こんにちは、さち です。
以前、「音声(オーディオ)」「動画(ビデオ)」をこのブログに設置したことがありました。
かなり前の話なのでその時は Flash を使いましたが、HTML5 が普及した今、Flash なんていりません。HTML だけで設置できます。
ただ、情報としては知ってはいても HTML でオーディオ,動画を設置した経験が一度もありません。記述方法を勉強してみたいと思います。
オーディオを設置する <audio> タグ
実際に、<audio> タグを使って設置したプレイヤーがこちら。
HTML
<audio src="sample.mp3" controls> このブラウザは audio タグ未対応です </audio>
src に再生したいファイルがある場所を記述します。
ブラウザが <audio> タグに対応していないときは、タグ内にあるテキストが表示されます。
CSS
<img> のように HTML タグに直接 width="450" と書いても効きません。幅を変えるには、CSS として width を指定する必要があります。
audio {
width: 450px;
max-width: 100%;/* スマホ表示でのはみ出し対策 */
}
使用できる属性
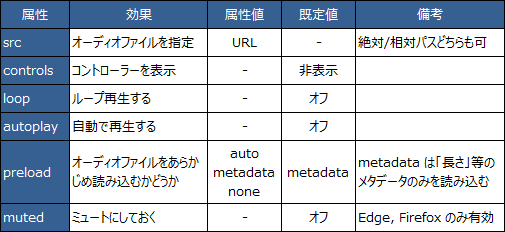
<audio> タグで使用できる主な属性は下記のとおり。(ブラウザによって既定値が異なる場合があります)
デフォルトのデザイン
各ブラウザの標準プレイヤーのデザインは次のとおり。
主流コーデックである「MP3」「AAC」は、どのブラウザでも再生できるので安心して使用できます。
動画を設置する <video> タグ
実際に、<video> タグを使って設置したプレイヤーがこちら(音声なし動画です)。
HTML
<video src="sample.mp4" poster="image.jpg" controls playsinline> このブラウザは video タグ未対応です </video>
src に再生したいファイルがある場所を記述します。
poseter は再生前のプレイヤーに表示しておく画像を指定できます。
CSS
width height 片方だけの記述でも、アスペクト比が維持されます。<img> のようにタグに直接 width="450" と書いても効きます。
video {
width: 450px;
max-width: 100%;/* スマホ表示でのはみ出し対策 */
}
使用できる属性
<video> タグで使用できる主な属性は下記のとおり(ブラウザによって既定値が異なる場合があります)。width height はタグに直接記述しなくても、「CSS」から指定できます。
デフォルトのデザイン
各ブラウザの標準プレイヤーのデザインは次のとおり。
主流コーデックである「H.264」は、どのブラウザでも再生できるので安心して使用できます。
JavaScript での操作
HTML5 のプレイヤーは JavaScript からも操作ができます。
JavaScript を使うことでプレイヤーのデザインを自作できるため、ブラウザ毎の UI の違いを無くしたい場合などに役立ちます。(視聴できれば良いだけなら JavaScript での操作は不要です)
<audio> や <video> の要素を取得し、用意されたプロパティ,メソッドを使うことで、様々な操作ができます。
HTML
<video id ="player" src="sample.mp4" controls> このブラウザは video タグ未対応です </video>
JavaScript
var player = document.getElementById('player');
player.play();// 再生する
player.pause();// 一時停止する
player.volume = 0.5;// ボリュームを50%にする
player.playbackRate = 2;// 再生速度を2倍に
player.loop = true;// ループ再生を有効にする
他にも色々なことができます。詳細は下記リンク先を参照して下さい。
→ video要素、audio要素をJavaScriptから操作する - HTMLクイックリファレンス
JavaScript で操作できるか調べる
JavaScript の MediaSource.isTypeSupported() を使うことで、指定した「MIMEタイプ」をブラウザがサポートしているか確認できます。
サポートしていれば true、していなければ false が返ってきます。ブラウザの開発ツール(コンソール)で入力すると簡単です。
var bool = MediaSource.isTypeSupported('video/webm; codecs="vp9"');
console.log(bool);// true(Firefox 61 の場合)
さいごに
以前は、Flash のプレイヤーを使っていたので少しハードルが高かったのですが、HTML5 ではすごく簡単になりましたね。(プレイヤーを自分で用意しなくて良いのが楽)
HTML5 なら、PC だけでなくスマートフォンでも再生可能ですし、今の時代、Flash を使う理由はほとんどないですね。
使用させて頂いた素材
記事内で使わせて頂いたオーディオ,動画はこちらです。ありがとうございました。
→ FM音源風BGM2【ループ対応】/作者:おとうふ 様 - ニコニ・コモンズ
→ 猫です。(立ち去ります)/作者:ES... 様 - ニコニ・コモンズ







コメント