![]() STYLE NOTE(作者:Niimi Rikiya様) - フリーソフト(Win)
STYLE NOTE(作者:Niimi Rikiya様) - フリーソフト(Win)
こんにちは、さち です!
気を取り直して…
今日は STYLE NOTE を紹介します。
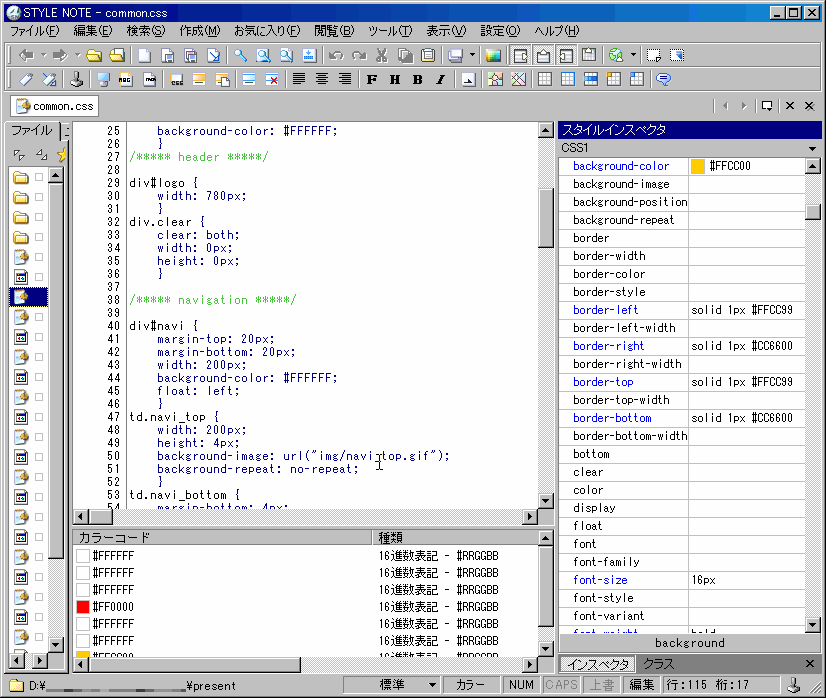
STYLE NOTE は CSS(スタイルシート) と HTML を編集するソフトです。
このソフトの特徴は
1. プロパティの一覧が表示される
プロパティの一覧が表示されるので
そこから必要なものを選ぶだけでCSSの記述が可能です。
プロパティの綴りや名前を完璧に覚えていなくてもいいので
初心者にはとっても優しい機能です。
値も選択式のものなのでこちらも覚える必要がありません。
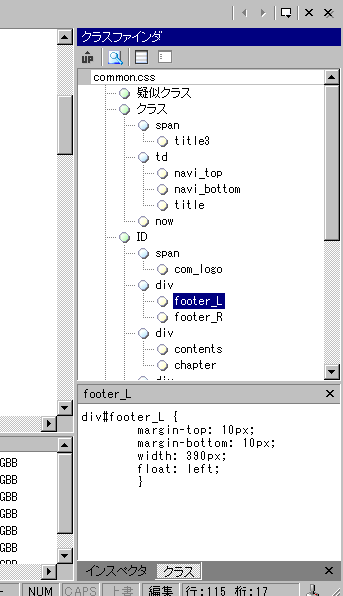
2. セレクタの一覧を表示

左の画像のように
CSS で使用しているセレクタの一覧を表示できます。
CSS はウェブサイトを作っていると
だんだんと大量のセレクタを扱うことになってくるので
結構重宝する機能です。
また、セレクタの一覧から選択すれば
そのセレクタが記述されている位置まで
カーソルを移動することも出来ますし
移動せずにセレクタで使用しているプロパティと
その値をプレビューすることもできます。
あと、一応HTMLも編集できます。
なんで「一応」なのか気になった人もいるかと思いますが
実はこのソフトは文字コードが SHIFT-JIS でしかファイルを保存できないのです。
以前文字コードについてこんな記事を書きましたが
特に PHP などを使用していなければ文字コードは SHIFT-JIS でも構わないので
HTML と CSS しか使わない人にはおすすめのソフトです。
裏ワザ的な使い方として、とりあえず SHIFT-JIS で保存しといて
FFFTPなどでサーバにアップロードするときに文字コードを変換する方法もあります。
ただ、ファイルをアップする前のローカルでのブラウザチェック時に文字化けするので
この方法はあまりおすすめではありません。
もう一つのやり方はとりあえず SHIFT-JIS で保存しといて
ez-HTML や TeraPadなどで SHIFT-JIS データを読み込み
EUC に変換して保存し直せばローカルでもオッケーになります。
ただこの方法も時間と手間がかかります。
CSS も保存時には SHIFT-JIS で保存されてしまいますが
CSS ファイル内で日本語を使っていなければ問題はありません。
半角英数のみならば SHIFT-JIS,EUC であろうが文字化けはありません。
(半角英数はコードが SHIFT-JIS も EUC も同じなんだと思います)
気に入った人はぜひ使ってみてくださいね!
Webページを見ながら編集できるWSIWYGエディタ alphaEDIT はこちらからどうぞ。
HTMLタグ打ち支援のHTMLエディタ ez-HTML はこちらからどうぞ



コメント