Photoshopでドットグラデーションを作る方法
こんにちは、さち です。
今回は、Photoshop Elements で上の画像のような
ドットグラデーション(水玉グラデーション)を作成する方法を紹介します。
私の備忘録的な記事ですが
ドットグラデーションを作成方法を知りたい方に
少しでもお役に立てたら幸いです。
まずはモノクロ(白黒)のドットグラデーションを作る
カラーのドットグラデーションツールを使る場合も
まずはモノクロドットグラデーションを作る必要があります。
- 黒から白へ変化する普通のグラデーションを作ります。
必ずカラーコードは、黒は「#000000」白は「#FFFFFF」にして下さい。
- グラデーションを作ります。
グラデーションの方向はどんな向きでもよいです。
- グラデーションのレイヤーを選択した状態で
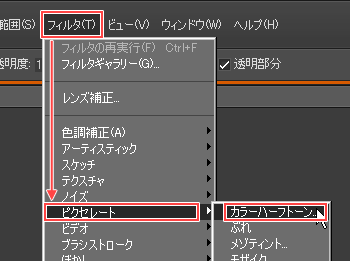
「フィルタ」→「ピクセレート」→「カラーハーフトーン」。
- 「最大半径」でドットの大きさを指定します。
「ハーフトーンスクリーンの角度」は全チャンネル同じ値を入力。
よく分からない場合は「45」にしておきましょう。
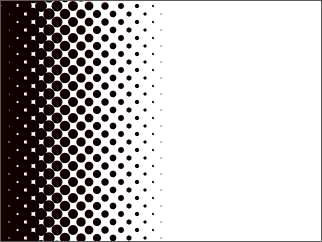
- モノクロのドットグラデーションができました。
白色部分に小さな点が残るという人は
手順「1」で白色が「#FFFFFF」ではないのが原因です。
ドットグラデーションに色を付ける方法 - その1
「色相・彩度」を使ってドットのみを色づけします。
- ドットグラデーションのレイヤーを選択した状態で
「画質調節」→「カラー」→「色相・彩度」。
- 「色彩の統一」にチェック入れます。
「彩度」「明度」を強めに上げ、「色相」で色を変更。
- ドットグラデーションに色が付きました。

ドットグラデーションに色を付ける方法 - その2
「レイヤーモード」を使ってドットのみを色づけします。
- ドットグラデーションの上にべた塗りレイヤーを作成。
べた塗りはドットに付けたい色を選んで下さい。
べた塗りの代わりにグラデーションやイラストでもOK。
- べた塗りのレイヤーモードを「スクリーン」にします。

- ドットグラデーションに色が付きました。

合成前の2つの色を「A」「B」とすると
この2色をスクリーンで合成してできる色「C」は次の計算で作られます。
C = (A + B) - (A × B ÷ 255)
A はドットの色で黒(#000000)、つまり A = 0 だから
C = (0 + B) - (0 × B ÷ 255)
= B - 0
= B
よって、黒に色「B」を合成した場合
合成後の色「C」は必ず色「B」と同じになります。
また、白(#FFFFFF)の部分では A = 255 だから
C = (255 + B) - (255 × B ÷ 255)
= 255 + B - B
= 255
白にどんな色を合成しても白のまま。
これが、最初に黒と白のカラーコードを指定した理由の一つです。
同じ理由で、「乗算」なら白色部分にだけ色を付けられます。
乗算の式は「 C = A × B ÷ 255 」なので気になる人は計算してみて下さい。
「スクリーン」「乗算」はセットで覚えておくとよさそうですね。
ドットグラデーションに色を付ける方法 - その3
「フィルタ」を使ってドット,背景の両方に色づけをします。
以前の記事「Photoshopで白/黒の部分を透明化する」で紹介した
Un-Multiply というプラグインを使用します。
- ドットグラデーションのレイヤーを選択した状態で
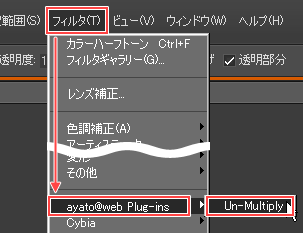
「フィルタ」→「ayato@web Plug-ins」→「Un-Multiply」。
- ドット(黒色部分)が透明になりました。

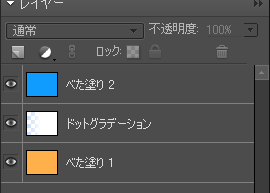
- ドットグラデーションのレイヤーをはさむように
べた塗りのレイヤーを2つ作ります。
下の「べた塗り 1」がドット部分の色
上の「べた塗り 2」が背景部分の色になります。
- 「べた塗り 2」レイヤーを選択して「Ctrl+G」を押し
下のレイヤー(ドットグラデーション)とグループ化。
- ドットと背景に色が付いたドットグラデーションができました。

ちなみに、手順「1」の前に
「フィルタ」→「色調補正」→「階調の反転」をすると
透明化する部分を入れ替えることもできます。
最初のグラデーションを作る手順の際
グラデーションツール(線形)を使いましたが
ツールの設定を変えたり、代わりにぼかしの強い筆を使うと
下のような様々なドットグラデーションを作ることもできます。
この記事を作成するにあたり下記サイトを参考にしました。
ありがとうございました。
→ ブレンドモード詳説 - osakana.factory様
【関連記事】


コメント
このページのおかげでスクリーンと乗算の計算がようやく理解でき、オーバーレイ1枚で塗るグリサイユ画法が上手にできるようになりました。ありがとうございました。