こんにちは、さち です。
今更ながら、最近「Sublime Text 3」を使い始めました。
起動と動作が軽い、編集機能が秀逸、カスタマイズ性が高い と
三拍子そろったサイト制作に非常に便利なテキストエディターで
評判の良さが分かった気がします。
ただ、画面分割については
初期設定だと規則的な格子状(グリッド)にしかできず
右画面だけ上下いっぱいに表示したい私は困り果てました。
まえおき
私は英語が苦手なので Sublime Text は日本語化してあります。
そのため、キャプチャや解説も日本語化した状態のものです。
変則的な分割をしたい
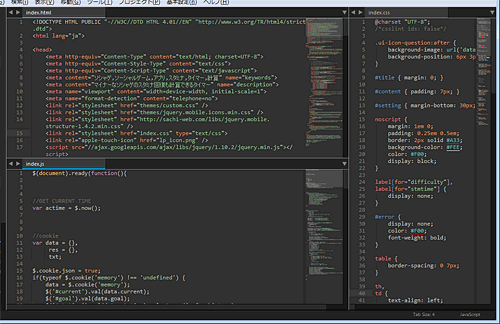
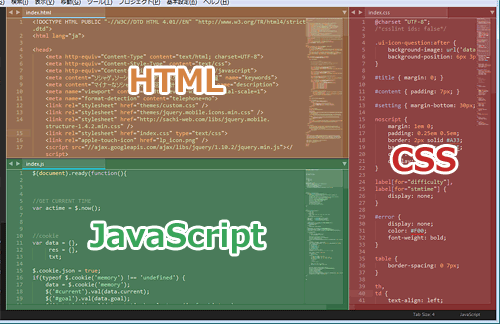
サイト制作のコーディングをする時は上のような画面分割が好みです。
Aptana Studio を使っていた時は
タブをドラッグ&ドロップするだけで好きな形に分割できました。
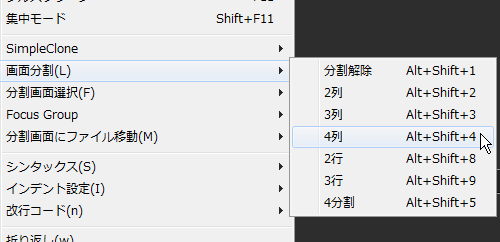
一方、Sublime Text の画面分割にはそれらしいメニューがない…。
初期設定のままではできないようです。

しかし、そこはカスタマイズ性に定評がある Sublime Text!
この変則分割を実現する方法がありました。
変則分割のショートカットキーを作る
Origami などのプラグインを使う方法もあるようですが
思い立ったらすぐ一発で変則分割したいので
この分割自体を Sublime Text のショートカットキーに登録します。
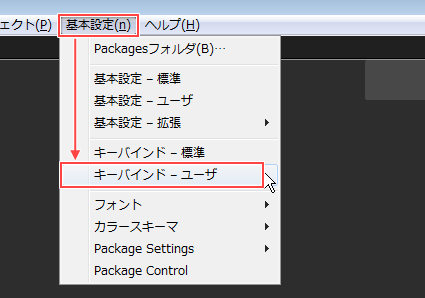
- 「基本設定」→「キーバインド - ユーザ」と進みます。

- 下記のように記述して上書き保存。
例では、ショートカットキーを「Alt + Shift + 0」にしています。
(画面分割に関する記述の詳細は次項で解説します)[ { "keys": ["alt+shift+0"],// ショートカットキー "command": "set_layout",// コマンド "args": { "rows": [0.0, 0.5, 1.0],// 列方向の分割位置 "cols": [0.0, 0.7, 1.0],// 行方向の分割位置 "cells": [[0,0,1,1], [1,0,2,2], [0,1,1,2]]// 画面の構成 } } ] - 「Alt + Shift + 0」で画面分割ができるようになりました。

「rows」「cols」「cells」について詳しく
他の形で分割したい人もいると思うので
「rows」「cols」「cells」の設定について少し詳しく見ていきます。
[
{
"keys": ["alt+shift+0"],// ショートカットキー
"command": "set_layout",// コマンド
"args":
{
"rows": [0.0, 0.5, 1.0],// 列方向の分割位置
"cols": [0.0, 0.7, 1.0],// 行方向の分割位置
"cells": [[0,0,1,1], [1,0,2,2], [0,1,1,2]]// 画面の構成
}
}
]
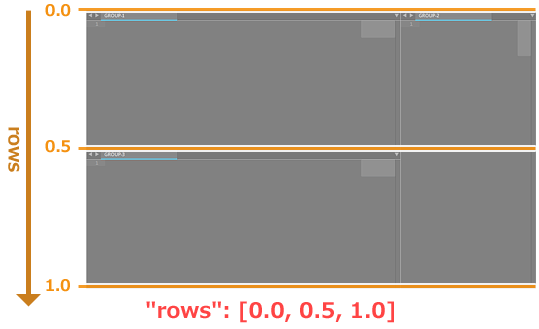
まず、「rows」。
列(縦)方向の分割線の位置を、上を「0」,下を「1」として指定します。
例では、上,中央,下 で区切ったので、「"rows": [0.0, 0.5, 1.0]」と記述。
HTML の テーブルタグ <tr> をイメージすると分かりやすいかも。

次に、「cols」。
行(横)方向の分割線の位置を、左を「0」,右を「1」として指定します。
例では、左,左から70%,右 で区切ったので、「"cols": [0.0, 0.7, 1.0]」と記述。

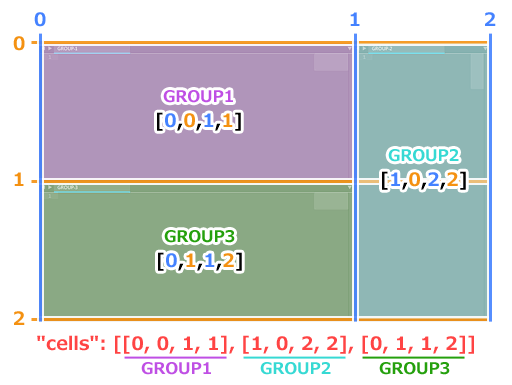
最後に、「cells」。
分割画面の構成を 行(横),列(縦) の分割線を使って指定します。
分割線は始点を「0」として何本目なのかを数えます。
例の「GROUP1」では、始点「行0,列0」,終点「行1,列1」としたので「[0, 0, 1, 1]」と記述。
他も同様に指定し、「"cells": [[0,0,1,1], [1,0,2,2], [0,1,1,2]]」となります。

少し複雑ですが
理屈が分かればそんなに難しくありません。
これで、自分好みの分割ができるはず!




コメント