こんにちは、さち です。
今回は、Firefox で
アドオンを使わずにウェブサイトの色を抽出(スポイト)する方法について
書いていきます。
アドオンなしでウェブサイトの色を抽出(スポイト機能)
- メニューの「ツール」→「Web開発」→「スポイト」と進みます。
(メニューがない場合は「Alt」キーを押して表示)
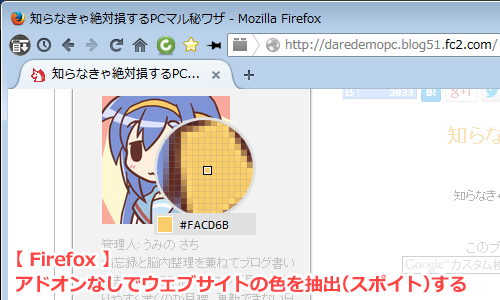
- 拡大鏡が表示されます。
色を抽出したい部分にカーソルを合わせましょう。
- クリックすると色がコピーされます。

- ペーストで色コードを貼り付けられます。

色を抽出する時の形式を変更する
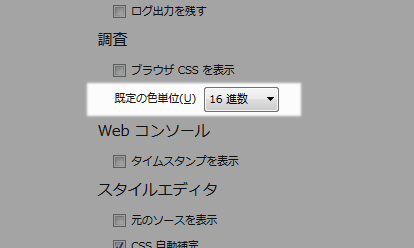
- 「Ctrl + Shift + I」で開発ツールを表示。
「歯車」ボタンをクリックします。
- 「既定の色単位」で色の表示形式を変更できます。

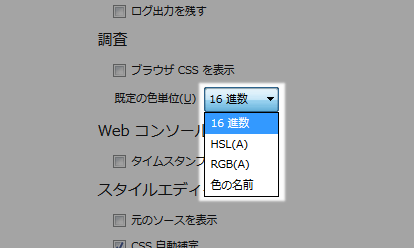
- 形式は「16進数」「HSL(A)」「RGB(A)」「色の名前」の4種類。
(「色の名前」を選んだ場合、色名がない時は「16進数」で表示)
CSS に用いるなら「16進数」がよいと思います。
- ちなみに、「RGB(A)」だとこんな感じです。

開発ツールに「スポイト」ボタンを追加
ウェブサイト制作に役立てて下さいね。





コメント