こんにちは、さち です。
ウェブサイト制作の経験がある人には有名な話なんですが
古いバージョンの Internet Explorer(以下:IE) は
ウェブサイトの表示で 特殊な挙動,未実装の問題 があり
サイトを作る時に、別途 IE 対策が必要です。
そこで今回は
IE だけに適用される HTML を記述できる
「条件付きコメント」の使い方についてまとめていきます。
「条件付きコメント」とは?
「条件付きコメント」は IE だけが解釈できる HTML コードです。
構造は下記のようになっています。
<!--[if IE 7]> 適用するHTMLコード <![endif]-->
最初に、<!--[if IE 7]> で適用する IE のバージョンを指定。
例では、[if IE 7] なので
閲覧者のブラウザが IE7 の場合に適用します。
次に、適用内容を HTML 形式で記述。
最後に、<![endif]--> で条件付きコメントの終点を示します。
IE 以外のブラウザは
「条件付きコメント」全体を単なる「コメントアウト」と解釈します。
そのため、IE だけに反映されるわけです。
ただし、IE 側の実装の関係で
「条件付きコメント」に対応しているのは IE5~IE9 だけです。
IE4 以下, IE10 以上は
IE 以外のブラウザと同じくコメントアウトと見なして無視します。
IE のバージョンを指定する
適用する IE のバージョン指定には
次のような記述方法があります。
ただし、前述の対応のとおり IE5~IE9 しか指定できません。
<!--[if IE 7]>適用内容<![endif]--> IE7に適用 <!--[if lt IE 7]>適用内容<![endif]--> 7未満のIEに適用 <!--[if lte IE 7]>適用内容<![endif]--> 7以下のIEに適用 <!--[if gt IE 7]>適用内容<![endif]--> 7より上のIEに適用 <!--[if gte IE 7]>適用内容<![endif]--> 7以上のIEに適用 <!--[if !(IE 7)]>適用内容<![endif]--> 7以外のIEに適用 <!--[if (gte IE 6)&(lte IE 8)]>適用内容<![endif]--> 6~8のIEに適用 <!--[if (IE 6)|(IE 8)]>適用内容<![endif]--> 6と8のIEに適用
「gt」は「greater than(より大きい)」、「gte」は「greater than or equal to(以上)」、
「lt」は「less than(より小さい)」、「lte」は「less than or equal to(以下)」の略。
「!」は「NOT(~でない)」、「&」は「AND(~かつ~)」、「|」は「OR(~または~)」の意味。
また、バージョンの記述は必須ではないので
次のように書けば、全バージョン(IE5~IE9)に適用できます。
<!--[if IE]>適用内容<![endif]--> すべて(5~9)のIEに適用
IE 以外のブラウザに適用する
「条件付きコメント」を使うために必要なのは
実は、<![if IE]> と <![endif]> だけ。
その他の部分は
条件外のブラウザに影響を出さないためのコメントアウトなわけです。
そのため、次のように記述すると
IE 以外のブラウザ(Firefox, Chrome, Safari 等)だけに適用できます。
(ただし、仕様上 IE10 以上,IE4 以下には適用されます)
<!--[if !IE]><!-->適用内容<!--<![endif]--> IE以外に適用(IE10以上は適用)
また、次のように記述すると
IE8 以上と IE 以外のブラウザに適用できます。
<!--[if !(lte IE 7)]><!-->適用内容<!--<![endif]--> IE7以下以外に適用
実際の使用例
「padding」「border」の解釈が独自の IE6 以下は別の CSS で上書き。
<link rel="stylesheet" type="text/css" href="default.css"> <!--[if lte IE 6]> <link rel="stylesheet" type="text/css" href="ie6.css"> <![endif]-->
HTML5 に未対応の IE8 以下に
HTML5 のタグを認識させる JavaScript ライブラリを適用。
<!--[if lte IE 8]> <script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <link rel="stylesheet" type="text/css" href="default.css">
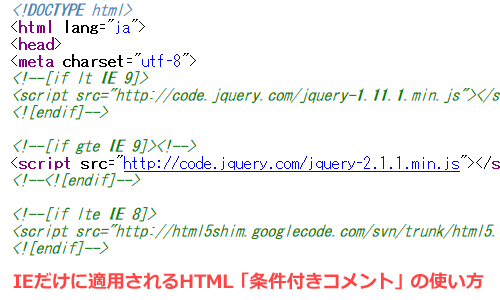
IE8 以下に対応しているがサイズが大きく重い jQuery1.X、
IE9 以上にしか対応していないがサイズが小さく軽い jQuery2.X。
IE8 以下には jQuery1.X を読み込ませ
IE9 以上と他のブラウザには jQuery2.X を読み込ませる。
<!--[if lt IE 9]> <script src="http://code.jquery.com/jquery-1.11.1.min.js"></script> <![endif]--> <!--[if gte IE 9]><!--> <script src="http://code.jquery.com/jquery-2.1.1.min.js"></script> <!--<![endif]-->
記述方法の仕組み(おまけ)
なぜそのように記述するのかを理解しておくと
条件付きコメントの記述を間違えなくなるかも。
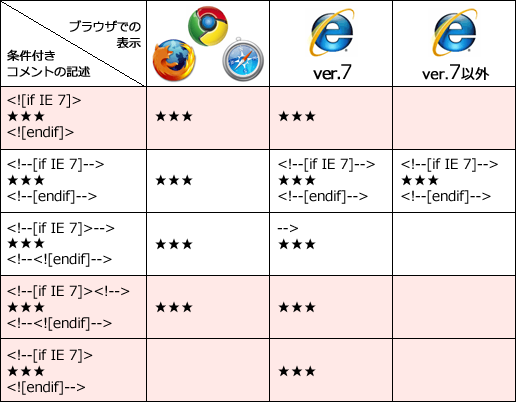
<![if IE 7]>適用内容<![endif]> IE以外が条件部分をタグと見なさない危険性 ↓ <!--[if IE 7]-->適用内容<!--[endif]--> 条件付きコメントが正常に機能しない ↓ <!--[if IE 7]>-->適用内容<!--<![endif]--> IE7で「-->」が表示される ↓ <!--[if IE 7]><!-->適用内容<!--<![endif]--> 「<!」付加で「-->」をタグ化
<![if IE 7]>適用内容<![endif]> IE以外でも「適用内容」が表示されてしまう ↓ <!--[if IE 7]>適用内容<![endif]--> 全体をコメント化してIE以外は非表示に
上記の内容をまとめるとこんな感じ。

※ テストページはこちら(旧IEでの表示は IETester などを使って下さい)
条件付きコメントは様々な有名サイトでも使われているので
どんな使い方をしているのかソースを見て参考にしてみましょう。



コメント