Make Link(作者:Rory Parle様) - フリーアドオン(Win&Mac)

こんにちは、さち です!
最近自分でブログを持ってる人って結構多いと思います。
自分のブログなどを持っている方で外部リンクを貼ることってよくあると思います。
私もこのブログを書いてきて今まで外部リンクを何回貼ったことは数知れず…。
今まで私はリンクを貼る際には次のステップを踏んでました。
例:知らなきゃ絶対損するPCマル秘ワザ
2. アンカータグ(URL)を付ける
例:<a href="http://daredemopc.blog51.fc2.com/">知らなきゃ絶対損するPCマル秘ワザ</a>
3. できあがり
例:知らなきゃ絶対損するPCマル秘ワザ
たまの一回ならイイんですが、ブログを書いていると毎回のようにこの手順をします。
しかし、Firefox のアドオンである Make Link を導入すれば
ワンステップで簡単にできるようになります。
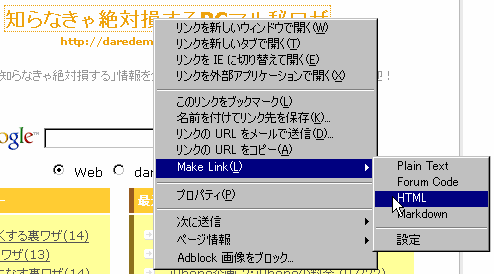
操作方法は簡単でリンクの上で
「マウスを右クリック」 → 「Make Link」 → 「お好みのリンクメニューをクリック」
と操作し、リンクを作りたいところでペーストするだけです。
Make Link はさっきのようなアンカータグをワンステップで作成する機能以外にも
下記のようなさまざまなはリンクをワンステップで作成することが出来ます。
(例は分かりやすいように、タイトルがブログ名,URLはこのブログのURLになっています)
Plain Text
知らなきゃ絶対損するPCマル秘ワザ<http://daredemopc.blog51.fc2.com/>
Forum Code
[url=http://daredemopc.blog51.fc2.com/]知らなきゃ絶対損するPCマル秘ワザ[/url]
HTML
<a href="http://daredemopc.blog51.fc2.com/">知らなきゃ絶対損するPCマル秘ワザ</a>
Markdown
[知らなきゃ絶対損するPCマル秘ワザ](http://daredemopc.blog51.fc2.com/ "知らなきゃ絶対損するPCマル秘ワザ")
以上のようなリンク以外にも
自分でオリジナルのフォーマットを簡単に作成することもできます。
ちなみに私がこのブログ用に作って使っているのはこんな感じです。
よかったらご自由にお使い下さい!
<a href="%url%" title="%text%" target="blank">→ %text%</a>サムネイル用
<a href="%url%" target="blank"><img src="http://img.simpleapi.net/small/%url%" alt="" width="128" height="128" align="left"></a><a href="%url%" target="blank"><span style="font-size:large;">%text%</span></a><br clear="all">
引用文用
<blockquote>%text%</blockquote>
リンクの作成でいつも苦労している人はぜひ使ってみてくださいね。


コメント