こんにちは、さち です。
Photoshop の代替として優秀な Affinity Photo。低価格なのに多機能で、コスパに優れた画像編集アプリです。
先日、この Affinity Photo で「ベクター」の線を描く方法について書きました。
とりあえず、ベクターは描けるようになりましたが、キレイに整ったカーブを描くには「スナップ」の使いこなしが必須。
実は、ベクターにはベクター用のスナップがあります。通常のスナップとは違い、独特な動きをするため少し複雑です。
詳しく勉強していきます。
ベクター用のスナップ
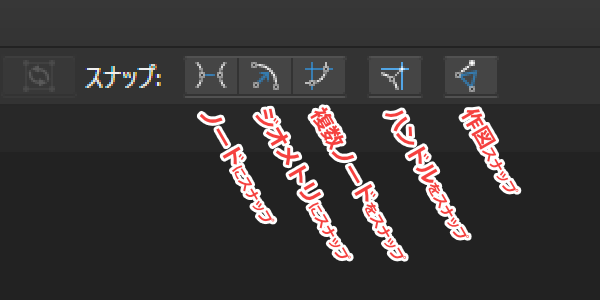
「ペンツール」「ノードツール」の使用中は、画面上部の右端に「スナップ」設定ボタンがあります。これらは「ベクター」用のスナップで、通常のスナップからは独立しています。
そのため、通常のスナップが無効でも、ベクター用のスナップは有効ということもできます。
ベクター用のスナップの使い方について、順に勉強していきましょう。
スナップ先の設定
スナップ先、つまり、どこにスナップするかを設定します。
「ノード」にスナップ
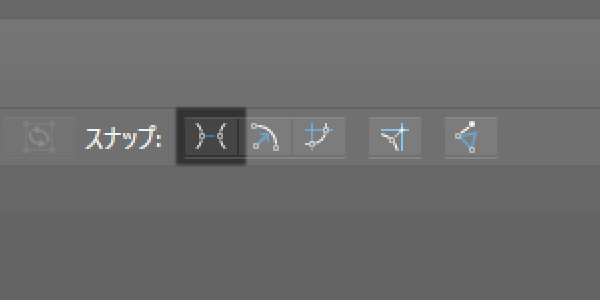
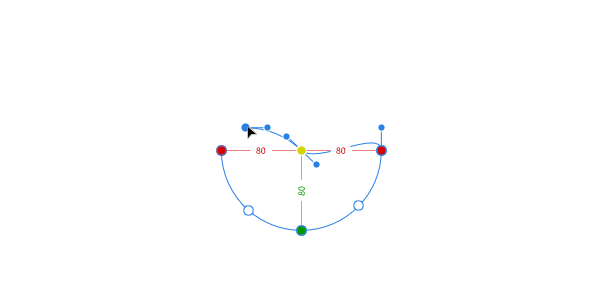
- ベクターを編集できる状態で、スナップの「選択されているカーブのノードに揃えます」をオンにします。

