SAIの知ってると便利な機能たち (1)
こんにちは、さち です。
今回は私が SAI を使っていて
知っていると便利だなと感じた機能を紹介します。
標準機能でできる内容で、裏技的なものではありません。
SAIを使い込んでいる人には既知の内容もあると思いますが
はじめて知る機能がありましたらぜひ使ってみて下さい。
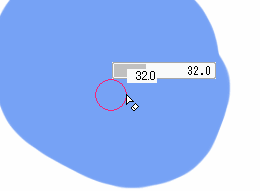
スライダーの数値を細かく動かす
RGB, HSV など、スライダーの数値を動かす際
数値が"2ずつ"変化し、中間値を選べません。
しかし、「Shift」を押しながらスライダーをつかむと
数値を"1ずつ"細かく動かすことが可能です。
(右クリックでスライダーをつかんでも同様の操作が可能)
この操作は、ブラシサイズなど他のスライダーでも有効です。
ぜひ覚えておきましょう。
キャンバス上で瞬時にブラシサイズを変更する
消しゴム,筆を使うときは
微修正のときと一気に消す(塗る)ときでは
使用するブラシサイズが大きく異なると思います。
その都度パレットでサイズを調節するのは面倒です。
キャンバス上で「Ctrl + Alt」を押しながらドラッグします。
すると、その場で瞬時にブラシサイズを変更できます。
ブラシサイズの変化量は
パレットでどの倍率を選んでいるかで異なります。
通常は「x 1.0」にすればよいと思います。
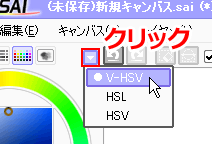
カラーサークルの色空間を変える
カラーサークルの色空間は
初期設定では「V-HSV」というモードになっていますが
カラーサークル右上の「▼」をクリックすると
「HSL」「HSV」モードの使用も可能です。
それぞれのモードの特徴は次の通り。
| HSL: | 色相(Hue),彩度(Saturation),輝度(Luminance) の3つの成分からなる色空間 |
|---|---|
| HSV: | 色相(Hue),彩度(Saturation),明度(Value) の3つの成分からなる色空間 |
| V-HSV: | 低い明度でも彩度を高く保って表示する特殊なHSV(SAI独自) |
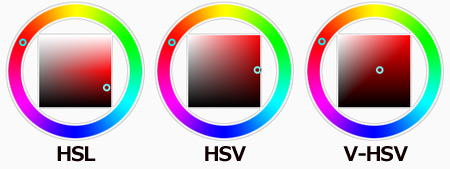
■各色空間で同じ色を選んだ時の違い
※ すべての色空間で同色(R:132 G:004 B:006)を拾っています
※ 変化するのは内側の正方形部分、外側の円形部分(色相)は全く同じ
※ V-HSV はバージョン1.1.0未満の安定版には存在しません
どのモードが優れているというものではないので
自分が使いやすいものを選びましょう。
ちなみに、Photoshop と同じ色空間は「HSV」です。
Photoshop のカラーピッカーに慣れている人は
「HSV」を使うとよいかもしれません。
【各色空間の詳細(Wikipedia)】 →HSL色空間, →HSV色空間
この記事以外にも
下記の記事でSAIの知ってると便利な機能を紹介していますので
よろしければこちらも見てみて下さい!
【SAI関連記事】
 |
デジ絵を簡単マスター ペイントツールSAI スーパーテクニック (CDROM付) おにねこ 茨乃 サイドランチ(七輝 翼) サイドランチ(citron) サイドランチ(望月 わらび) サイドランチ(楊 尚樹) サイドランチ(卯月) サイドランチ(岩元 健一) by G-Tools |







コメント