こんにちは、さち です。
ウェブサイトを作っていると
旧バージョンの Internet Explorer(以下:IE) で
どのように表示されるかを確認したいことがありますよね。
そんな時は、IE11 のエミュレーション機能を使えば
旧バージョン IE での表示確認が簡単にできますよ!
旧バージョン IE で表示する方法
- 「歯車」アイコン→「開発者ツール」と進みます。
(「F12」キーを押してもOK)

- 開発者ツールの右側にある「Edge」と書かれた部分をクリック。
IE のバージョンを選択します(「6」はありません)。

これで選択したバージョンでの表示を確認できます。
ちなみに「Edge」は最新バージョン、つまり IE11 のことです。
多くのウェブサイト制作者を悩ませた
IE 独自のボックス解釈(width が padding, border を含む問題)は
IE5.5 以前(のレンダリングエンジン)で発生するので
そちらの確認をしたい人は「5」を選びましょう。
(他のバージョンでも Quirksモード で動作させると発生)
もっと細かく指定する
通常、バージョン(レンダリングエンジン)の選択だけで間に合うと思いますが
ユーザーエージェント等の指定もしたい場合は下記手順を行います。
- 「歯車」アイコン→「開発者ツール」と進みます。
(「F12」キーを押してもOK)

- 開発者ツールの左側にある「▼」をクリックしてメニューをスクロール。

- 「エミュレーション」アイコンをクリック。

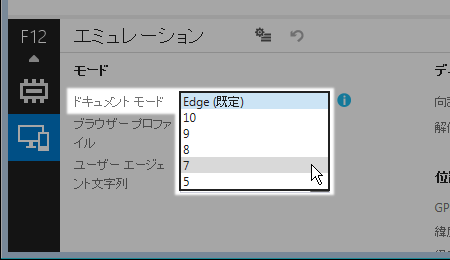
- 「ドキュメントモード」で IE のバージョン(レンダリングエンジン)を選択。

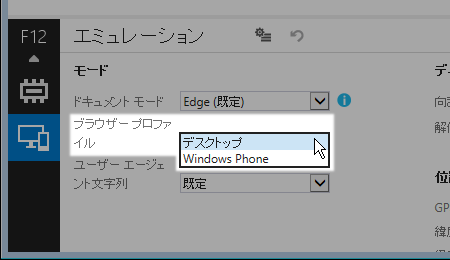
- 「ブラウザープロファイル」で端末の種類を選択。
(特に理由がない限り「デスクトップ」を選べばOK)

- 「ユーザーエージェント文字列」でユーザーエージェントを選択。

ユーザーエージェントで「既定」を選ぶと
選択した IE のバージョンに合ったものが自動設定されます。
ただし、IE5 の場合はユーザーエージェントが「MSIE 7.0」となるため
ブラウザの判別にユーザーエージェントを使っているサイトでは
別途ユーザーエージェントの指定が必要です。
各設定での「IEのバージョン」「ユーザーエージェント」を確認するには
こちらのページを使ってみてください。
紹介は省略しますが
他にも、「ディスプレイ」「位置情報」の設定ができます。
サイトの表示確認に便利な機能なので
ウェブ制作をする人はぜひ使ってみてください。
【関連記事】



コメント