こんにちは、さち です。
Photoshop の代替として優秀な Affinity Photo。低価格なのに多機能で、コスパに優れた画像編集アプリです。
今回は、この Affinity Photo で、範囲を変えられる「ガウスぼかし」フィルターを作っていきます。
画像のぼかす範囲を後から変更できるので、可逆的かつ自由度の高い編集ができます。
操作手順
- このような画像を読み込みました。

- 「ペンツール」を選択。

- ぼかしたい範囲をカーブで囲みます。(カーブが見やすいように画像を薄くしています)

- カーブを塗りつぶします。

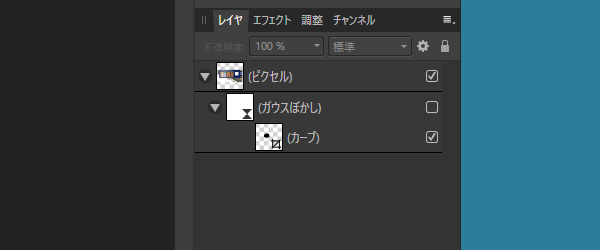
- レイヤーの構造はこんな感じ。

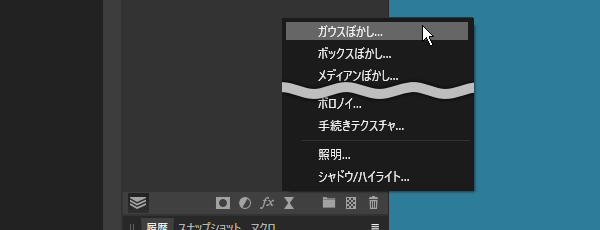
- どのレイヤーも選択していない状態で、ライブフィルターの「ガウスぼかし」を作成。

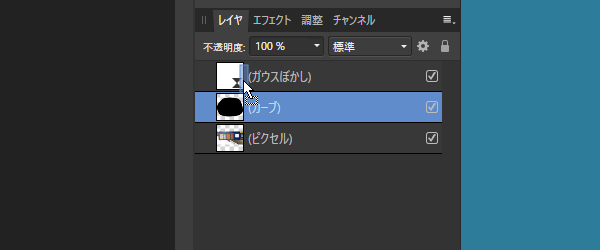
- 「ガウスぼかし」レイヤーが追加されました。

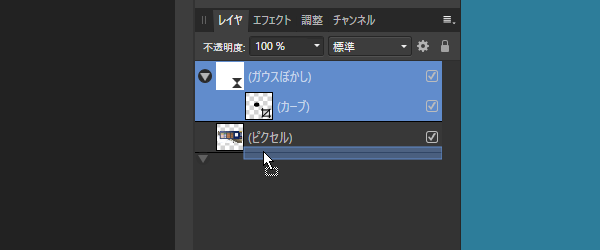
- 「ガウスぼかし」レイヤーを、「カーブ」レイヤーでマスクします。

- 「ガウスぼかし」レイヤーを、画像でクリッピングします。

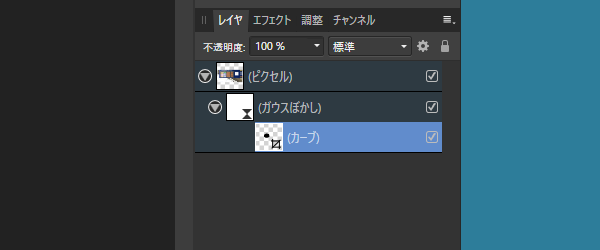
- レイヤー構造がこのような状態になればOK。

- キャンバスはこんな感じ。カーブの範囲だけに「ガウスぼかし」が適用されていますね。

複数のカーブで範囲を指定したい場合
すべての「カーブ」を「グループ化(フォルダー収納)」してから、手順「8」の操作をすればOKです。(「ガウスぼかし」レイヤーを、グループ化した「カーブ」レイヤーでマスクする)
フィルターの編集
適用範囲を変える
適用範囲を全体的に広げる
「カーブ」レイヤーを拡大しても同じようなことはできますが、範囲を全体的に広げたいときの簡単な方法として使えます。
一時的に解除する
Affinity に関する他の記事

Affinity
「Affinity」の記事一覧です。









コメント