SAIの知ってると便利な機能たち (3)
こんにちは、さち です。
今回は私が SAI を使っていて
知っていると便利だなと感じた機能を紹介します。
標準機能でできる内容で、裏技的なものではありません。
SAIを使い込んでいる人には既知の内容もあると思いますが
はじめて知る機能がありましたらぜひ使ってみて下さい。
レイヤーを1ピクセルずつ移動する
Photoshop は、「移動ツール」で方向キーを押すと
選択したレイヤーを 1px ずつ移動できますが
SAI で同様の操作をしても画面がスクロールするだけ…。
SAI の場合は、「Ctrl + 方向」キーを押すことで
1px ずつレイヤーを移動できます。
「Shift」キーも押すと移動距離が大きくなりますよ。
ちなみに、「Ctrl + ドラッグ」を使えば
いつでも「移動ツール」に切り替えることができ
マウスでのレイヤー移動が可能です。
これらの「Ctrl」を使ったレイヤーの移動は
他のソフトでも使えることが多いのでぜひ覚えておきましょう。
複数のレイヤーをまとめて移動(変形)
SAI は、「Ctrl」「Shift」によるレイヤーの複数選択ができません。
しかし、レイヤーをまとめて移動する方法はあります。
移動させるレイヤーを1つ選んだ状態で
一緒に移動させたい他のレイヤーの左下空欄をクリック。
「ピン」のマークが付けばOK。
例えば、「レイヤー3」と一緒に
「レイヤー4」「レイヤー5」を移動する場合はこうなります。
このように、3つのレイヤーが一緒に移動します。
また、ピンを打ったレイヤーの1つを変形した場合
他のレイヤーも連動して変形します。
ただし、選択範囲を作成している場合は
複数のレイヤーにピンを付けていても
選択中(アクティブ)のレイヤーしか移動,変形しません。
Photoshop の「レイヤーのリンク」と似た機能ですが
SAI では、色相,明るさなどの「フィルタ」も
ピンを付けたすべてのレイヤーに適用されます。
この点が Photoshop と異なるので注意。
ピンを打った複数レイヤーの挙動は
「レイヤーフォルダにまとめて入れたときと同じ」
と覚えておきましょう。
選択ツールなどにショートカットキーを割り振る
矩形選択,投げ縄,自動選択 と言ったツールにも
ショートカットを割り振ることができます。
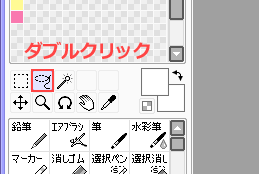
例として、投げ縄ツールにショートカットを割り振ってみます。
投げ縄ツールのアイコンをダブルクリック。
ショートカットキーを指定します。
ブラシツールと同じように
右クリックからショートカットの設定ができると
もっと多くの人がこの機能の存在に気づきそうですよね。
ちなみに、下の列のツールには
デフォルト(変更不可)のショートカットキーがあり
キーを押している間だけツールが切り替わります(ツールシフト)。
他ソフトと共通なものが多いので無意識に使っている人も多そう。
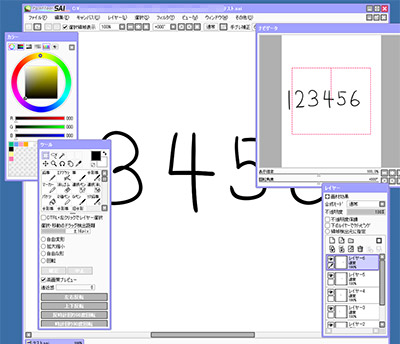
操作パネルを分離する

通常、「ツール」「ナビゲータ」「レイヤー」などのパネルは
ウィンドウと一体化していますが
上の画像のようにバラバラに分離することも可能です。
ただし、Ver.1.0.4以降でないとできません。
パネルの分離には、SAIの設定ファイルの編集が必要です。
下記操作は SAI を終了した状態で行って下さい。
- SAI本体(sai.exe)があるフォルダを開きます。
- 設定ファイル「misc.ini」を
メモ帳などのテキストエディタで開きます。
- 「操作パネルの分離」という項目があるので
そこの「PopupPanels」の数値を「1」に変更します。
- 上書き保存します。
これで作業は終了です。
SAIを起動すると操作パネルが分離されています。
ウィンドウと一体化した状態に戻す場合は
手順3で変更した数値を「0」にしましょう。
ちなみに、「ナビゲータ」のみの分離も可能です。
設定ファイル「misc.ini」内に解説が書かれているので
他の設定変更をする時はそちらを読んでください。
新規キャンバスに既定のサイズを追加

新規キャンバス作成で選ぶ「既定のサイズ」に項目を追加します。
普段よく使うキャンバスサイズを登録しておくと便利です。
既定のサイズの追加には、CONFファイル の編集が必要です。
下記操作は SAI を終了した状態で行って下さい。
- SAI本体(sai.exe) があるフォルダを開きます。
- CONFファイル「presetcvsize.conf」を
メモ帳などのテキストエディタで開きます。
- 例として、幅1200px,高さ1600px,解像度72dpi のキャンバスを追加しました。
各数値の意味は上部にある解説や既存のものを参考にしましょう。
- 上書き保存します。
- SAI を起動すると「既定のサイズ」に追加されています。

この記事以外にも
SAIの知ってると便利な機能を紹介しています。
よろしければこちらも見てみて下さい!
 |
デジ絵を簡単マスター ペイントツールSAI スーパーテクニック (CDROM付) おにねこ 茨乃 サイドランチ(七輝 翼) サイドランチ(citron) サイドランチ(望月 わらび) サイドランチ(楊 尚樹) サイドランチ(卯月) サイドランチ(岩元 健一) by G-Tools |







コメント
SAIを使って間もない自分には知らなかった機能、
実際に役立たせていただいた情報があり、大変お世話になりました!
他にも色々なツールを紹介されているようなので活用させていただきます。
今後もちょこちょこ拝見させていただくと思います。頑張ってください^^
コメントありがとうございます!
SAIに関しての記事は今後も書こうと思っているので
よろしければまた読んでやって下さい。
ありがとうございます!
イラレではできたのに・・・とおもっていたらこの記事に。
これで捗ります!