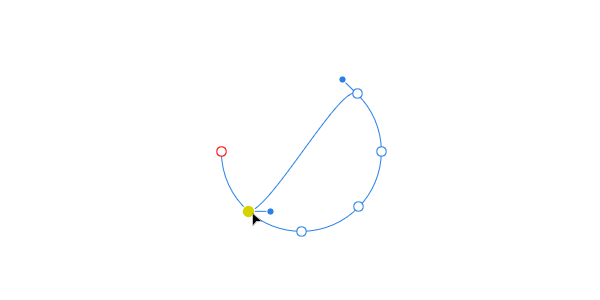
- すると、移動中のノードが、他のノードにスナップするようになります。

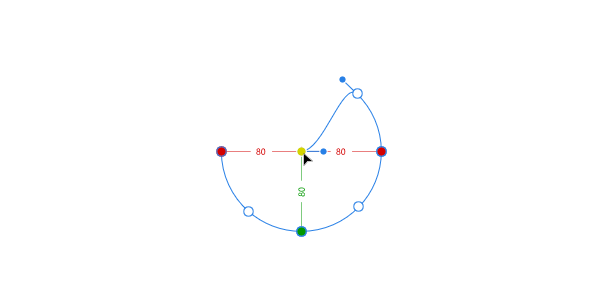
- また、他のノードの垂直/水平方向にもスナップします。

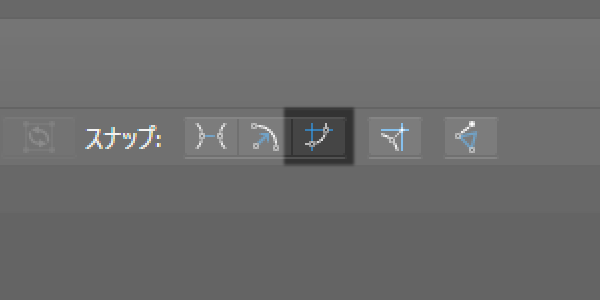
「カーブ」にスナップ
スナップ元の設定
今度は、スナップ元の設定です。先ほどと異なり、何をスナップさせるかを設定します。
この設定は、前述の2つのスナップ(「ノード」「ジオメトリ」にスナップ)と一緒に使います。
「複数ノード」をスナップ
- ベクターを編集できる状態で、スナップの「ドラッグすると選択されているすべてのノードにスナップします」をオンにします。

- 例えば、ノードを2つ選択します。

- この状態でノードを移動すると、2つのノードが同時に移動します。もちろん、カーソル位置にあるノードはスナップしますが……

- 同時に移動している他のノードにもスナップが適用されるようになります。

「ハンドル」をスナップ
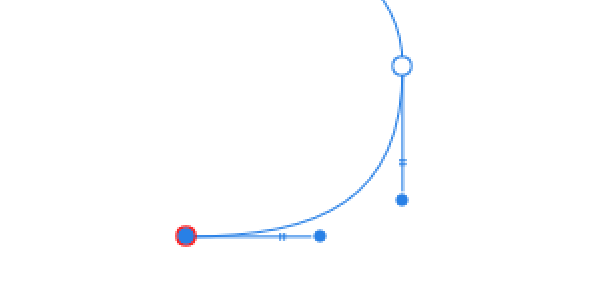
- ベクターを編集できる状態で、スナップの「スナップオプションを使用してハンドル位置を揃えます」をオンにします。

