こんにちは、さち です。
ウェブページを表示する仕組みに HTTPステータスコード(以下:ステータスコード) というものがあります。
ネットをしていて見かける機会が多いのは、存在しないページにアクセスした時に出る「404 Not Found」でしょうか?
閲覧者はあまり気にすることがない「ステータスコード」ですが、サイト運営者にとっては意外と大きな問題です。
なぜなら、エラー内容に合った「ステータスコード」を送らないと、必要ないページまで Google に登録されてしまったり、ページの内容がエラー表示で上書きされてしまったりするからです。
ということで、Firefox を使って正しいステータスコードが送られているか調べてみます。
Firefox で「ステータスコード」を調べる
- 「開発ツール」を起動して、「ネットワーク」タブを開きます。(Ctrl + Shift + E キーを押すと一発で開く)

- ステータスコードを確認したいウェブページにアクセス。

- 表示フィルターを「すべて」にします。

- タイムラインをクリックして、時系列順にソートします。

- ページの HTML ファイルのステータスコードを確認します。例の場合「200」なので、正常にページが読み込まれたということです。さらに、この行をクリックすると……

- ステータスコードの詳細が表示されます。例では「OK」とあるので、数字の意味を知らなくても、正常な処理であることが分かります。

Firefox でステータスコードを確認する方法について書きましたが、Chrome でも、ほぼ同じ手順で確認できます(ただし、英語)。

エラーページで送るべき正しい「ステータスコード」
正常に表示されているページは、サーバーが勝手に「200(OK)」を送ってくれるので、ステータスコードを気にする必要はありません。
問題は、エラーページを表示するときです。
サーバーの設定を間違えると、エラーページなのに「200(OK)」が送られてしまうことがあります。
「200(OK)」のページは Google などの検索結果に登録(インデックス)されてしまうので、エラーページ自体がインデックスされてしまったり、コンテンツがエラーページで上書きされてしまったりする実害が起こります。
「.htaccess」等によるステータスコードの設定は正しく行いましょう。
【404】 存在しないページ
ステータスコードは「404 Not Found」を送りましょう。

【503】 メンテナンス中のページ
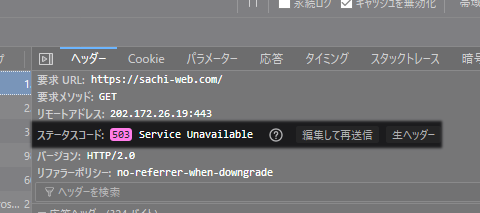
ステータスコードは「503 Service Unavailable」を送りましょう。

以前は、専用サイトを使ってステータスコードを調べましたが、ウェブブラウザーで直接調べると URL のコピペが不要なので楽ですね。


コメント