こんにちは、さち です。
今回は、「CLIP STUDIO PAINT」でテキスト(文字)のサイズの単位を「px」で指定する方法について紹介します。
テキストの単位は「px」にできない
「環境設定(Shift + K)」から「テキストの単位」を変更できますが、「pt」「Q」しか選べません。「px」はないんですよね。
印刷するのが前提でこうなっているのかもしれませんが、今はデジタルだけで完結することも多いのでこの仕様は不便ですね……。
ですが、あきらめる必要はありません。強引に解決する方法があります。
工夫すれば何とかなる
テキストの単位は「px」にできませんが、解像度を「72dpi」にすることで「pt」と「px」の値を同じにできます。
「1pt=1px」になれば、テキストのサイズを「px」で指定するのも簡単です。例えば、「36px」にしたいときは「36pt」にすればOK。(下図参照)
解像度を「72dpi」にすれば何とかなるのは分かりました。
ということで、「新規」ファイルと「既存」ファイルそれぞれの場合で、解像度を「72dpi」にする方法を見ていきましょう。
「新規」ファイルの場合
「既存」ファイルの場合
- メニューの「ページ管理」をクリック。

- 「作品基本設定を変更」をクリック。

- キャンバスの「解像度」を「72」に変更して、「OK」をクリック。

- これで、テキストサイズの「pt」と「px」の値が一致するようになります。

【おまけ】 何で「pt」と「px」が一致するの?
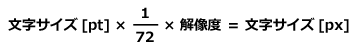
「pt」は長さの単位で「1pt=1/72インチ」です。これを使って「pt」を「px」に変換すると次のような式になります。(覚えなくてもいい)

つまり、1pt が 何px になるのかは「解像度」の値で決まります。解像度を「72」にすることでキレイに約分ができて、「pt」の値がそのまま「px」になるわけです。
「解像度」と「pt」の関係については下記リンク先の記事で解説しているので、よろしければ併せて読んでみて下さい。

「解像度(dpi)」ってフォントサイズにも影響するよねというお話
こんにちは、さち です。画像編集やイラストを描いたりしていると、よく出てくる言葉「解像度」。「解像度」は印刷に関する数値だから、ウェブ用の画像には関係ないと言われることがあります。本当なのでしょうか?今回は、「解像度」はフォントサイズにも影




コメント