
こんにちは、さち です!
今回は、Photoshop Elements に
レイヤースタイルを追加する方法を紹介します。
では、さっそくその方法を見ていきましょう!
レイヤースタイルを手に入れる
レイヤースタイルは自作もできますが
web上には高品質なものが無料公開されています。
今回は例で DesignWalker 様で公開されている
「42 Button Layer Styles」 を使用します。
→ ボタンに使えるPhotoshopレイヤースタイル42種類 (DesignWalker 様)
DesignWalker 様では
他にも多くのレイヤースタイルが紹介されています。
→ Photoshopレイヤースタイルいろいろ (DesignWalker 様)
レイヤースタイルを追加する
Photoshop Elements 「7.0」「6.0」「5.0」の各バージョンで
レイヤースタイルを追加する方法について書いていきます。
Photoshop Elements 7.0の場合
Photoshop Elements 7.0 での操作手順です。
- 「隠しフォルダ」を表示しておきます。
(関連記事:隠しフォルダを表示する方法) - レイヤースタイルのフォルダを開きます。
【Windows XP】
C:\Documents and Settings\All Users\Application Data\Adobe\Photoshop Elements\7.0\Photo Creations\layer styles
【Windows Vista 以降】
C:\ProgramData\Adobe\Photoshop Elements\7.0\Photo Creations\layer styles - ダウンロードしたレイヤースタイルファイルを
「layer styles」フォルダ に移動します。

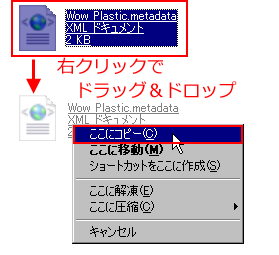
※ アイコンのデザインは異なる場合があります - 「layer styles」フォルダ内に「Wow Plastic.metadata」があるので
同様にコピーを「layer styles」フォルダ内に作ります。

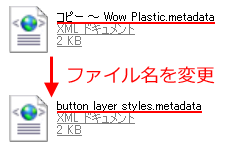
- コピーしたファイルの名前を
手順「3」で移動したレイヤースタイルファイルと同じものにします。
末尾の「.metadata」は消さないようにして下さい。
(例では「button_layer_styles」なので「button_layer_styles.metadata」です)

- 手順「5」でファイル名を変更したファイルを「メモ帳」で開きます。
(UTF-8で保存できるテキストエディタならメモ帳以外も可) - 5行目の「value」の中身($$$/content/category/type/WowPlastic=Wow_Plastic)を
Photoshop Elements で表示したいカテゴリ名にします。
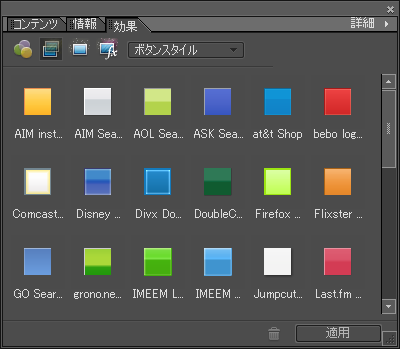
(今回は「ボタンスタイル」としました)不具合が起こる可能性もあります。利用は自己責任でお願いします。
(今のところ私は不具合はありません)
この作業をしなくても「すべて表示」で追加したレイヤースタイルが表示されます。 - 変更を保存します。
文字コードを「UTF-8」で保存するので
「上書き保存」ではなく「名前を付けて保存」を選択します。

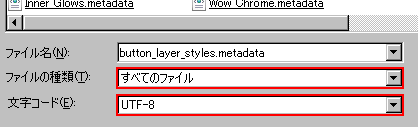
- 「ファイルの種類」を「すべてのファイル」
「文字コード」を「UTF-8」にして保存(上書き)します。
「メモ帳」を閉じます。

- 下記のフォルダを開きます。
【Windows XP】
C:\Documents and Settings\All Users\Application Data\Adobe\Photoshop Elements\7.0\Locale\ja_JP
【Windows Vista 以降】
C:\ProgramData\Adobe\Photoshop Elements\7.0\Locale\ja_JP - 「ja_JP」内にある「MediaDatabase.db3」を別の名前に変更します。
(例では「MediaDatabaseBackup.db3」にしました。)

