こんにちは、さち です。
普段、Firefox でサイトのテキストを書き換えたい時には
拡張機能「Greasemonkey」を使い JavaScript で行なっています。
しかし、ふと思ったんです。
ほんの少しテキストを書き換えるだけなら
拡張機能「Stylish」を使って CSS でもできるんじゃないかと。
ということで、やってみました。
「CSS」でテキストを書き換える
実は、CSS にはテキストを書き換える機能はありません。
そこで、既存のテキストを隠した上で
新しいテキストを追加することで擬似的な書き換えを行います。
例えば、こんな HTML があるとすると…
<div class="class"> ここのテキストが隠れる </div>
このような CSS を書きます。
.class {
font-size: 0 !important; /*サイズを0にしてテキストを隠す*/
}
.class::after {
font-size: 13px !important; /*もとの大きさに戻す*/
content: "ここに表示されるcontentが見える";
}
仕組みを簡単に図解すると下記のとおり。
「.class」は、フォントサイズが「0」になりテキストが見えなくなります。
さらに、「.class::after」で疑似要素を作り「content」の内容を表示。
これらの CSS によりテキストが書き換えられたように見えます。

実際に Amazon のテキストを書き換えてみた
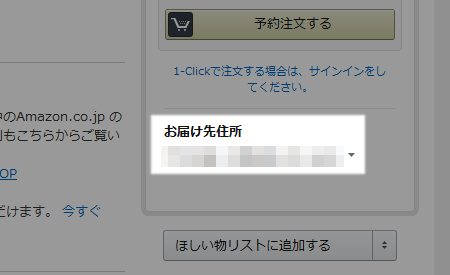
- Amazon の購入ボタンの下には「お届け先住所」があり、本名と住所が丸出しです。
ブログで関連記事を書くときにいつか隠し忘れるのではないかと少し心配……。
失敗をする前に、今回の方法を使って隠してしまいましょう。

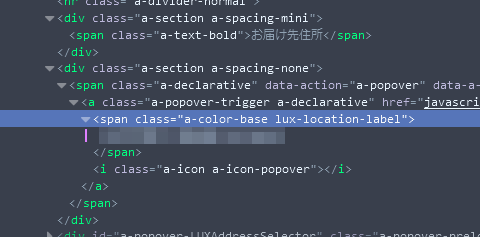
- この部分を調べると、「.lux-location-label」というクラスを持っています。
このクラスを使ってテキストを書き換えてみます。

- Stylish でこのような CSS を書いて保存。
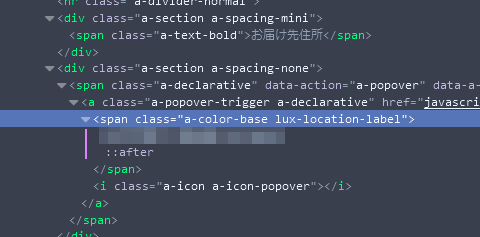
@-moz-document domain("www.amazon.co.jp") { .lux-location-label { font-size: 0 !important; } .lux-location-label::after { font-size: 13px !important; content: "いつものところ"; } } - テキストが書き換えられました。

- 実際は、書き換えられているわけではなく
既存のテキストを隠して、「::after」でテキストを追加しています。

サイト上のテキストをちょっと書き換えるだけなら
JavaScript を使うより手軽なのでこれで十分かもしれません。
ちなみに、この方法は Stylish 等の ユーザーCSS だけで使いましょう。
ウェブサイト製作においては ブラックハットSEO と見なされ
検索エンジンからペナルティを受ける可能性があります。
余談ですけど
CSS の「after」と jQuery の「after」は場所がまったく違っていて
jQuery で同じ場所なのは「append」というのが地味にややこしいですね。
以上、ものすごく個人的な備忘録でした。


コメント