こんにちは、さち です。
先日、Photoshop Elements から Affinity Photo に乗り換えました。低価格なのに多機能で、コスパに優れた画像編集アプリです。
Affinity Photo になってできることが増えたので、今回はそれを活かして、伸縮しても崩れない「フチ取り付きの枠線」を作ってみます。
伸縮自在な「フチ取り付きの枠線」
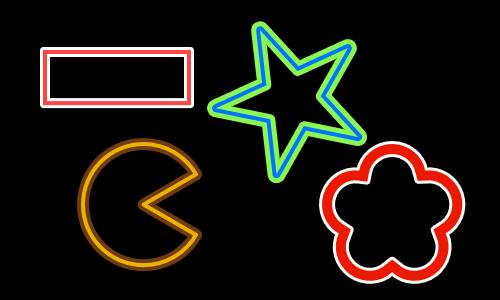
ブログの画像で操作する場所を分かりやすくするために、上の画像のような白いフチ取り付きの赤い枠線を作ることがあります。
Photoshop Elements を使っているときは、作った枠線を拡大/縮小すると線の太さが変わる問題があり、後からの編集が面倒でした。
この問題を克服した枠線を Affinity Photo を使って作ってみます。
操作手順
- 真っ黒なキャンバスを作りました。

- 「シェイプツール」を選択します。例では、「長方形」にしますが、他の形でも構いません。

- 「塗りつぶし」の色は、なし(透明)にして、「境界線」の色は、枠線の色(例では赤)を選びます。境界線のスタイルは自由な設定で良いですが、「スケーリング」のチェックは外します。(マイター結合は、マイターの値を大きくすると境界線の角がとがる)

- キャンバスに長方形を描きます。

- 作成した長方形のレイヤーを選択して、「レイヤーエフェクト」をクリック。

- ウィンドウ左下にある「オブジェクトとともにスケーリング」のチェックを外します。

- 「アウトライン」にチェックを入れます。

- 「カラー」は、フチ取りとして使いたい色(例では白)を選びます。その他のスタイルは目的に合わせて設定して、ウィンドウを閉じます。

- フチ取り付きの枠線ができました。

- 拡大しても枠線の太さは変わりません。

- もちろん、縮小しても大丈夫です。

よく使う場合は、「アセット」「スタイル」などに登録しておくと、一瞬で作れるようになるので便利です。
Affinity に関する他の記事

Affinity
「Affinity」の記事一覧です。



コメント