こんにちは、さち です。
画像編集アプリを使って、カラー画像をモノクロに変換することってありますよね。
モノクロ化する方法は多くありますが、「輝度」についてちゃんと理解していますか?
『えっ、輝度って何? 明度と違うの?』と思った人は、モノクロ画像がヒドイことになっているかも!?
色によって明るさの感じ方が違う
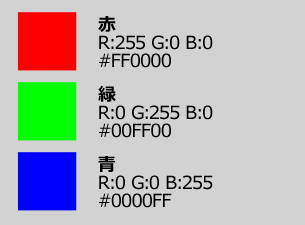
下のような「赤」「緑」「青」の3色があります。それぞれ、RGBの各チャンネルを最高値にしたものです。

あなたに質問です。3色の中で一番明るい(まぶしい)色はどれですか? 逆に、一番暗い色はどれですか?
一番明るいのは「緑」。一番暗いのは「青」。そう答える人がほとんどだと思います。
では、彩度を下げてこの3色をモノクロ化してみましょう。モノクロでも明るさの違いは出るでしょうか?

カラーの時に感じた明るさの違いは何だったの? 目の錯覚……? いえいえ、そんなことはありません。
原因は、「明度」と「輝度」の違いです。
実は、先ほどのモノクロ画像は「明度」をもとに変換したもの。「輝度」をもとにした場合はこうなります。

ちゃんと明るさに違いが出ています。明るさは、緑 > 赤 > 青 の順。カラーの時に感じた明るさと同じ順番ですね。
「明度」と「輝度」の違い
「明度」と「輝度」は、どちらも「明るさ」を意味する言葉です。でも、微妙に意味が違います。実際に、前項のモノクロ画像でその違いを実感できましたよね。
簡単にいうと
「明度」は、単に色の彩度を下げたもの。
「輝度」は、色による明るさの違いを考慮したもの。
ちなみに、昔あった白黒テレビも輝度をもとに映像を作っていました。
「明度」と「輝度」、どうして違いが出るのでしょう?
理由は簡単、「変換式」が違うからです。「カラー(RGB)」を「明度」「輝度」に変換する式は次のとおり。式は覚えなくていいです。理解の助け程度に流し見して下さい。(数字が苦手な人はこの項は飛ばしても大丈夫です)
輝度 = 0.299×R + 0.587×G + 0.114×B (≒ 0.3R+0.6G+0.1B)
「輝度」は、R(赤),G(緑),B(青)に係数をかけて、重み付けをしています。明るく感じるG(緑)は約0.6倍、暗く感じるB(青)は約0.1倍、明るさが補正されているわけです。
例えば、青(R:0 G:0 B:255)の場合だと、輝度 は 明度 より 約77% も暗くなります。
■ 輝度 = 0.299×0 + 0.587×0 + 0.114×255 = 29.07
人間の目の性質を考えれば、「輝度」でモノクロ化した方が、カラーでの印象に近いはずですね。
「輝度」でモノクロ化しないと問題が起こる
今度は、「輝度」でモノクロ化することの大切さを目で確認しましょう。
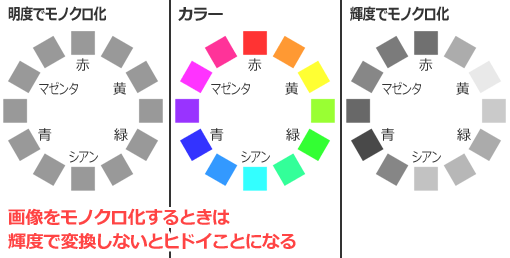
下図のような「色相環(色を少しずつ変化させたもの)」があります。実は、これを「明度」でモノクロ化すると、すべて同じ明るさになってしまいます。虹色を「明度」で変換したら大変なことになりそうです。

描画色と背景色の組み合わせによっては、「輝度」でモノクロ化しないと色が同化してしまうかもしれません。下の例では、「明度」でモノクロ化すると赤しか見えないという困った結果に……。

カラーでは見分けがつく色の組み合わせでも、「明度」でモノクロ化すると潰れてしまう可能性があるので注意!
ちなみに、色相環の例を見ると、「黄」が一番明るく、「青」が一番暗いことが分かります。このことは頭の片隅でいいので覚えておきましょう。

