こんにちは、さち です。
CSS には「margin」「padding」「width」「height」など、数値を指定するプロパティがたくさんあります。
ただ、サイトの構造が複雑になると固定の数値を指定するだけでは足りない場面もあり、数値を自動算出して欲しいと思うことが…。
そんなときに超便利なのが「calc」です。「calc」は CSS(CSS3) の標準機能なので前準備は不要。今すぐ使えます。
「calc」で式を書けば数値を計算してくれる
「calc」は CSS(CSS3) に標準で備わっている機能で、計算式を書くとそれを自動計算してくれます。
例えば、「width」の値をこう書けば自動的に「33.3333…%」と計算してくれます。割り切れない数を指定するのが簡単になりますね。
.OneThird {
width: calc(100% / 3); /* =33.3333…% */
float: left;
}
<div class="wrap"> <div class="OneThird">left</div> <div class="OneThird">center</div> <div class="OneThird">right</div> </div>
「こんなの display: table-cell; 使えばいいじゃん」という意見もあるかと思いますが、%指定だと面倒な隙間なし3等分も一発でできるという見本なのでお許しを……。
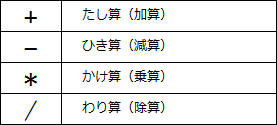
計算記号(演算子)は下記のとおり。基本的にエクセルなどと同じなので簡単です。

下記のような決まりがありますが別に覚えなくていいです。意識しなくても自然とそういう式を書くはずですからね。
- 「かけ算」は、引数の少なくとも1つは数量(単位なし数値)にする
- 「わり算」は、右側は数量(単位なし数値)にする
計算する順番は通常の四則計算と同じ(かけ算、わり算が先)です。「カッコ」を使うことで計算の順番を指定ができます。この辺もエクセルなどと同じですよね。
.class1 {
width: calc((100px - 20px) / 2); /* =40px */
}
.class2 {
width: calc(100px - 20px / 2); /* =90px */
}
単位(%, px, em など)ゴチャ混ぜOK
calc の中で使う数値の単位はゴチャ混ぜでもOK! この仕様、控えめにいって神。これで勝つる!
例えば、幅を 66.6666…% から 30px だけ小さくすることも非常に簡単です。
.wrap div {
float: left;
}
.left {
width: calc(100% * 2 / 3 - 30px); /* =66.6666…%より30px小さい */
margin-right: 30px;
}
.right {
width: calc(100% / 3); /* =33.3333…% */
}
<div class="wrap"> <div class="left">left</div> <div class="right">right</div> </div>
適切な width を「calc」が計算してくれるので、「.warp」の width を動かしまくっても 30px の margin-right を維持したままレイアウトは崩れません。
昔なら HTML, CSS を工夫したり、JavaScript でやっていたことが、「calc」を使えば CSS だけで簡単にできます。
横幅を固定しないサイトを作るときに無茶苦茶便利ですよね。革命的! 便利すぎる! もっと早くに知りたかった……。定期的にちゃんと CSS を勉強しないといけませんね。
あとは、padding, border を使いつつ width を調整して、要素全体の幅を親要素の 50% にしたいなんてときとかにも便利かも。(これは box-sizing: border-box; でも解決するけれど)
「+」「-」の前後には必ず半角スペースを!
「+」「-」の計算記号(演算子)の前後には必ず半角スペースを入れましょう。そうしないと「calc」が動作しません。
/* 動かない */
.class {
width: calc(100% -5px);
}
/* 動く */
.class {
width: calc(100% - 5px);
}
上記の「-5px」は、ひき算ではなく負の値「-5」と見なされ「calc」が働かないのです。
「*」「/」の計算記号(演算子)は前後に半角スペースがなくても問題ないですが、「+」「-」と同じく半角スペースを付けておいた方が無難です。
対応ブラウザ

ベンダープレフィックスが必要なバージョンも一部ありますが、結構対応してますよね。
心配であれば、未対応ブラウザ用に calc を使わない値も書いておきましょう。
.class {
width: 99%; /* 未対応ブラウザ用 */
width: -webkit-calc(100% - 5px); /* iOS 6 用 */
width: calc(100% - 5px);
}
例では、「width」ばかりで「calc」を使いましたが、数値を扱うプロパティであれば何にでも利用できます。ものすごく便利なのでぜひ使いましょう。



コメント