紙芝居クリエーター講座・入門編(3)
- シーンを構成しよう! -
こんにちは、さち です!
今回は以前ご紹介した紙芝居クリエーターの使い方その3として
「シーンを構成しよう!」編 という内容で書いていきます。
画像をシーンに挿入する
1. 「右上の青い帯をクリック」→「素材」。

2. すると「素材」の画面に切り替わるので
「素材」から画像を選択し作業エリアにドラッグ&ドロップ。
レイヤー選択メニューが出るので配置するレイヤーを選択します。
基本は、背景が「Base」,キャラ等が 「Layer」,セリフ枠が「Message」。
文字入力は Message でしかできないので注意して下さい。
レイヤーの重なり順変更,レイヤーの追加は「プロパティ」でできます。

3. 上記「2」の操作を繰り返して
背景,キャラ,セリフ枠 などを挿入します。

4. 画像の挿入ができたら
右下の「末尾へ追加」を選択し「▼」をクリック。

画像の変更,差し替え
画像を変更したいときは以下の手順で簡単にできます。
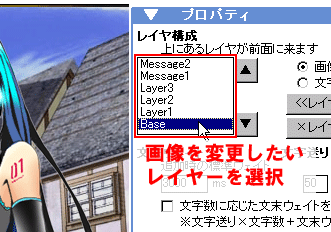
1. 「右上の青い帯をクリック」→「プロパティ」。

2. 「レイヤ構成」で画像を変更したいレイヤーを選択。
今回は例として背景(Base)を選択しました。

3. 「右上の青い帯をクリック」→「素材」。

4. 素材の中から差し替えたい画像をダブルクリック。
背景(Base)が変更できました。

5. 右下で適切なものを選択し「▼」をクリック。

「シーンを構成しよう!」編は以上です。
次回は Message レイヤー(文字入力)について書いていきます。
今回使わせて頂いた素材サイト様,絵師様です。
ありがとうございます。
→ ぐったりにゃんこのホームページ(旧館) 様 [背景素材] (新館はこちら)
→ ソザユメ 様 [枠素材]
→ ピアプロ (basashiさんの作品) [キャラ素材]
(1)から順に見ていただくと分かりやすくなっています!
<< 前へ | 紙芝居クリエーター講座・入門編(3) | 次へ >>
紙芝居クリエーター講座・入門編 目次へ



コメント