こんにちは、さち です!
今回は Photoshop Elements(以後:pseと記述) で
パターンを使った塗りつぶしをする方法を紹介します。
私の備忘録ですが少しでも pse を使っている方の役に立てたら幸いです。
パターンの塗りつぶしを使うことで上にある画像のような
繰り返しのパターンを使った加工をとても短時間でできるようになります。
ではさっそく手順を見ていきましょう!
1. パターンを用意する
まずはパターンを用意します。
自分で作成してもよいですしネットからパターン素材を探してきても OK です。
下の画像は pse のシェイプで作ってみたパターンです。

![]()
2. パターンの登録
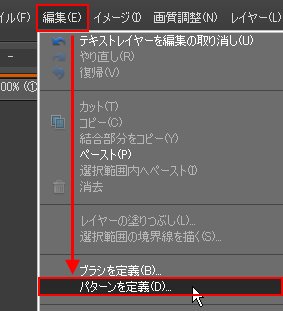
「1.」 で用意したパターンを pse に登録します。
(ネットでパターン素材を探してきた人はあらかじめ pse でその画像を開いておいて下さい)
3. パターンで塗りつぶし
「2.」 で登録したパターンでキャンバスを塗りつぶします。
- 「レイヤー」 → 「新規塗りつぶしレイヤー」 → 「パターン」 の順に進みます。

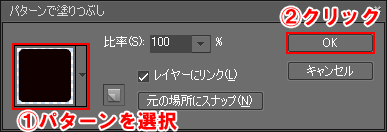
- パターンを選択し 「OK」 をクリックします。
(「新規レイヤー」のウィンドウが出た場合は「OK」を押して下さい)

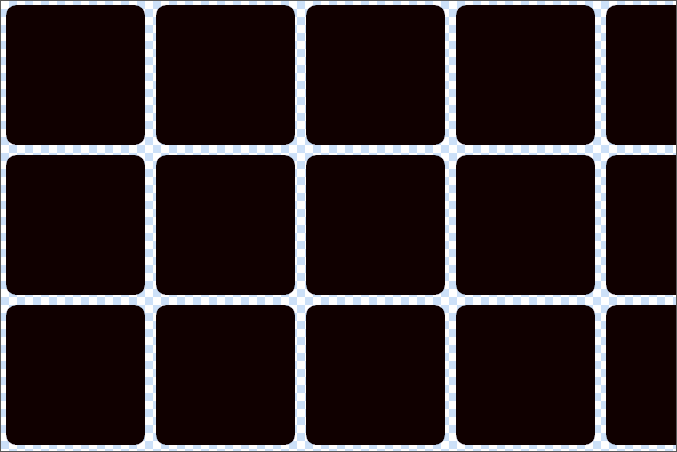
- パターンでの塗りつぶしができました。

※ クリックで拡大
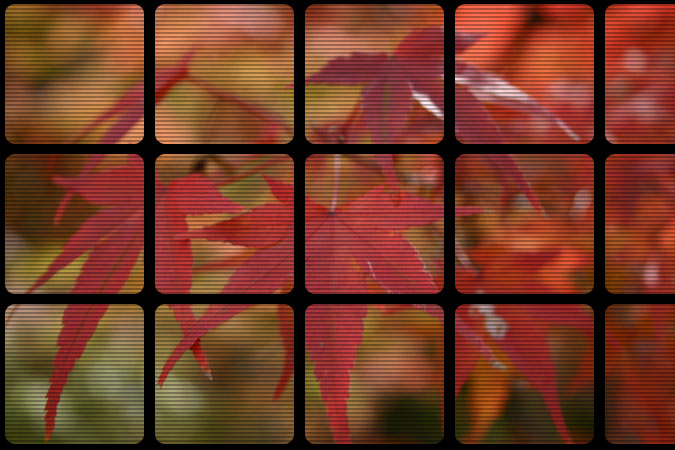
同様に小さいパターン画像も 「パターンの登録」 と 「パターンで塗りつぶし」 をすれば
ストライプの模様で塗りつぶしができます。
あとは塗りつぶしパターンを活用し自由に加工をしましょう!
今回使用したソフトはこちらの Photoshop Elements 7 です。
気にいった方はぜひ使ってみてください。
【関連記事】





コメント