こんにちは、さち です。
Photoshop の代替として優秀な Affinity Photo。低価格なのに多機能で、コスパに優れた画像編集アプリです。
先日、バージョン1.7 にアップデートされ、新機能の追加や改良が行われました。レイヤーの整列に役立つ「ガイド」にも新機能が追加されたので、勉強のために使い方についてまとめていきます。
「線」のガイドの使い方
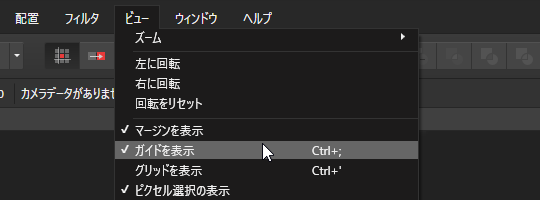
- メニューの「ビュー」を開いて、「ガイドを表示」にチェックを入れておきます。

- このようなキャンバスを準備しました。

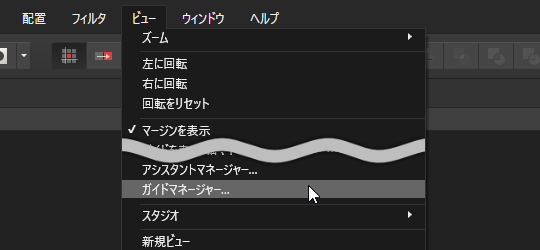
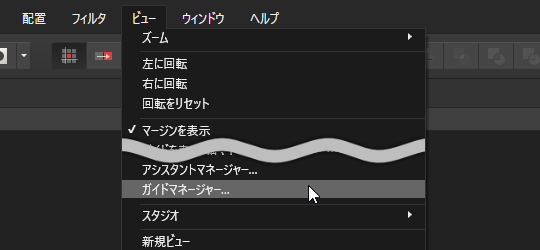
- メニューの「ビュー」→「ガイドマネージャー」と進みます。

- 「ガイドの追加」ボタンをクリックしてガイドを追加します(追加したガイドはダブルクリックで数値を編集可能)。下部にある「パーセント」のチェックを外すと、ガイドの位置をピクセル値で指定できます。

- キャンバスにガイドの「線」が引かれました。

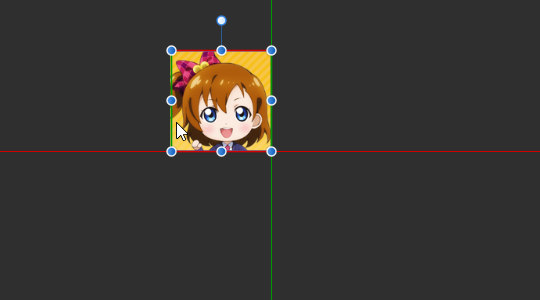
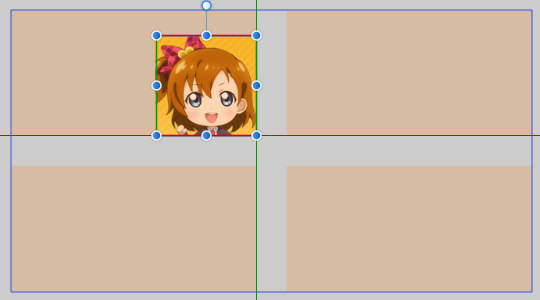
- このガイドに合わせて、レイヤー(ハノケチェン)を配置してみました。

- (μ's 2年生を配置して)こんな感じになりました。

ガイドの線はドラッグで移動できます。固定したい場合は、メニューの「ビュー」→「ガイドをロック」で可能です。
「列」のガイドの使い方
基本操作
- このようなキャンバスを準備しました。

- メニューの「ビュー」→「ガイドマネージャー」と進みます。

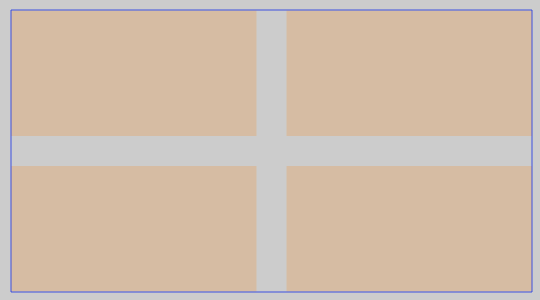
- 「列ガイド」と「マージン」をこんな感じに設定しました。

- キャンバスにガイドが表示されました。2×2のガイドエリアが 30px の余白をとって配置されていますね。キャンバスの上下左右には 10px のマージンが取られています。

- このガイドのフチに合わせて、レイヤー(ハノケチェン)を配置してみました。

- (μ's 2年生を配置して)こんな感じになりました。

- ちなみに、手順「3」で列ガイドのスタイルを「アウトライン」にすると、エリア(塗りつぶし)ではなく線で表示できます。

- 「列ガイド」は、「ガイドを表示」していなくても表示されます(仕様なのか不具合なのかは不明)。
- ガイドでの「マージン」の設定は、メニューの「ドキュメント」→「マージン」と連動しています。
「スプレッドの起点」って何?
ガイドマネージャーには、上図のように「スプレッドの起点」という項目があります。
値を変更してもガイドの表示には変化がなく、何を意味しているのか分かりにくい項目です。どのような効果がある値なのか、具体的に見ていきましょう。
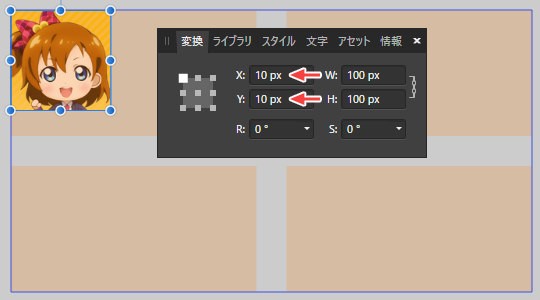
- 「変換(変形)」スタジオでレイヤーがある位置を確認します。「X」「Y」どちらも 10px なので、キャンバスの左端,上端から 10px の位置にあるということです。実際の表示もそうなっていますよね。

- ガイドマネージャーの「スプレッドの起点」を、「X」「Y」ともに 10px にしました。

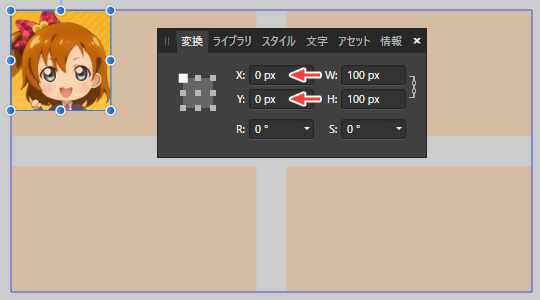
- すると、レイヤーを動かしていないのに「X」「Y」どちらも 0px になりました。「X」「Y」が 0 となる位置(=起点)が 10px ズレたということです。つまり、「スプレッドの起点」=「X, Y が0となる位置」のことで、それを移動できる機能なわけです。

マージンを設定している場合にこの機能を使えば、マージンを含めない値で位置(X, Y)を指定できるので便利です。
「スプレッドの起点」の設定は、ガイドを使っていない場合でも有効です。
Affinity に関する他の記事

Affinity
「Affinity」の記事一覧です。



コメント