こんにちは、さち です。
Firefox の「Stylish」。
サイトの CSS を自由に変更できる便利なアドオンです。
ただ、一つ問題が…。
Stylish のエディタで日本語が入力ができないのです。
原因はよく分かりません。
多くの場合、日本語を使わなくても何とかなるので
ものすごく困るという症状ではないのですが
やはり日本語を使いたい場面もあります。
設定を変更することで日本語を入力できるようしてみましょう。
エディタで日本語が入力できない
CSS 編集時に日本語が入力できません。
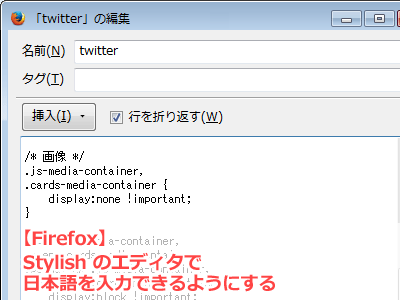
例えば、こちらの画像。
一見、日本語が入力できているように見えますが…
カーソルを移動すると消えてしまい
日本語入力前の状態に戻ってしまいます。
コメントや content(プロパティ) に日本語が使えないため
場面によっては Stylish の利用に支障が出ます。
旧エディタを使えば解決
Stylish のエディタを旧型のものに変更すると
日本語も入力できるようになります。
エディタの変更は「about:config」から行います。
- アドレスバー(ロケーションバー)に
「about:config」と入力し、「Enter」キーを押します。
- 「細心の注意を払って使用する」をクリック。

- 検索に「extensions.stylish.editor」と入力。
下に表示された項目をダブルクリックします。
- 値を「1」に変更し、「OK」をクリック。

- 値が「1」に変更されたのを確認。「about:config」を閉じます。

- エディタで日本語が入力できるようになりました。

新/旧エディタの違い
旧エディタは、上の画像のように
- 行数表示がない
- プロパティが強調表示(文字色変更)されない
- 「行を折り返す」の項目がある
といった違いがあります。
ただ、見た目(UI)はほぼ同じなので
使い方が分からないという事態はありません。




コメント