こんにちは、さち です。
Illustrator の代替としてコスパが良い Affinity Designer。低価格なのに高機能で、本格的なドロー(ベクターを描く)アプリです。
今回は、この Affinity Designer で、左右のどちらか半分を描くだけで、自動で左右対称のイラストができる方法について書いていきます。
Illustrator でいう「リフレクトツール」のような機能なので、「上下」や「左右」対称のイラストをキレイに描きたい時は、この方法を使うと便利ですよ。
対称が自動描画する方法
「シンボル」を使う
Affinity Designer にある「シンボル」は、レイヤー(グループ)のクローンを作って同期する機能です。
シンボルを適用したレイヤーに変更を加えると、他のクローンにも同じ変更が反映されます。(同期機能)
この機能を使うことで、左右のどちらか半分を描くだけで左右対称のイラスト全体を作ることができます。
作り方
- 新しいキャンバス(ドキュメント)を作りました。

- 「レイヤ」スタジオの右下にある「レイヤの追加」アイコンをクリック。(メニューの「レイヤ」→「新規レイヤ」でもOK)

- 「レイヤー」が追加されました。今回は、分かりやすいように名前を「ミラー」にします。

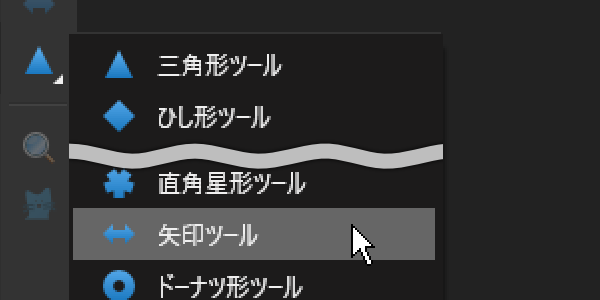
- 次に、何でも良いので「図形(シェイプ)」ツールにします。(例では、「矢印」ツール)。

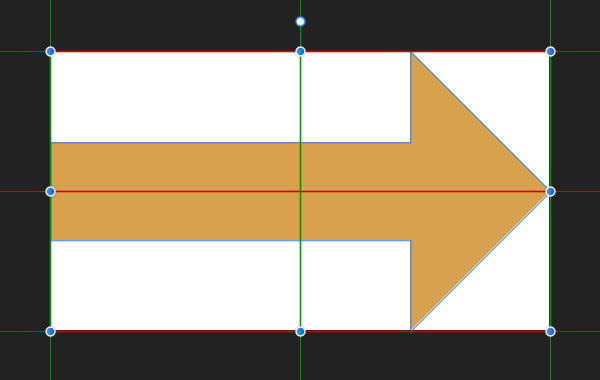
- キャンバスぴったりのサイズで、「ミラー(レイヤー)」の中に図形(シェイプ)を描きます。(キャンバスにスナップするには、メニューの「表示」→「スナップマネージャー」→「スプレッドにスナップ」)

- レイヤー構造はこんな感じ。さらに、「ミラー(レイヤー)」を選択して……

- 「シンボル」スタジオの「作成」ボタンをクリック。(スタジオがない場合、メニューの「表示」→「スタジオ」→「シンボル」)

- シンボルが作成されました。

- 「レイヤ」スタジオにある「ミラー(レイヤー)」の左端がオレンジ色になりました。「シンボル」が適用された証拠です。この「ミラー(レイヤー)」上で「右クリック」→「複製」と進みます。(ショートカットは、Win:Ctrl + J キー、Mac:⌘ + J キー)

- 複製できたら、片方の「ミラー(レイヤー)」を選んで……

- 「移動」ツールにします。

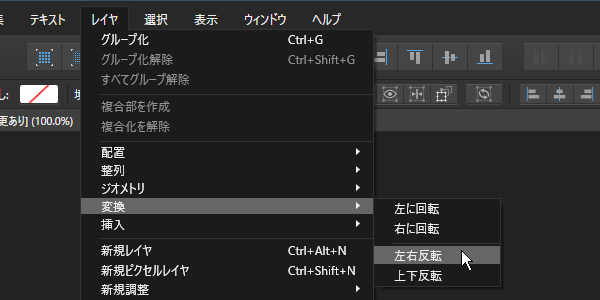
- メニューの「レイヤ」→「変換」→「左右反転」と進みます。

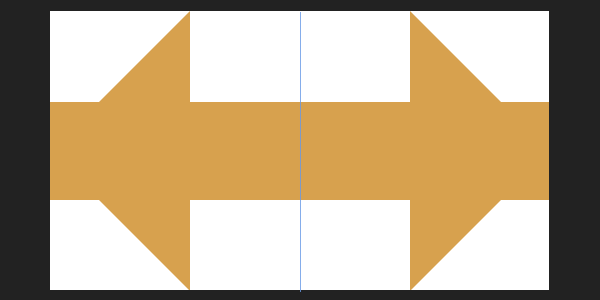
- 片方の「ミラー(レイヤー)」が左右反転しました。

- メニューの「表示」→「ガイドマネージャー」と進み、「垂直ガイド」に「50%」を追加します。(パーセント表示は、ウィンドウ下部にある「パーセント」をオン)

- ガイドが表示され、キャンバスの中央が分かりやすくなりました。(表示されない場合は、メニューの「表示」→「ガイドを表示」)

