18,98,224);"/> </g> <g transform="matrix(1.00503,0,0,0.970803,0,133)"> <rect x="0" y="0" width="597" height="137" style="fill:rgb(45,220,94);"/> </g> <g transform="matrix(1.00503,0,0,0.970803,0,0)"> <rect x="0" y="0" width="597" height="137" style="fill:rgb(227,82,84);"/> </g> </svg>
実際の表示
下の表示は、<SVG> を直接貼り付けたものです。
SVG ファイルは表示サイズを指定しないと画面いっぱいに表示されます。
表示サイズを指定する場合は、<img> や <svg> タグに対して、width="600" のように属性を記述したり、CSS で width: 600px; のように記述したりしましょう。
SVG の色を変える
SVG の色は、CSS を使って簡単に変更できます。
直接変更する
<svg>タグの中に、3本のラインのパーツがあります。それぞれ、style属性に CSS のfillプロパティで色が指定されています。この RGB値 を変えることで色を変更できます。

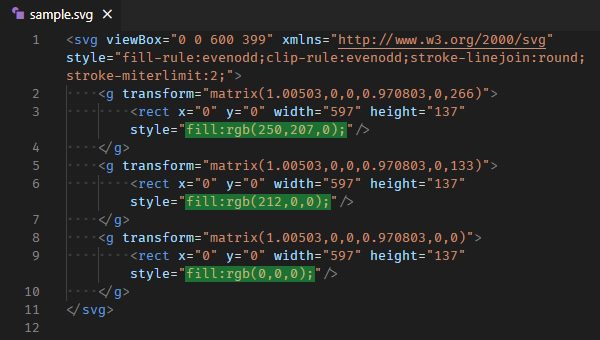
- 数値をこんな感じに変えると……

- ドイツ国旗風の色になりました。
外部CSS で変更する
この方法を使うときは、<svg> を直接 HTML に貼り付けて行って下さい。(<img> タグを使った場合はできない)
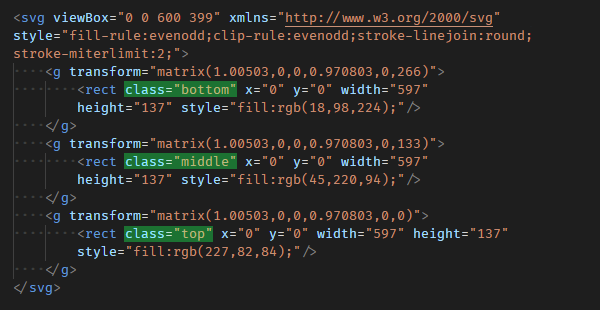
<svg>タグの中にある3本のラインのパーツに、それぞれclassを追記します。

- 外部CSS で色を指定するので、
style属性のfillプロパティを削除しておきます。

- 外部CSS に、
.top.middle.bottomの色を記述します。.top { fill: rgb(168, 17, 31); } .middle { fill: rgb(247, 247, 247); } .bottom { fill: rgb(37, 69, 142); } - オランダ国旗風の色になりました。
Affinity に関する他の記事

Affinity
「Affinity」の記事一覧です。



コメント