こんにちは、さち です。
Photoshop の代替として優秀な Affinity Photo。低価格なのに多機能で、コスパに優れた画像編集アプリです。
Affinity Photo には、矢印の形を描ける「シェイプ」機能があります。矢印の先端の大きさや形を自由に変えられるので、これはこれで便利なのですが、ぐねぐねと曲がりくねった矢印を描くのは大変です。
実は、矢印を描く機能は他にも用意されています。こちらを使えば、複雑な形をした矢印も簡単に描けますよ。
曲がりくねった矢印を簡単に描く
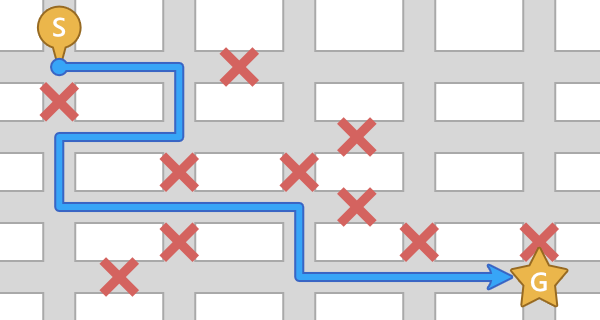
- このようなキャンバスを用意しました。バツ印がある道は通れません。「スタート(S)」から「ゴール(G)」までつながる矢印を描いてみます。

- 「ペンツール」を選択。

- スタートからゴールまでベクター線を描きます。

- 描いたベクターに境界線を設定します。「開始位置」と「終了位置」のスタイルを選ぶことで、ベクター線の両端にそのデザインを付け加えられます。

- こんな感じになりました。曲がりくねった矢印が簡単に描けましたね。おまけに始点に丸印も付きました。

- もちろん、「レイヤーエフェクト」も付けられます(下図では「アウトライン」を追加)。

応用編
例では「ペンツール」を使いましたが、「シェイプ(図形)」や「テキスト」でも同様のことができます。
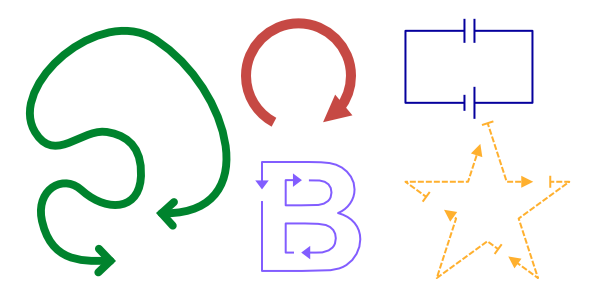
「シェイプ(図形)」「テキスト」を「カーブに変換」にして、ペンツールと組み合わせて編集すれば、こんなこともできます。矢印のスタイルは複数用意されていますし、矢印以外の形も選択可能です。
Affinity に関する他の記事

Affinity
「Affinity」の記事一覧です。





コメント