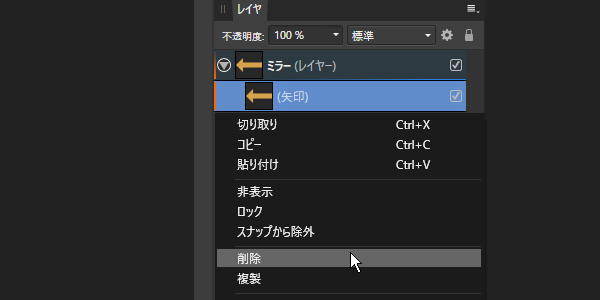
- シェイプはもう不要なので、削除して大丈夫です。

- あとは、「ミラー(レイヤー)」の中に自由に描いていきます。

- 「左右」を「上下」に読み替えることで、上下対称を自動描画するキャンバスも作れます
- 図形(シェイプ)の大きさを変えることで、対称の中央の位置を変えられます
実際に使ってみる
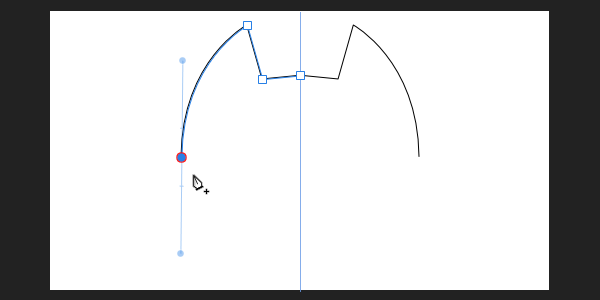
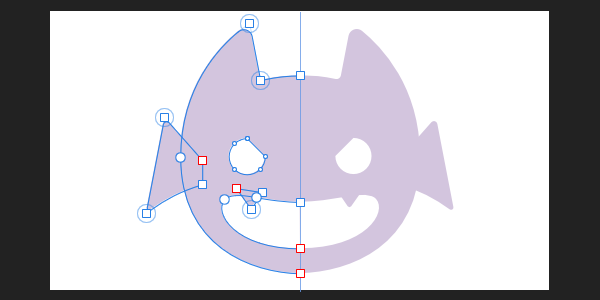
- 左右どちらかの領域で描くと、もう片方の領域に自動で描画されます。

- 左側を描くだけで、左右対称のイラストができました。

- 塗りつぶしで色を付けて、こんな感じになりました。ギランッ!!

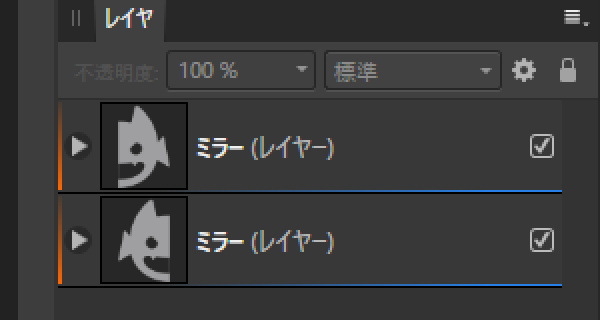
- 「レイヤ」スタジオはこんな感じ。2つの「ミラー(レイヤー)」に、左右半分ずつ描画されていますね。

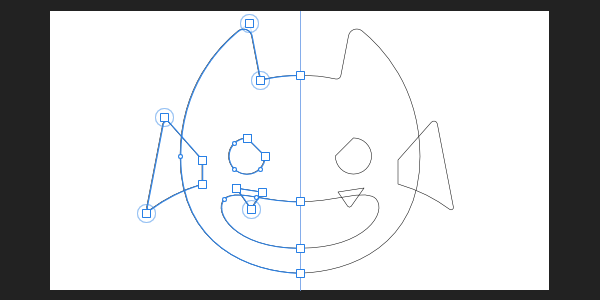
ちなみに、2つの「ミラー(レイヤー)」の中にはまったく同じカーブや図形(シェイプ)が作られていて、どちらを編集しても、もう片方に反映(同期)されます。
知っていると役立つかも
「レイヤー」を片方ロックする
2つの「ミラー(レイヤー)」の中身はどちらも編集可能ですが、片方を「ロック」しておくことで、無用なトラブル(左右の描画を間違える、中央の重なったノードを選択しにくい など)を防げます。
中央のノードはハンドルを「水平」に
中央(ガイド)に重なるノードは、そのハンドルを水平にすると、左右のカーブが自然につながります。
「回転」と組み合わせても便利
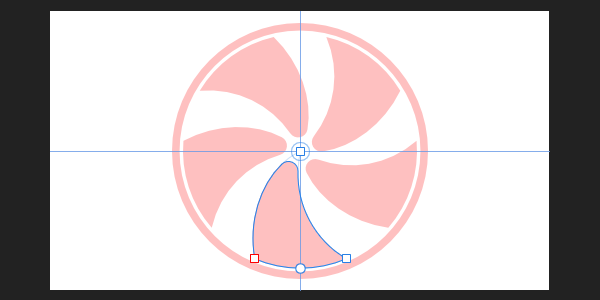
例では、「左右反転」を使いましたが、「シンボル」と「回転」を組み合わせることで、このような形も作れます。うゆ。
1つを編集するだけですべてが連動(同期)するので、後から修正が必要になっても簡単です。
Affinity に関する他の記事

Affinity
「Affinity」の記事一覧です。








コメント