
こんにちは、さち です。
先日、スマートフォン
いわゆるスマホ用のブログデザインを変更していました。
PC でデザインを変更して iPhone からアクセス
また PC で修正して、また iPhone からアクセス
この繰り返しが段々と面倒になってくるもの。
PC からスマホ用サイトを見られたらなぁって思ってしまう…。
そこで今回は、
PC からスマホ用サイトを閲覧する方法を書きたいと思います。
Safari を使おう
紹介する方法では「Safari」というウェブブラウザを使います。
Apple が開発、提供しているブラウザですね。
Windows では知名度もシェアも低めですが
Mac や iPhone では非常にメジャーなブラウザです。
PCでスマホ用サイトを見る方法は他にもありますが
iPhone や iPad は Safari がデフォルトのブラウザなので
サイト表示の再現性は Safari を使う方法が
一番良いのではないかと思います。
Safari は Apple の公式サイトから無料ダウンロードできます。
もちろん Windows にもインストール可能です。
→ Safari のダウンロードページ - Apple
(上記リンク先からダウンロードできない場合はこちら)
Safari のユーザエージェントを変えよう
ユーザエージェントとは、簡単に言うと
ブラウザが訪問したサイトに対して配る名刺みたいなもの。
サイトに「私はこういう者です」と知らせているのです。
この名刺には自分のPC環境が書かれています。
例えば、「Windows で Safari を使って閲覧しています」
というのがサイト側に伝えられているわけです。
つまり、この名刺の内容を
「iPhone で Safari を使って閲覧しています」に変更すれば
PC からでもスマホ用のサイトを見ることができます。
Safari には標準で
ユーザエージェントを変更する機能が用意されていますが
デフォルトの設定のままでは使用できません。
Safari の設定を変更していきましょう。
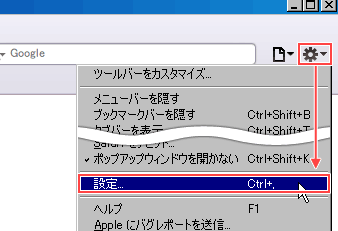
- 「歯車のアイコン」→「設定」と進みます。

- 「詳細」タブを選択し、
「メニューバーに"開発"メニューを表示」にチェックを入れて
ウィンドウを閉じます。
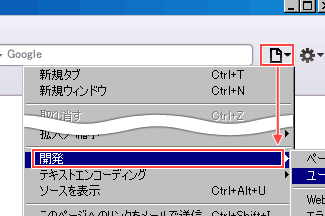
- 「紙のアイコン」→「開発」と進みます。
(「設定」の変更をしないと「開発」は表示されません)
- 「ユーザエージェント」を選択。

- iPhone, iPad などの項目がありますね。
(ちなみに「iOS」というのは iPhone などに搭載されている OS の名前)
- 今回は iPhone を選択してみます。

これで Safari のユーザエージェントの変更は完了。
Safari からスマホ用のサイトが見られるようになります。
スマホ用サイトを表示してみる
ユーザエージェントさえ変更してしまえば
あとは特別な操作は必要ありません。
いつも通り、普通にサイトにアクセスしましょう。
スマホ用サイトを閲覧するときは
ブラウザのウィンドウ幅は狭めにした方が見やすいですよ。
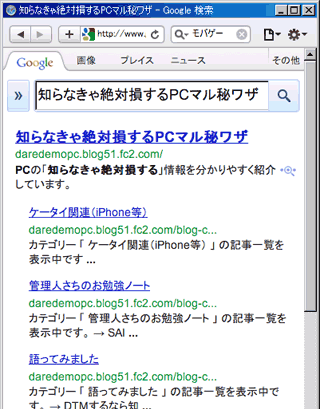
Google で検索してみました。
ちゃんとスマホ用のデザインで表示されていますね。
このブログもスマホ用のデザインで表示されます。
最近、スマホ用のデザインを見やすく変更したので
スマホからも読んでくれたら嬉しいな!告知でした。
モバゲーもこの通り。
ちゃんとスマホ用サイトで表示できます。
この方法を使えば PC からもゲームはできるみたいです。
元々ブラウザで遊べるゲームなので多分大丈夫だと思うのですが
不具合がないとは言い切れません。利用は自己責任で。
(「アイドルマスター シンデレラガールズ(通称:モバマス)」の図)
とっても簡単にできますので
スマホ用サイトの作成や簡易的な表示確認などに
活用してみて下さい。
もちろん、
ガラケーだけどスマホの気分も味わってみたい!
という理由でもいいと思います。


コメント
さんきゅー!