こんにちは、さち です。
ツイッターの会話表示の仕様が変わりました。
タイムラインで、会話の一部が常時表示され
青い線でつながれます。
会話をつなぐ線はリンクの色と連動するため
青色以外(緑,赤,オレンジ等)の場合もあります。
仕様が変わると
前の仕様の方が良いという人が必ず一定数はいるもの。
そこで今回は
ツイッターの会話表示を旧仕様に近づける方法について
書いていきます。
Firefox版 - 青い線を消す&会話を隠す
Firefox でアドオン「Stylish」を使用します。
未導入の人はあらかじめインストールして下さい。
Google Chrome での方法は次項を参照して下さい。
- こちらの内容をすべてコピーします。
(「Ctrl + A」ですべて選択できます) - Stylish で新しく白紙のスタイルを書きます。

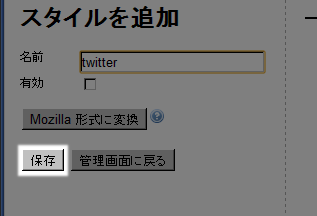
- 「名前」を適当に付けます。
テキストエリアに先程のコピー内容を貼り付け、「保存」をクリック。
これで操作は完了です。
青い線が消え、会話も折りたたまれ、旧仕様に近い表示になりました。
ツイートを開けば折りたたまれた会話を閲覧できます。
この方法は CSS を強制的に書き換えるため
ツイッターの表示に不具合が出る可能性もあります。
問題がある場合は作成スタイルの適用を外して下さい。
Google Chrome版 - 青い線を消す&会話を隠す
Google Chrome で機能拡張「Stylish」を使用します。
未導入の人はあらかじめインストールして下さい。
Firefox での方法は前項を参照して下さい。
- こちらの内容をすべてコピーします。
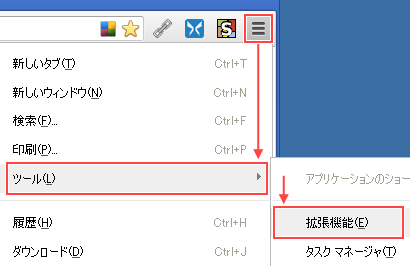
(「Ctrl + A」ですべて選択できます) - 右上の「設定」アイコン→「ツール」→「拡張機能」。

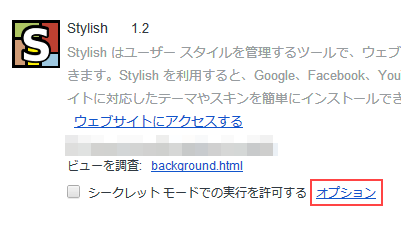
- Stylish の「オプション」をクリック。

- 「新しいスタイルを作成」をクリック。

- 「名前」を適当に付けます。

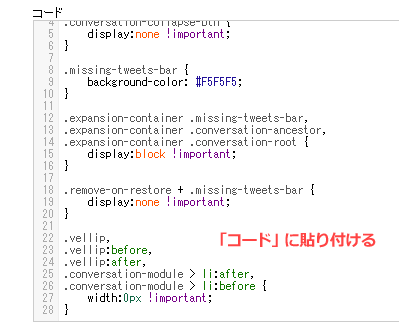
- 「コード」に先程のコピー内容を貼り付けます。

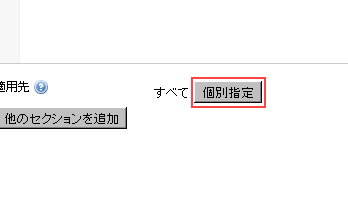
- 「個別指定」をクリック。

- 「ドメイン上のURL」を選択し、「twitter.com」と入力。

- 「保存」をクリック。

これで操作は完了です。
青い線が消え、会話も折りたたまれ、旧仕様に近い表示になりました。
ツイートを開けば折りたたまれた会話を閲覧できます。
この方法は CSS を強制的に書き換えるため
ツイッターの表示に不具合が出る可能性もあります。
問題がある場合は作成スタイルの適用を外して下さい。
過度な期待はしないで下さい
タイムラインの見た目は旧仕様に近くなりましたが
Stylish で会話表示の挙動まで戻すのは不可能です。
新仕様では、会話を開いたとき
リプライが多いと一部省略されることがあります。
この場合、「○ more replies」をクリックすれば…
省略されていたツイートが表示されます。
表示の際アニメーションがおかしいことがありますが
無理矢理旧表示にしている関係上大目に見て下さいませ…。
GreaseMonkey を使ってスクリプトで操作すれば
会話表示の挙動まで旧仕様に戻せるかもしれません。
私の知識量では無理なので CSS で誤魔化しました。
誰かがそんなスクリプトを作ってくれることに期待します。
旧仕様に近いタイムラインへ戻す一番簡単な方法は
ツイッタークライアントを使うことです。
公式版にこだわりがなければ検討してみて下さい。
特に、スマホは前述のような対処が取れないため
公式以外のツイッタークライアントを使って下さい。
今回使った「Stylish」の使い方についてはこちらの記事をどうぞ。
【関連記事】


コメント