「明度」と「輝度」の違いを実感してみよう
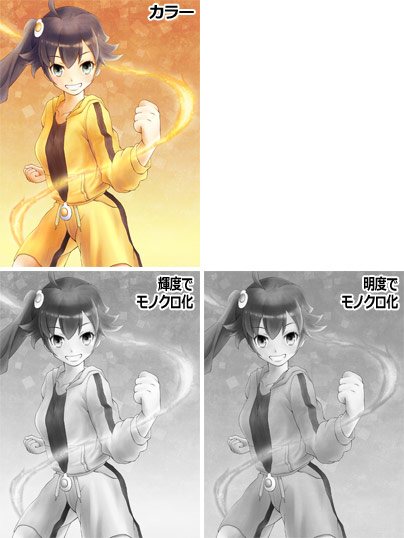
「輝度」でモノクロ化した方が、服,炎,背景下側が明るくコントラストも高いですね。明るさの印象もカラーのものと近くなっています。
今度は実写での比較。「輝度」でモノクロ化した方が、花びらが明るくカラーでの明るさに近い印象ですね。
「明度」と「輝度」それぞれのモノクロ画像を見比べると、「明度」の方が全体的に画が暗く、コントラストも低いのが分かります。黄,緑,シアン を多く含む画像は特にそれが目立ちます。
美しいモノクロ画像を作るには、やはり「輝度」でモノクロ化した方がよいですね。
「輝度」でモノクロ化をする方法
実際に、カラー画像を輝度でモノクロ化する方法について見ていきましょう。心配しないで下さい。とっても簡単です。
Photoshop
たったこれだけです。
ちなみに、方法はもう一つあります。無彩色(白,黒,グレー等)のベタ塗りレイヤーを一番上に置き、描画モードを「色相」にすれば完成です。輝度でモノクロ化するだけならこちらの方がお手軽ですよ。
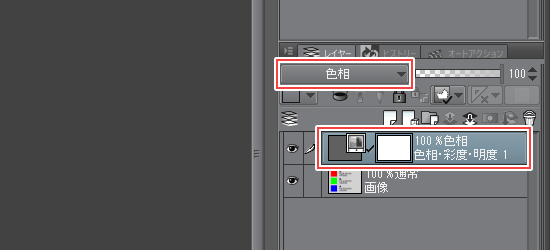
CLIP STUDIO PAINT
これだけです。
Photoshop と同様に、方法はもう一つあります。無彩色(白,黒,グレー等)のべた塗りレイヤーを一番上に置き、描画モードを「色相」にすれば完成です。輝度でモノクロ化するだけならこちらの方がお手軽ですよ。
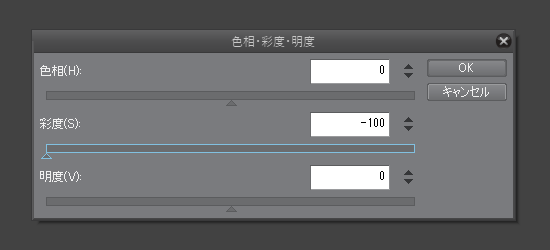
SAI
「明るさ・コントラスト」で「色の濃さ」を「-100」にするだけです。

Affinity
これだけです。
Photoshop と同様に、方法はもう一つあります。無彩色(白,黒,グレー等)で塗りつぶしたレイヤーを一番上に置き、描画モードを「色相」にすれば完成です。輝度でモノクロ化するだけならこちらの方がお手軽ですよ。
知ってると役立つかも
「輝度」でモノクロ化をするのは、色によって明るさの感じ方が違うからという理由でした。
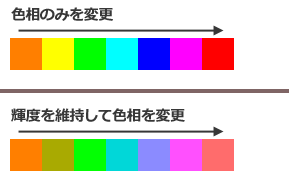
そこで、気になる点が一つ。編集で髪や服の色を変更する時に「色相」を動かすと、一緒に輝度も変わってしまうということ。輝度が変われば見た目の印象も変わってくるはずです。

Photoshop で、「輝度」を維持しながら色を変更する方法は、先ほどのモノクロ化の手順とほぼ同じ。
「色相・彩度」の調整レイヤーを作って描画モードを「色相」にしたら、「彩度」には触れず、「色相」を動かすだけ。
描画モード「色相」の機能により、下のレイヤーの輝度と彩度を維持しながら色だけを変更できます。
そこまで厳密な輝度管理はしないとしても、黄,黄緑,シアン=明るい、青,赤=暗い というのを意識して色を調整すれば、見栄えも大きく変わってくるはずです。
以上、「輝度」について書いてきましたがいかがでしたでしょうか。今後のあなたの画像編集に役立てば幸いです。
関連記事










コメント
良い記事あざーっす
0.299×R + 0.587×G + 0.114×B
輝度のこの式は何を基準に設定された値なんでしょうか?
モノクロ化はソフトウェアによって結果が違うので必ずしもこの式が使われているとは限らないと思うのですが、わかりますか?
RGBをYUVに変換する際の式で「Y」が輝度に当たります。
詳細は「YUV」について調べてみて下さい。
わかりやすいです!
わかりやすい記事いっぱい書いてください!
支持者は増えます!
完璧な説明でござる。
こんばんは。
記事の最初のほうだと「やり方難しそう…」と思ってましたが
当方SAI使いなのであまりにも簡単な方法なので拍子抜けしてしまいました。
だけどとても為になる記事をありがとうございます。
早速試してみます。