
こんにちは、さち です。
PC でイラストを描くときに SAI を使う人は多いと思います。
SAI は基本操作がシンプルで分かりやすいソフトです。
でも、「レイヤーマスク」だけはよく分からない……。
そんな人も多いのでは?(昔の私がまさにそうでした)
そこで今回は、SAI の「レイヤーマスク」の使い方について
分かりやすく説明していきます。
使い方の説明は全部で5つしますが
「1」「2」だけ理解すれば十分使えるので気軽に読んで下さいね。
そもそも「レイヤーマスク」って何?
この項では、「レイヤーマスク」が何なのかを簡単に説明します。
『いいから早く使い方教えろ』という人は読み飛ばして下さい。
簡単に言うと、レイヤーマスク=絵を透明にする機能です。
『消しゴムで消すのと同じでは?』と思ったかもしれません。
見た目の結果だけで言えばその通りです。
でも、「透明にする」と「消す」では大違いなんです。
例えば、1枚のレイヤー全体を見えなくする方法を考えてみましょう。
【方法1】 レイヤーの「目」アイコンをクリック=透明にする。
【方法2】 レイヤー自体を削除=消す。
どちらの方法でも見た目の結果は同じですよね。

しかし、しばらくした後、やっぱり先ほどのレイヤーが必要になりました。
この時、簡単にレイヤーを戻せるのはどちらでしょう?
もちろん、透明にしただけの【方法1】 ですよね。
「目」アイコンをクリックしてレイヤーを再表示すれば良いだけです。
今の話では、1枚のレイヤー全体を見えなくする話でした。
では、レイヤーの一部分だけを見えなくする時に
【方法1】 のように後で簡単に戻せる方法はないのでしょうか?
実は、あります。それが「レイヤーマスク」です。
レイヤーマスクの使い方
1. 画像を隠す
「レイヤーマスク」の役割は
レイヤーの内容を変えずに画像を隠すこと!
- 例えば、こんなキャンバスがあります。

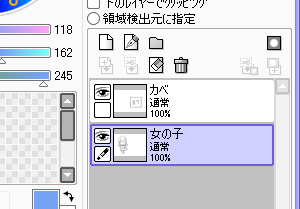
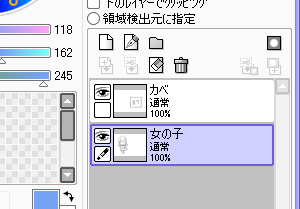
- レイヤーの構成はこんな感じ。

- 「女の子」レイヤーを「カベ」レイヤーに重ねました。
レイヤーマスクを使って
「女の子」が「カベ」の後に立っているように編集してみます。

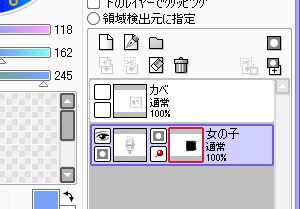
- まず、「女の子」レイヤーを選択して
「レイヤーマスクの新規作成」のアイコンをクリック。

- 「女の子」レイヤーが隠れました。
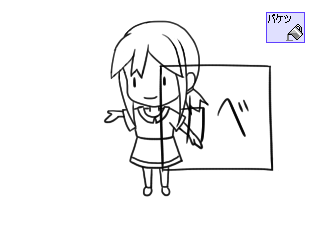
バケツツールでマスク全体を塗りつぶします(何色でもOK)。
すると、再び「女の子」が見えるようになります。

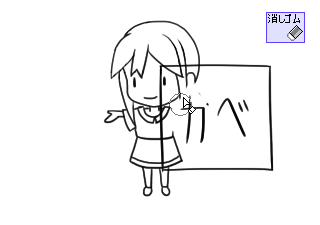
- 「カベ」に隠れる部分を編集します。
消しゴムツールで「女の子」のマスクを削ると
その部分が隠れていきます。

- 「女の子」の一部を隠すことができました。

- レイヤー内容が消えたわけではありません。
代わりに「レイヤーマスク」の一部が黒くなりました。
この黒い部分が隠れて見えなくなっている範囲です。

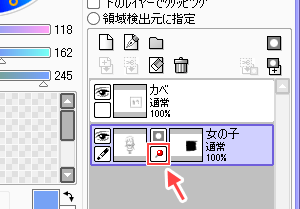
消しゴムでレイヤーマスクを編集する時は
レイヤーマスクが選択されているか必ず確認しましょう。
選択する方法は、レイヤーマスクのサムネイルをクリックするだけ。
サムネイルが赤枠で囲まれていればOKです。