- Photoshop Elements を起動します。
- 「コンテンツと効果を作成中。」と出ます。
終了まで時間かかります。のんびり待ちましょう。

- 「効果」に手順「7」で指定したカテゴリ(例では「ボタンスタイル」)が追加されます。

Photoshop Elements 6.0の場合
pse6 は持っていないので画像がありません。
動作未確認なのでスタイルを追加できる保証もありません。
操作手順は上記「7.0」の方法と手順「3」まで同じです。
(「7.0」の部分を「6.0」に読み替えて下さい)
下記の説明は手順「3」より後の続きです。
- 下記のフォルダを開きます。
【Windows XP】
C:Documents and Settings\All Users\Application Data\Adobe\Photoshop Elements\6.0\Locale\ja_JP\Photo Creations Metadata
【Windows Vista 以降】
C:\ProgramData\Adobe\Photoshop Elements\6.0\Locale\ja_JP\Photo Creations Metadata - 「Wow Plastic.xml」のコピーを同フォルダ内に作成。
- コピーしたファイル名をレイヤースタイルファイルと同じものに変更。
(今回の場合は「button_layer_styles.mxl」) - 「button_layer_styles.mxl」をメモ帳で開きます。
- 「CatWowPlastic」を「Catbutton_layer_styles」に、
「Wow Plastic」を pse で表示したいカテゴリ名に書き換えます。
(今回は「ボタンスタイル」としました)
引き続き上の「7.0」の説明の手順「8」以降と同じ操作をします。
→ Photoshop Elemtns 7.0 の手順「8」 へジャンプ
Photoshop Elements 5.0の場合
- 「隠しフォルダ」を表示しておきます。
(関連記事:隠しフォルダを表示する方法) - レイヤースタイルのフォルダを開きます。
【Windows XP】
C:\Documents and Settings\All Users\Application Data\Adobe\Photoshop Elements\5.0\Photo Creations\special effects\layer styles
【Windows Vista 以降】
C:\ProgramData\Adobe\Photoshop Elements\5.0\Photo Creations\special effects\layer styles - 「layer styles」フォルダ内に新規フォルダを作成。
フォルダ名は pse で表示したいカテゴリ名にします。
(今回の場合は「ボタンスタイル」にしました)
 不具合が起こる可能性もあります。利用は自己責任でお願いします。
不具合が起こる可能性もあります。利用は自己責任でお願いします。
(今のところ私は不具合はありません)
この作業をしなくても「すべて表示」で追加したレイヤースタイルが表示されます。 - ダウンロードしたレイヤースタイルファイルを
「ボタンスタイル」フォルダに移動します。

※ アイコンのデザインは異なる場合があります - 下記のフォルダを開きます。
【Windows XP】
C:\Documents and Settings\All Users\Application Data\Adobe\Photoshop Elements\5.0
【Windows Vista 以降】
C:\ProgramData\Adobe\Photoshop Elements\5.0 - 「MediaDatabase.db3」を別の名前に変更します。
(例では「MediaDatabaseBackup.db3」にしました。)

- Photoshop Elements 5.0 を起動します。
- 「アートワーク・エフェクトを構築しています」と出るので終了まで待ちます。

- 「効果」に手順「2」で作成したフォルダ名と
同名のカテゴリ(今回は「ボタンスタイル」)が追加されます。

記事作成にあたり下記サイトを参考にさせて頂きました。
ありがとうございました。
→ Photoshop Elements 6.0で.aslファイルの追加方法を教えて下さいm(_ _)m (Yahoo!知恵袋)
→ Photoshop Elements 7.0 レイヤースタイルの追加方法 (ゲーム製作日記 様)
→ How to Install Layer Styles in Photoshop Elements 6.0 (Scrapper's Guide 様)
※ 記事内で使用しているソフトは Photoshop Elements です
【関連記事】



コメント