
こんにちは、さち です。
Photoshop CS で使えるRGBチャンネル。
残念ながら Photoshop Elements(以下:pse) には
そのような機能はありません。
講座でもよく活用される機能なので
pse でも同じようなことができないかなと思ってしまいます。
そこで今回は、
バージョン「7」以降に実装されたアクション機能を使うことで
pse でもRGBチャンネルのような機能を使う方法について
書いていきたいと思います。
アクションファイルの導入
まずは、pse のアクション機能で利用できる
「アクションファイル」を導入します。
- pse を起動している場合は終了しておきます。
- 亜夢世界様のページにアクセスします。
- ページ中央あたりにある
「Elements7~10対応アクションファイルセット」をダウンロードします。
- ダウンロードしたzipファイルを解凍すると
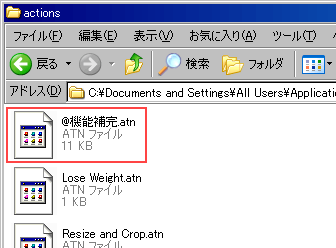
「@機能補完.atn」ができるはずです。
これを pse の「actions」フォルダに入れましょう。
フォルダは通常下記の場所にあります。WIndows XP
C:\Documents and Settings\All Users\Application Data\Adobe\Photoshop Elements\xx.x(バージョン)\Locale\ja_JP\Workflow Panels\actions
Windows Vista 以降
C:\ProgramData\Adobe\Photoshop Elements\xx.x(バージョン)\Locale\ja_JP\Workflow Panels\actions
Mac OS
ライブラリ/Application Support/Adobe/Photoshop Elements/xx.x(バージョン)/Locale/ja_JP/Workflow Panels/actions
これでアクションファイルの導入は完了です。
さっそく使ってみましょう。
実際に使ってみる
実際にアクションファイルを使用してみます。
この画像を例として見ていきましょう。
下記の手順ではバージョン「7」を使っています。
8以降では少し異なる部分もあるかもしれません。
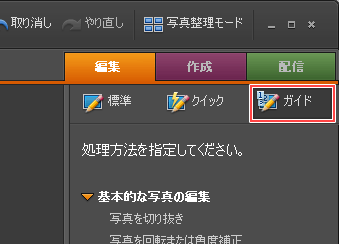
- 右上の「ガイド」を選択。

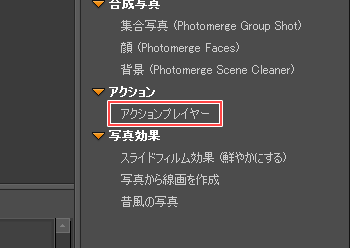
- 「アクションプレイヤー」を選択。

- 上から順に「@機能補完」、「透明RGB」を選択し
「アクションを実行」をクリックします。
- アクションが実行され新しいキャンバスが作成されるので
「ガイド」モードを終了して「標準」モードの編集に戻ります。
「R」「G」「B」と黒色の「背景」、4つのレイヤーができているはず。
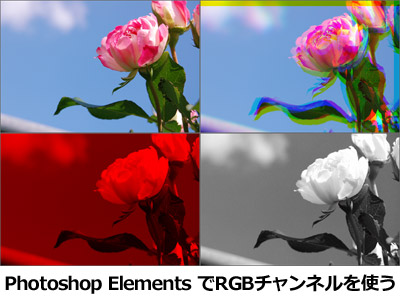
- 赤色成分(赤色のチャンネル)のみを表示してみましょう。
「R」と「背景」のレイヤーのみを表示すればOKです。
- 赤色のチャンネルはこんな感じ。

- 緑色、青色の成分(チャンネル)も同様の操作で見られます。
3つのチャンネルをスクリーンで黒色に合成すると原画像になります。
本来はRGBチャンネルが使えない pse ですが
このアクションを使うことで
擬似的にRGBチャンネルを作成できます。
これでチャンネルを使った編集テクニックも利用可能!
例えば Photoshop CS の講座などで見かけるこんな画像編集。
RGB各チャンネルを少しずつズラすことでできる加工ですが
「@機能補完」のアクションを使えば pse でも手軽にできます。
(分かりやすいように大きくズラしてあります)
これに他の編集も組み合わせるとこんな感じに。
アナログテレビの映像のような雰囲気になりました。
RGBチャンネルをグレースケールで表示する
写真から人物を切り抜くときの
Photoshop CS での有名なテクニックに
RGBチャンネルをマスクとして利用する方法があります。
マスクに使う画像はグレースケール
いわゆる白黒やモノクロのものである必要がありますが
前述の状態のままでは各チャンネルに色が付いています。
この画像を加工して
Photoshop CS のチャンネルパレットのような
各チャンネルのグレースケール表示を作成してみます。
- この赤色のチャンネルを例に見ていきます。

- 赤色のチャンネルは「赤」と「黒」のみでできているので
これを「白」と「黒」に置き換えれば解決のはず。
- 「R」のレイヤーに「透明ピクセルをロック」を適用。
レイヤーの右端に南京錠のマークが付きました。
- 「塗りつぶしツール」を選択。

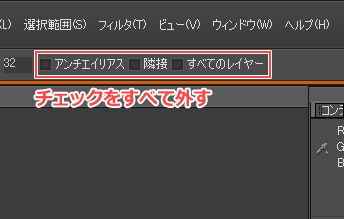
- 塗りつぶしツールの設定で
「アンチエイリアス」「隣接」「すべてのレイヤー」チェックを全部外します。
- 「R」レイヤーを白色で塗りつぶすと
こんな感じのグレースケール表示になります。
- 他のチャンネルも同様の操作をしていくとこうなります。
青色のチャンネルはコントラストが高くなる傾向があるようで
マスク用の下地画像としてよく使われるみたいです。
この手順で行った
赤色を白色に置き換える操作については
他にもいくつか方法があります。
自分が一番慣れているお好きな方法を使ってください。
今回は RGB への分解について書きましたが
「@機能補完」では CMY への分解、線画抽出機能(白色の透明化)など
他のアクションも使用することができます。
持っておいて損はないと思いますよ!
【関連記事】
【参考資料】


コメント