紙芝居クリエーター講座・入門編(4)
- 文字を入力しよう! -
こんにちは、さち です!
今回は以前ご紹介した紙芝居クリエーターの使い方その4として
「文字を入力しよう!」編 という内容で書いていきます。
文字を入力する
1. 「画像をシーンに挿入する」を参考に
Messageレイヤー にセリフ枠画像を挿入します。
2. Messageレイヤー の画像をクリックして選択し
「右上の青い帯をクリック」→「メッセージレイヤ」と進みます。

3. メニューが表示されるので文字入力の設定をします。
「1」は文字が表示されるエリアの余白設定。
Messageレイヤーに表示される水色の枠が文字が表示されるエリアです。水色の枠は「ガイドを表示する」のチェックを外すと消すことができます。
文章は「2」の文章編集に入力します。
「テキスト読み込み」からテキストファイル(拡張子:txt)を読み込んで文章入力に使うことも可能です。この場合、行をクリックするだけで入力できます。
文字のスタイルは「3」で変更します。
デフォルトでは「プロパティ」のメニューに表示されているフォントが適用されますが、「デフォルトフォントを使用」のチェックを外すと個別に設定できるようになります。
4. 右下の適切なものを選択し「▼」をクリック。

名前の入力をしよう
お気づきの方もいるかもしれませんが
上記の手順だとキャラクターの名前が入れられません。
Massageレイヤー1つにつき1つの文字入力エリアしか使えないからです。
名前の入力には、次のような3つの方法があります。
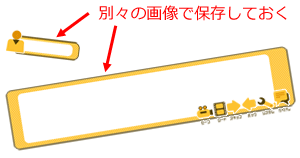
■ 方法1. 名前を入力する部分だけ別の画像にする。

■ 方法2. 透明な画像(透過GIF)を名前の部分にかぶせる。

■ 方法3. 不透明な画像を紙クリで透明にする(方法2の応用)。

※ 画像透明化の方法は次回紹介します。
1~3 のどの方法でもできますので
状況や自分の環境に合わせて使い分けてみて下さい。
「文字を入力しよう!」編は以上です。
次回は、「レイヤーの編集」について書いていきます。
今回使わせて頂いた素材サイト様,絵師様です。
ありがとうございます。
→ ぐったりにゃんこのホームページ(旧館) 様 [背景素材] (新館はこちら)
→ ソザユメ 様 [枠素材]
→ ピアプロ (basashiさんの作品) [キャラ素材]
(1)から順に見ていただくと分かりやすくなっています!
<< 前へ | 紙芝居クリエーター講座・入門編(4) | 次へ >>
紙芝居クリエーター講座・入門編 目次へ




コメント