こんにちは、さち です。
先日、Firefox で Stylish のエディターを使おうとしたら
コードが表示されず編集できない事態に遭遇しました。
CSS を書けない Stylish なんて全然スタイリッシュじゃない…!
ということで、今回はその時に行った解決方法について書いていきます。
旧エディターにすれば直る
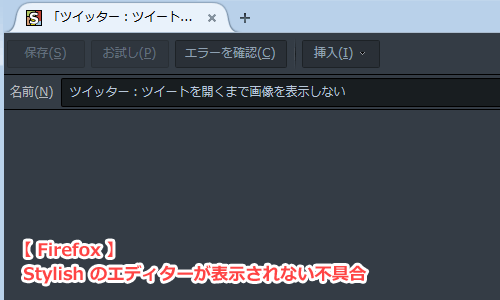
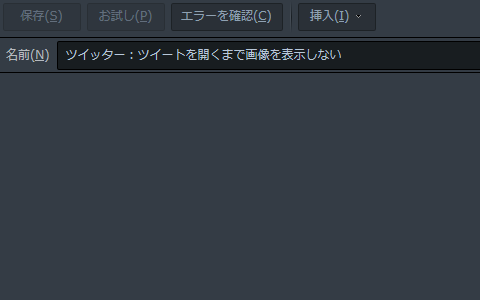
いつの間にか、上の画像のように
Stylish のエディターが不具合で使えなくなってしまいました。
(本来コードが表示されるエリアに何も表示されない)
旧バージョンのエディターに切り替えるとエディターが復活します。
切り替える方法についてはこちらの記事をどうぞ。
→ Firefox:Stylishのエディタで日本語を入力できるようにする
ただ、旧バージョンのエディターでは
ハイライト表示や自動補完(サジェスト)が使えないなど不便が多く
この方法の採用は見送りました。
新エディターを使い続けるために原因を探る
最初は、Firefox をアップデートしたせいかと思ったのですが
初期化した Firefox では Stylish のエディターが表示されました。
別に原因があるようです。
可能性が高いのは他のアドオンとの競合。
最近導入したアドオンは「AdBlock for YouTube」でした。
(YouTube の動画冒頭にやたら CM が入るのでそれをカットする目的で導入)
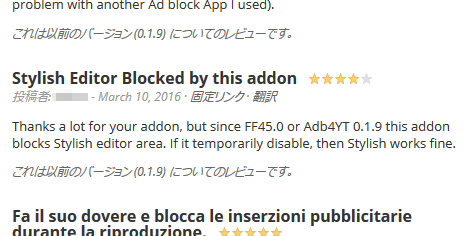
「AdBlock for YouTube」のレビューを確認すると
Stylish のエディターまでブロックされるという情報を発見。
原因はこのアドオンと見て間違いなさそうです。
試しに、「AdBlock for YouTube」を無効にしてみます。
幸い、「AdBlock for YouTube」は再起動不要で導入できるアドオンなので
「有効/無効」の切り替えも Firefox の再起動なしで可能。
エディターを使う時だけ「AdBlock for YouTube」を無効にすれば間に合いそうです。
エディターの使用頻度が多いと判断した時は
「AdBlock for YouTube」は削除してしまおうと思います。





コメント
私も同様に、stylishのエディターが表示されない症状に悩まされていてこのページにたどりつきました。
しかし、私の環境では元々AdBlock for YouTubeはインストールしていないのでこの方法では解決できず、
更に調べた先の
ttps://github.com/stylish-userstyles/stylish/issues/290
に載っている
extensions.stylish.editor を 1 に変更するという方法で解決できました。