こんにちは、さち です。
今回は Firefox Quantum(バージョン57以降)で、メニューバーに配置したアドオンアイコンを右寄せにする方法について書いていきます。
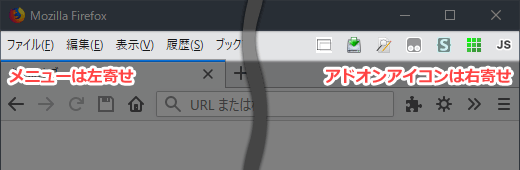
ということで、メニューは左寄せにしつつ、アドオンアイコンだけを右寄せにしてみましょう。
メニューバーに置いたアイコンを右寄せにしたい
Firefox 56 以前では、アドオン関連のアイコンを「アドオンバー(ステータスバー)」に置いていたのですが、Firefox Quantum にはその場所がなくなってしまいました。
そこで、メニューバーの空きスペースに置くことにしました。しかし、通常の状態ではすべてのメニュー,アイコンが左寄せになります。
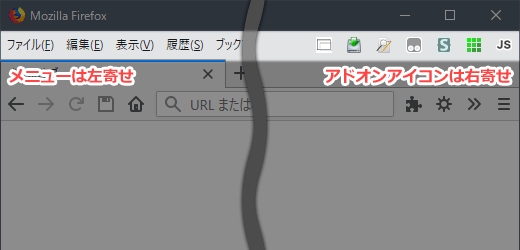
私的には下図のように、「メニュー」は左寄せ、「アドオンアイコン」を右寄せに配置したいのです。
期待通りの動きをしない「伸縮自在のスペース」
アドオンアイコンだけが右寄せになるよう「カスタマイズ」から「伸縮自在のスペース」を入れてみます。
昔は、1つ入れれば最大幅まで広がった気がするんですが、そうではないようで、複数個挿入してみました。
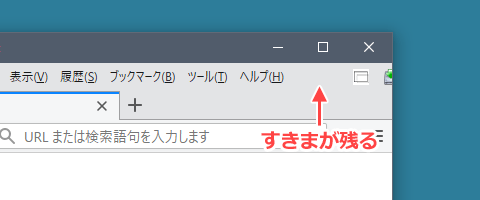
しかし、Firefox のウィンドウ幅が狭くなった時に、「メニュー」と「アドオンアイコン」の間にスペースが残ってしまいます。
「伸縮自在」とは何だったのか……。伸び方も縮み方も期待してたのと違う……。
「userChrome.css」を使って解決する
「userChrome.css」ファイルを作成、これを Firefox に適用することで、アドオンアイコンの右寄せを実現させます。
下記の手順を行う前に、Firefox を終了しておいて下さい。
- テキストエディター(「メモ帳」など)を開いて、このように記述。(Firefox 68 以前の場合は、「browser.xhtml」の部分を「browser.xul」に変更する)
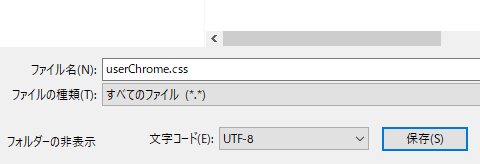
@charset "UTF-8"; @-moz-document url(chrome://browser/content/browser.xhtml) { #toolbar-menubar { display: flex !important; justify-content: flex-start !important; align-items: center !important; } #toolbar-menubar spacer { order: 0 !important; } #menubar-items { margin-right: auto !important; flex-shrink: 0 !important; } } - 「ファイル名」を「userChrome.css」、「ファイルの種類」を「すべてのファイル」、「文字コード」を「UTF-8」にして、ファイルを保存します。

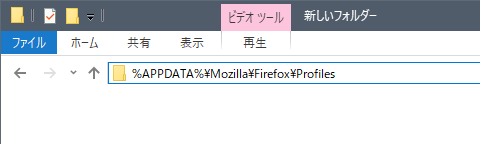
- エクスプローラーのアドレスに「%APPDATA%\Mozilla\Firefox\Profiles」と入力して、「Enter」キーを押します。

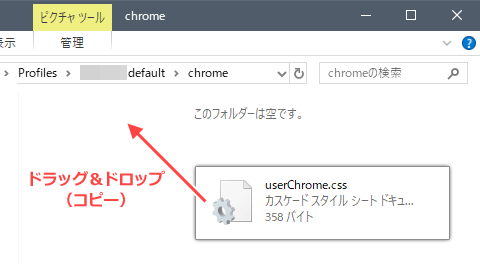
- 使用中のプロファイルフォルダー「ランダム文字列.default」をクリック。

- 「chrome」フォルダーをクリック(ない場合は作成)。

- 先ほど保存した「userChrome.css」を「chrome」フォルダーにドラッグ&ドロップ(コピーする)。

- Firefox を起動すると、メニューバーに配置したアドオンアイコンが右寄せになっています。

- ウィンドウを狭くした時は、ちゃんと「メニュー」のすぐ横まで接近します。

以前は、「Stylish」などの ユーザーCSS を適用するアドオンでも同じことができましたが、Quantum(57以降) では、セキュリティ強化のためできなくなりました。
「userChrome.css」を使えば可能ですが、この方法もいつかできなくなるかもしれませんね……。
関連記事
「userChrome.css」が動かない場合は、こちらの記事の内容も試してみて下さい。








コメント