![]() User-Agent Switcher(作者: Linder様) - Firefox用アドオン
User-Agent Switcher(作者: Linder様) - Firefox用アドオン
こんにちは、さち です。
先日、Firefox を使って
スマホ用サイトの構造を調べたいと思ったのですが
PC でアクセスすると PC用 のサイトが表示されてしまいます…。
これは、サイト側が「ユーザーエージェント(UA)」という情報を見て
アクセス中の端末の種類を判別しているから。
端末が「スマホ」ならスマホ用のサイトを
「PC」ならPC用のサイトを表示する仕組みなわけです。
ということで、
ユーザーエージェントを書き換えてくれるFirefox用アドオン
「User-Agent Switcher」を使って
PC でもスマホ用サイトを表示させてみましょう。
使い方
- PC用のサイトが表示されています。

- 「User-Agent Switcher」のアイコンをクリック。

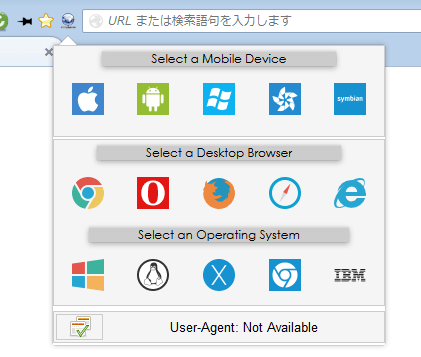
- 「ユーザーエージェント」が一覧表示されます。

- 「iOS(iPhone)」を選んでみます。

- アイコンが「iOS(iPhone)」に変わりました。

- ご利用環境チェックツールで確認してみると
ちゃんとユーザーエージェントが変わっているのが分かります。
- ページを再読み込みすると、スマホ用サイトが表示されました。
(レスポンシブデザインビュー「Ctrl + Shift + M」を併用)
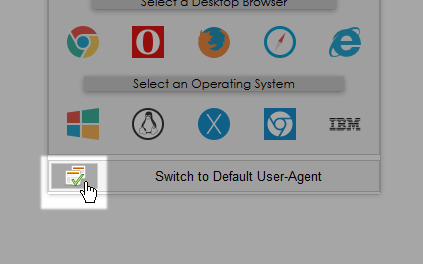
「ユーザーエージェント」を元に戻す時は、一番下のアイコンをクリックすればOK!
当たり前ではありますが
ウェブサイト側がスマホ用サイトを準備していないと
ユーザーエージェントを変更しても何も変化しません。
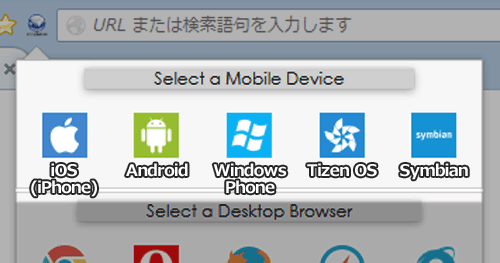
使用できるユーザーエージェントの種類
携帯端末用のユーザーエージェントは
「iOS(iPhone)」「Android」「Windows Phone」「Tizen OS」「Symbian」の5種類。
PC用のユーザーエージェントは「ブラウザ」と「OS」の種類を組み合せて使います。
「ブラウザ」は、「Chrome」「Opera」「Firefox」「Safari」「Internet Explorer」の5種類。
「OS」は、「Windows」「Linux」「Mac OS」「Chrome OS」「OS/2 Warp」の5種類。
「User-Agent Switcher」のインストールはこちらから。
Firefox の再起動は不要ですぐに使えます。

コメント