レイヤーマスクを選択した状態でないと
消しゴムで直接レイヤー内容を消すことになってしまいます。
これではレイヤーマスクの意味がないのでご注意を。
例では、レイヤーにマスクを使いましたが
レイヤーセットに使うことも可能です。
「レイヤーマスク」はレイヤーの内容を保持したまま
画像の一部を隠せる機能。
マスクを編集する時はレイヤーマスクのサムネイルをクリック。
2. 隠した部分を再び表示する
レイヤーマスクで隠した部分は
レイヤー内容を保持しているのでいつでも再表示できます。
この特徴こそがレイヤーマスクのメリットで
消しゴムで直接画像を消すよりも優れている点。
先ほどの画像を例にして見てみます。
- 「カベ」レイヤーを非表示しました。
次に、レイヤーマスクのサムネイルをクリックして
レイヤーマスクを選択した状態にします。

- キャンバスはこんな感じ。

- 再表示したい部分を鉛筆ツールでなぞります。
すると、画像が再び見えるようになります。

このように、レイヤーマスクを使えば
一度隠した部分も後で簡単に復活できます。
これこそがレイヤーマスクを使う最大のメリットで
簡単に言えば、後でやり直しが効く消しゴムですね。
「レイヤーマスク」で隠れている画像は
マスクを鉛筆ツール(バケツも可)でなぞるだけで再表示できる。
3. 削除する
- 「レイヤーマスク」を選択した状態で、「ゴミ箱(レイヤーの削除)」をクリックします。

- 「レイヤーマスク」が削除されて、通常のレイヤーだけになりました。

- キャンバスでの表示も「レイヤーマスク」がない状態に戻っています。

「レイヤーマスク」を選択して
「ゴミ箱(レイヤーの削除」をクリックすると削除できる。
4. 一時的に解除する
前項「1」「2」を理解すればレイヤーマスクはとりあえず使えます。
これ以降の「3」「4」は知っていると便利という内容なので
頭がパンクしそうな人は後回しにして大丈夫です。
余裕があれば読み進めて下さい。
- レイヤーマスクがかかった「女の子」のレイヤー。

- レイヤーマスクの左上にある
「レイヤーマスクのアイコン」をクリック。

- レイヤーマスクが一時的に解除され
レイヤーの全体像を見ることができます。
もう一度アイコンをクリックすると元に戻ります。

レイヤーマスク左上の「マスクのアイコン」をクリックすると
一時的にレイヤーマスクを解除できる。
5. レイヤーと別々に移動する
- このような状態で「女の子」レイヤーを移動させると…

- レイヤーマスクも一緒に移動するためこうなります。

- 今度はレイヤーマスク左下にある
「ピン」アイコンをクリックし、「ピン」を消してからレイヤーを移動。

- すると、リンクが解除されレイヤーとレイヤーマスクが別々に移動。
つまり、「女の子」レイヤーを左へ移動しても
レイヤーマスクは「カベ」の位置から動かないので…

- キャンバスはこんな感じになります。

- 「女の子」レイヤーを右へ動かした場合はこんな感じ。

例ではレイヤーだけを動かしましたが
逆に、レイヤーマスクだけを動かすことも可能です。
ちなみに、リンクはレイヤーの変形にも関係します。
レイヤーかマスクの片方だけを変形したい時は
リンクの解除をしましょう。
「レイヤーマスク」のリンクを解除すると
レイヤーとレイヤーマスクを別々に移動,変形できる
あとがき
理解するまでが大変かもしれませんが
レイヤーマスクは非常に便利なのでぜひ使いこなしましょう。
解説を読むだけではなく
手順を追いながら実際に使ってみると理解しやすいですよ。
Photoshop にもレイヤーマスク機能がありますが
SAI とは微妙に仕様が違うので注意。
Photoshop Elements のレイヤーマスクの使い方は
こちらの記事で紹介しています。
SAI のレイヤーマスクに関する便利な情報は
下記の記事で紹介しています。
ぜひこちらもどうぞ。
【SAI 関連記事】
→ SAI のレイヤーマスクで知っていると便利なこと
→ SAIで知ってると便利なこと 目次
 |
デジ絵を簡単マスター ペイントツールSAI スーパーテクニック (CDROM付) おにねこ 茨乃 サイドランチ(七輝 翼) サイドランチ(citron) サイドランチ(望月 わらび) サイドランチ(楊 尚樹) サイドランチ(卯月) サイドランチ(岩元 健一)      by G-Tools |


コメント
初めまして。
CGモデル作成でテクスチャ画像を作成していたのですが、
UV配置からはみ出さないように色を塗る際にこちらの記事が非常に役に立ちました。
ありがとうございました。