こんにちは、さち です。
先日、スクフェス イベントノルマ計算 を作っていたとき
jQuery でラジオボタン <input type="radio"> の選択を変更しても
それが反映されずに困り果てました。
jQuery のコードを見るだけで頭が痛くなるくらいに…!
最終的には解決できたので
今回はその時に学んだことをまとめていきます。
<input> <select> を操作できない?
jQuery Mobile の <input> や <select> を操作する時は
単に HTML を書き換えるだけではダメ!
見た目(UI)に反映されません。
原因は、UI として見えている部分が <input> ではないから。
これだけでは分かりにくいと思うのでもう少し具体的に見てみます。
例えば、「ラジオボタン」。
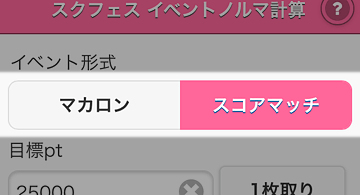
jQuery Mobile ではラジオボタンは下のように表示されます。

実は、このボタン部分 <input> ではありません。
見えているのは <label> で
jQuery Mobile がボタンのように振る舞わせているんです。
(実際、HTML の <label> を削除すると後から <input> が出てくる)
この <label> にタッチすると
jQuery Mobile が <label> の背景や文字の色を変更します。
しかし、この変更が行われるのは <label> にタッチした時。
だから、JavaScript で <input> の選択を書き換えても
見た目(UI)が変化しないわけです。
<input> の状態を見た目(UI)に反映させるには
さらに、「リフレッシュ」の操作が必要です。
選択を変更したら「リフレッシュ」しよう!
「リフレッシュ」の操作自体は非常に簡単です。
例えば、ラジオボタンの場合は次のようになります。
<input type="radio" name="event" value="macaron"> <input type="radio" name="event" value="scorematch">
$('input[name="event"]').val(['scorematch']);
$('input[name="event"]').checkboxradio('refresh');
//まとめて1行で書くと
$('input[name="event"]').val(['scorematch']).checkboxradio('refresh');
例では、「type="radio"」の <input> ですが
「type="checkbox"」の場合もまったく同じ方法でOK。
ドロップダウンリスト <select> の場合は次のとおり。
<select name="difficulty"> <option value="easy">イージー</option> <option value="normal">ノーマル</option> <option value="hard">ハード</option> <option value="expert">エキスパート</option> </select>
$('select[name="difficulty"]').val('expert');
$('select[name="difficulty"]').selectmenu('refresh');
//まとめて1行で書くと
$('select[name="difficulty"]').val('expert').selectmenu('refresh');
ちなみに、リフレッシュ時に「('refresh', true)」と記述すると
その要素をリビルド(再構築)できます。
(要素の表示に問題がなければ基本的にリビルドは不要)
おまけ - ラジオボタンの操作でハマった話
この項は、先日私がハマった
ラジオボタン操作の初歩的なミスについて書きます。
ちゃんとリフレッシュしてもラジオボタンの表示がおかしい!
という人は読んでみてください。
同じ原因でハマっているかもしれません。
ドロップダウンリスト <select> と
ラジオボタン <input type="radio"> は
複数の選択肢の中から1つを選ぶという点が共通しています。
jQuery を使って
ドロップダウンリスト <select> の選択を変更するときは
「$('select').val('a')」と書けばいいですよね。
同じ要領で考えると
ラジオボタン <input type="radio"> の選択を変更するときは
「$('input[type="radio"]').val('a')」と書けばいい。
しかし、この記述では <input type="radio"> を変更できません。
<input type="radio"> の「value」の値が
「a」に書き換えられるだけです。
同じ記述をテキスト入力 <input type="text"> にすれば
「value」の値が書き換えられるだけなのは当たり前なんですが
「ラジオボタン=選択肢」という意識があるせいで
<select> と同じ仕様だと思い込んでしまいました。
ラジオボタン <input type="radio"> の選択を変更するときは
「$('input[type="radio"]').val(['a'])」です。
val の値を [ ] (ブラケット、角括弧)で囲むんです!
これすごく重要!マジ重要!超重要!おに重要!
先生が『これ絶対テストに出すぞ~』って言うレベルです。
<input> はこのタグ自体が「value」を持つのに対し
<select> は持っていないんですよね。
<select> の場合、「value」を持つのは <option> です。
この違いが jQuery の動作の違いとして出ているわけです。
ものすごく基本的なことですが
jQuery の勉強をはじめたばかりの人は気をつけましょう。
私はたったこれだけのことに3日ほど時間を無駄にしました。
思い込みはホント怖いよ!
解説をしっかり読んでいなかった私が悪いんですけどね…。
【参考サイト】
→ jQueryMobileでセレクトボックスやラジオボタンをjsから操作するときの注意点 - roundrop様
→ フォームの基本 - jQuery Mobile 1.1.0 日本語リファレンス様
→ セレクトメニュー - jQuery Mobile 1.1.0 日本語リファレンス様



コメント
ハマっていたので本当に役に立ちました!
お役に立ててよかったです!