こんにちは、さち です。
先日、「Windows:バッチファイルの書き方忘れそうだから備忘録を書くよ」
という記事でバッチファイル用の色々なコマンドを書きました。
その際、SyntaxHighlighter を使ってコマンドを色分け(ハイライト)したんですが
実は、SyntaxHighlighter にはバッチファイル用の設定がなく
有志の方が作成,配布して下さっているものを使わせて頂きました。
今回は、その導入手順についてまとめていきます。
バッチファイルの記述をハイライト
普通にバッチファイルの内容をブログに貼り付けるとこんな感じ。
真っ黒で見にくいですね。
@echo off openfiles >NUL 2>&1 if %ERRORLEVEL% EQU 0 ( goto ok ) rem ERRORLEVELが0以外なら処理中止 cmd /k exit :ok pause taskkill /T /F /IM TestApplication.exe 2>NUL echo 処理完了 exit
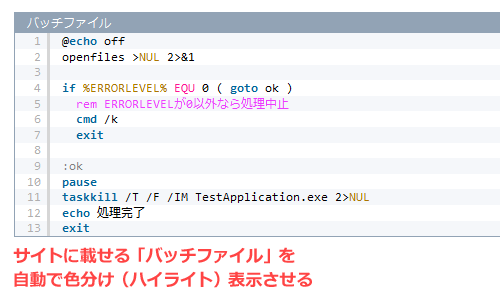
SyntaxHighlighter のバッチファイル用 Brush を 適用するとこんな感じ。
ハイライトされて見やすくなりましたね!
@echo off openfiles >NUL 2>&1 if %ERRORLEVEL% EQU 0 ( goto ok ) rem ERRORLEVELが0以外なら処理中止 cmd /k exit :ok pause taskkill /T /F /IM TestApplication.exe 2>NUL echo 処理完了 exit
SyntaxHighlighter の導入
バッチファイルのハイライトには SyntaxHighligter を使います。
未導入の場合は、下記の過去記事を参考に導入して下さい。
導入済みであれば次項へ。
→ サイトに載せるHTML, CSS, JS のコードを自動で色分け
バッチファイル用 Brush の導入
バッチファイル用の Brush は公式では用意されていません。
logroid様が作成、配布して下さっているのでそれを使わせて頂きます。
- 「ログろいど」様のページにアクセスし、Brush ファイルをダウンロードします。
2種類ありますが、特に理由がなければサイズの小さい「圧縮版」でよいです。

- ダウンロードしたファイルを自分のサーバーにアップロード。

- SyntaxHighlighter.autoloader (こちらの記事でいう「shTrigger.js」)に
バッチファイル用の Brush を適用するための記述を追記します。
ファイルの場所は絶対パス/相対パスどちらで書いても構いません。SyntaxHighlighter.autoloader( 'css http://example.com/sh/shBrushCss.js', 'js jscript javascript http://example.com/sh/shBrushJScript.js', 'php http://example.com/sh/shBrushPhp.js', 'sql http://example.com/sh/shBrushSql.js', 'xml xhtml xslt html http://example.com/sh/shBrushXml.js', 'bat cmd com http://example.com/sh/shBrushBat.min.js' ); SyntaxHighlighter.all();
- 使い方は、基本的に他の Brush と同じです。
SyntaxHighlighter.autoloader を含む JavaScript ファイルの読み込みも忘れずに。
(SyntaxHighlighter の使い方の詳細についてはこちら)。<pre class="brush:bat" title="タイトル"> ここにコマンドを書く </pre> <script type="text/javascript" src="http://example.com/sh/shTrigger.js"></script>
【関連記事】
→ サイトに載せるHTML, CSS, JS のコードを自動で色分け
→ 「SyntaxHighlighter」で知らなきゃ損する7つのカスタマイズ



コメント