こんにちは、さち です。
先日、JavaScript で「正規表現」を使った文字列の検索をしていました。
ただ、JavaScript には正規表現で検索するメソッドが複数あり、それぞれ記述形式や動作が微妙に違います。地味にややこしい……。
ということで、備忘録として記事にまとめておきます。
正規表現で検索をする4つのメソッド
JavaScript で、正規表現による検索を行うメソッドは、主に下記の4つがあります。
- test()
- exec()
- search()
- match()
正規表現に一致する文字列があるかどうかの判定は、どのメソッドでもできます。
しかし、それぞれメソッドが『どの種類のオブジェクトで使えるのか』、『戻り値が何なのか』という点が違うので、使い方を覚えにくいのです。
ほかにも、正規表現を使用できるメソッドとして replace() split() がありますが、こちらは「置き換え」「分割」と役割がハッキリしているので今回の件からは外します。
各メソッドの「記述形式」と「戻り値」
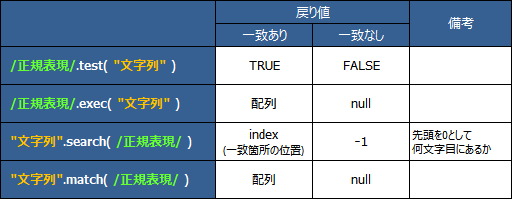
まとめた表がこちらです。
まず、最初に
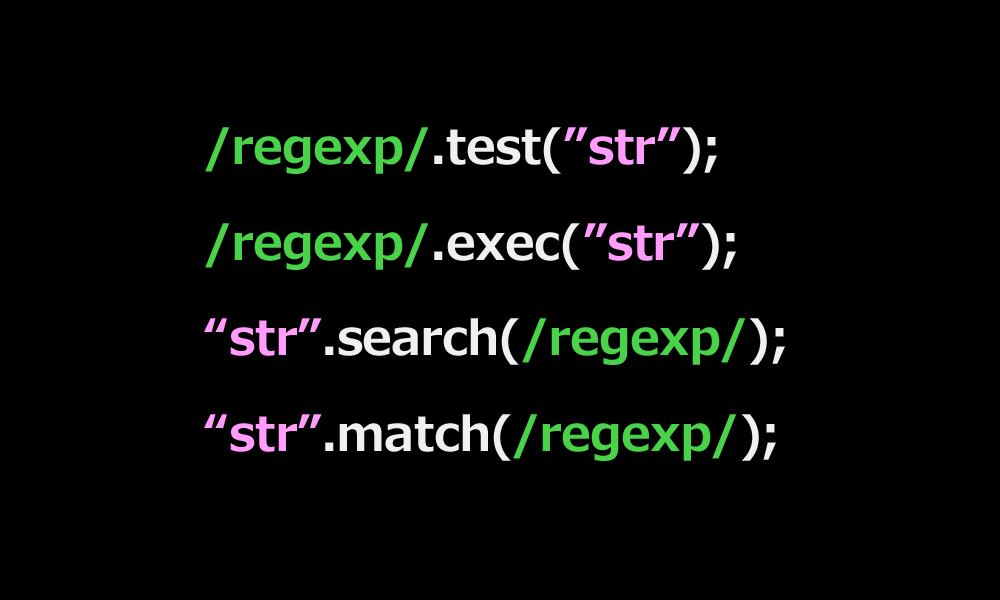
test() exec() は正規表現(オブジェクト)のメソッド
search() match() は文字列(オブジェクト)のメソッド
という違い。
この違いによって、書きはじめが「正規表現」からなのか、「文字列」からなのか、という点に影響します。
さらに、各メソッドで「戻り値」が違います。
指定した文字列が存在するかどうかを確認するだけであれば、戻り値が true/false である test() が一番単純で簡単です。
ちなみに、それぞれのメソッドで同じ正規表現,文字列で検索をすると、下記のようになります。
var str = 'love live!'; var regexp = /[a-z]+!/; var res_test = regexp.test( str ); var res_exec = regexp.exec( str ); var res_search = str.search( regexp ); var res_match = str.match( regexp ); console.log( res_test ); // true console.log( res_exec ); // [0]: "live!", index: 5, input: "love live!", length: 1 console.log( res_search ); // 5 console.log( res_match ); // [0]: "live!", index: 5, input: "love live!", length: 1
exec() match() は同じ動作をします。配列には一致した文字列が入ります(例では、[0] の "live!")。
配列(オブジェクト)のプロパティについて見てみると index には、一致箇所の位置(先頭を0として何文字目か)が入ります。これは、search() の結果と同じものです。また、input には、検索対象となった元の文字列全体が入ります。
ただし、フラグ(オプション)で g(グローバルサーチ) を設定する場合は、exec() match() で動作が異なります。
var str = 'snow halation'; var regexp = /[a-z]+/g; var res_exec = regexp.exec( str ); var res_match = str.match( regexp ); console.log( res_exec ); // [0]: "snow", index: 0, input: "snow halation", length: 1 console.log( res_match ); // [0]: "snow", [1]: "halation", length: 2;
match() の方は、続きから再度一致箇所を探しますが、exec() の方はしません(while と組み合わせれば可能)。そのため、戻り値である配列の内容が異なります。
フラグ(オプション)で g(グローバルサーチ) を使う時は、注意しましょう。




コメント