こんにちは、さち です。
Photoshop の代替として優秀な Affinity Photo。低価格なのに多機能で、コスパに優れた画像編集アプリです。
今回は、この Affinity Photo で、ドットグラデーション(水玉グラデーション)を作る方法について書いてきます。
基本編
ドットグラデーションを作る
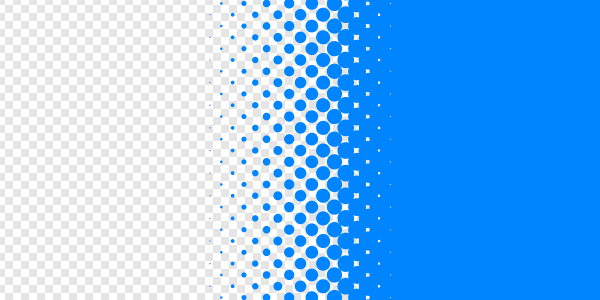
まずは、上図のようなドットグラデーションを作っていきます。この操作があらゆるドットグラデーションを作る基礎になります。
- キャンバスに何もない状態。

- 新規レイヤーを作ります。今回は、レイヤー名を「グラデーション」にします。

- 「グラデーション」ツールを選択。

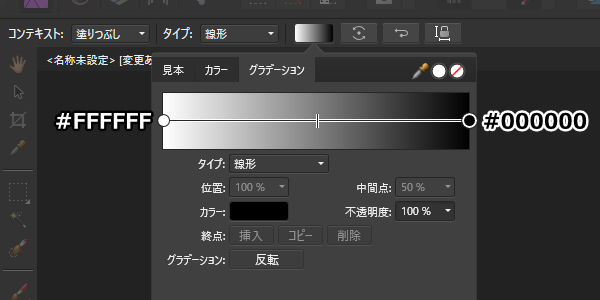
- タイプを「線形」、色を「真っ白(#FFFFFF)」から「真っ黒(#000000)」へのグラデーションにします。

- キャンバスにグラデーションを描きます。(このグラデーションの形がそのままドットグラデーションに反映されます)

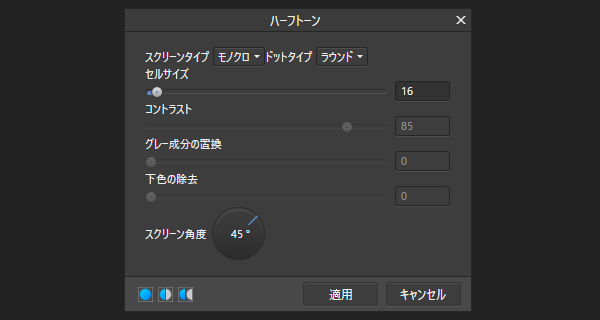
- メニューの「フィルタ」→「カラー」→「ハーフトーン」と進みます。

- スクリーンタイプを「モノクロ」、ドットタイプを「ラウンド」にします。セルサイズは適切に調整。スクリーン角度も自由で良いですが「45°」がおすすめです。

- ドットグラデーションができました。ただ、白い部分に小さな点(バグ?)が出ているので、ここを白で塗りつぶします。

- ドットグラデーションの完成です。

ドットに色をつける
- モノクロだと味気ないので、ドットに色をつけてみましょう。

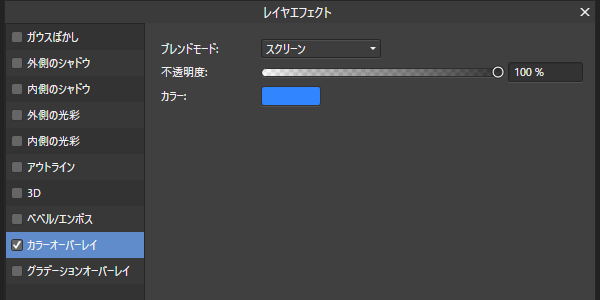
- ドットグラデーションに「レイヤーエフェクト」を適用します。

- 「カラーオーバーレイ」をオンにします。ブレンドモードを「スクリーン」にして、ドットの色を選択します。

- ドットに色が付きました。

応用編
背景にも色をつける
前述の方法でドットに色がつきましたが、背景は「白」のまま変わっていません。上図のように背景の色も変えてみます。
- ドットに色がついた状態です。

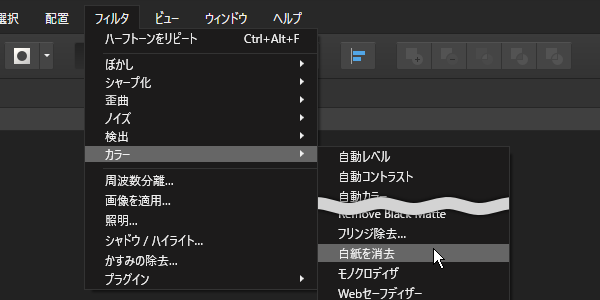
- メニューの「フィルタ」→「カラー」→「白紙を消去」と進みます。

- 背景の白い部分が消去されました。

- メニューの「レイヤ」→「新規塗りつぶしレイヤー」と進みます。

- 背景にする色を選んだら、塗りつぶしレイヤーをグラデーションレイヤーの下に配置します。

- 背景の色を変えられました。

「線形」以外のグラデーションを使う
例では、「グラデーション」ツールを「線形」で使いましたが、もちろん他の形でも構いません。柔らかい(輪郭がぼけた)ブラシをグラデーションとして使うこともできます。
ドットに色をつけるときも、「カラーオーバーレイ」の代わりに「グラデーションオーバーレイ」を使えます。また、レイヤーエフェクトでなく別のレイヤーを「スクリーン」合成や「クリッピング」することで、ドットに画像を載せることも可能です。
補足
他のタイプのハーフトーン
今回の例では「ハーフトーン」で「モノクロ」の「ラウンド」を使いましたが、他にも色々な効果を使用できます。
上図には載せませんでしたが、「カラー」は「モノクロ」と同じような効果が YMC(イエロー,マゼンタ,シアン)でそれぞれで起こります。
ちなみに、「モノクロ」で「ラウンド」にしたまま、「線」に変更すると表示がおかしくなります。「線」では「ラウンド」の選択肢がグレーアウトしているので、バグかもしれません。
「スクリーン」で黒に色がつく理由
ブレンドモードを「スクリーン」にすると、なぜドットにだけ色がつくのか? 不思議に思った方は読んでみて下さい。
2つの色「A」「B」があるとき、この2色を「スクリーン」合成してできる色「C」は次の計算で得られます。
いま、A はドットの色で黒(#000000)、つまり A = 0 だから
= B - 0
= B
よって、黒と色「B」をスクリーン合成してできる色「C」は、必ず色「B」と同じになります。
また、白(#FFFFFF)の部分では A = 255 だから
= 255 + B - B
= 255
白にどんな色をスクリーン合成しても白のままなのです。これが、最初に黒と白のカラーコードを指定した理由の一つです。
同じ理由で、「乗算」合成では白い部分にだけ色がつきます。乗算の式は「 C = A × B ÷ 255 」なので、気になる人は計算してみて下さい。
「スクリーン」と「乗算」は真逆の効果を得られます。セットで覚えておきましょう。
Affinity に関する他の記事






コメント