- ハンドルがカーブにスナップするようになります。

- もちろん、ノードの垂直/水平方向にもスナップできます。

作図スナップ
作図スナップは、今までのスナップとは性質が異なります。名前のとおり、「作図」を活用したスナップです。
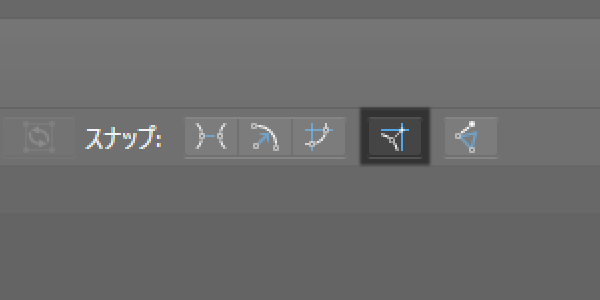
ベクターを編集できる状態で、スナップの「作図スナップを実行」をオンにします。
これで、「ノード」「ハンドル」に関する様々な場所にスナップするようになります。多機能で複雑ですが、使いこなせばキレイに整ったカーブを描けます。
「ノード」配置時のスナップ
ハンドルの「延長線」
ハンドルの「延長線」上にスナップします。
ハンドルと「90度」
ハンドルの「90度(垂直)」にスナップします。
「ハンドル」調整時のスナップ
ハンドルと「平行」
ハンドルと「90度」
同じノード上のハンドルが「90度(垂直)」になるところでスナップします。同様に、前後のノード上にあるハンドルと垂直になるところでもスナップします。
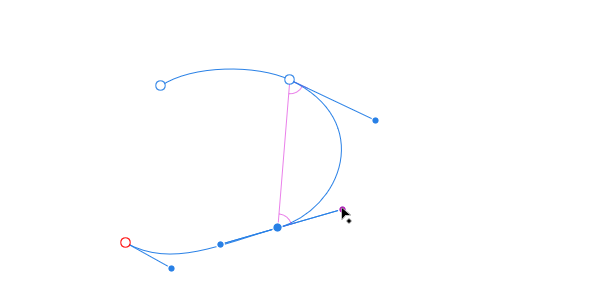
ハンドルと「等角度」
前後のノードを結ぶ直線とハンドルが作る「等角度」にスナップします。
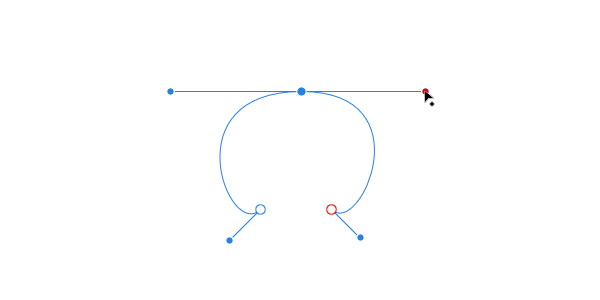
ノードの「直線上」
前後のノードを結ぶ「直線」上にスナップします。
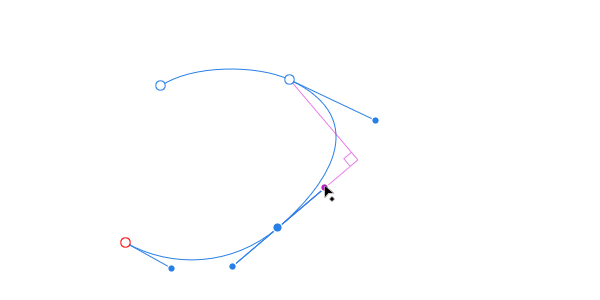
ノードとの「直角二等辺三角形」
前後のノードのハンドルと作る、「直角二等辺三角形」上にスナップします。
知っていると役立つこと
別のレイヤーのカーブにスナップ
ハンドルの角度を固定する
ハンドルの長さだけを変更したいのに、角度まで変わってしまうことがあります。
そういう時は、Shift キーを押しながらドラッグすることで、ハンドルの角度を変えずに長さだけを調整できます。
ハンドルを水平/垂直/斜め45度にする
Shift キーを押しながらハンドルを回転すると、ハンドルの角度を水平/垂直/斜め45度にできます。
ハンドルの長さを合わせる
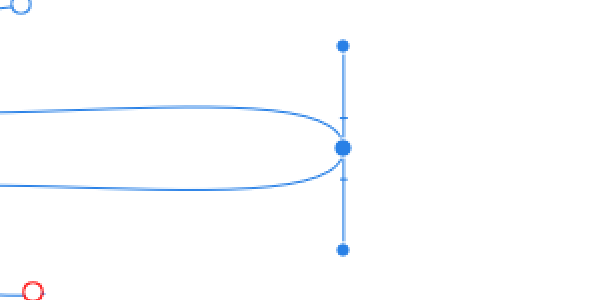
- ハンドルの長さを変える時に、同じノード上にあるもう片方のハンドルと同じ長さになると、両方のハンドルに「|(1本の縦線)」が付きます。

- 同様に、前後のノード上にあるハンドルも同じ長さにできます。同じ長さになると、両方のハンドルに「||(2本の縦線)」が付きます。

長さを同じにできない時は、Shift キー押しながらハンドルを動かすと上手くいきやすいです。
Affinity に関する他の記事





















コメント