こんにちは、さち です。
今回は、HTML の表(テーブル)をエクセルに取り込む方法について書いていきます。
操作手順
解説では Firefox を使っていますが、Chrome でも同じことができます。
簡単な方法(小さな表の取り込み)
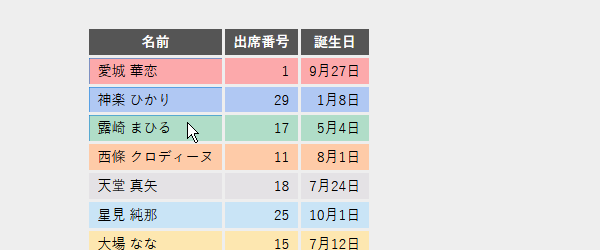
- この HTML の表(テーブル)をエクセルに取り込んでみます。

- ドラッグで HTML の表全体を選択して、「コピー」します。

- エクセルに移動。Ctrl + V キーを押して貼り付けます。

- HTML の表を取り込めました。

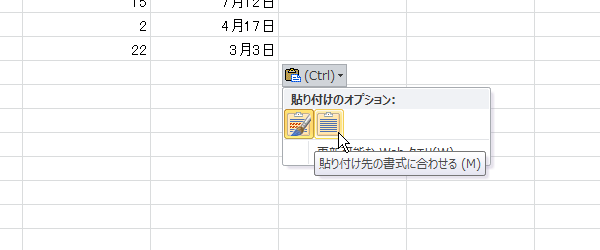
- ただし、この状態では太字・中央揃えなどのスタイルが一部反映されています。不要な場合は、表の右下にあるボタンを「クリック(または Ctrl キーを押す)」→「貼り付け先の書式に合わせる」と進みます。

- スタイルが消えて、エクセルの書式に合わせたテキストになりました。

大きな表の取り込み
大きな表はドラッグで全体を選択するのは面倒。そんな時は、この方法を使うと楽です。
- この HTML の表(テーブル)をエクセルに取り込んでみます。

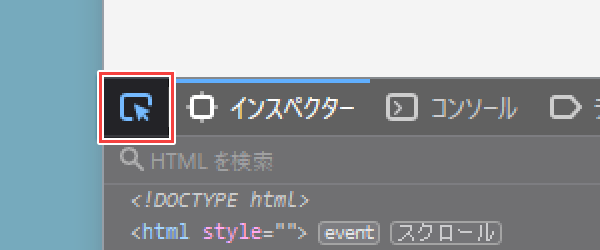
- Ctrl + Shift + C キーを押して「ページから要素を選択」モードにします。(「開発ツール」の一番左にあるアイコンが青くなっていればOK)

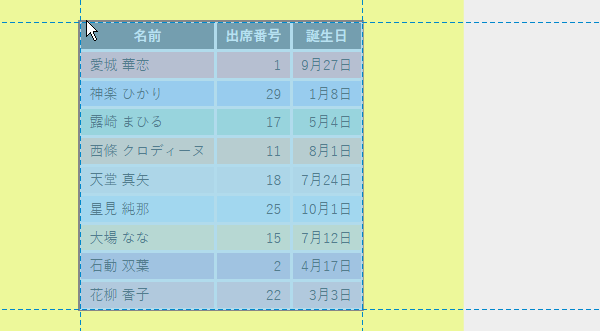
- コピーしたい表を選択します。(表全体を選ぶのが難しい場合は、一番左上のセルを選んでもOK)

- 「インスペクター」を見ると
<table>が選択されています(されていない場合はクリックして選択)。この状態で、「右クリック」→「コピー」→「outerHTML」と進みます。

- エクセルに移動。Ctrl + V キーを押して貼り付けます。

- HTML の表を取り込めました。

表の一部だけを取り込む
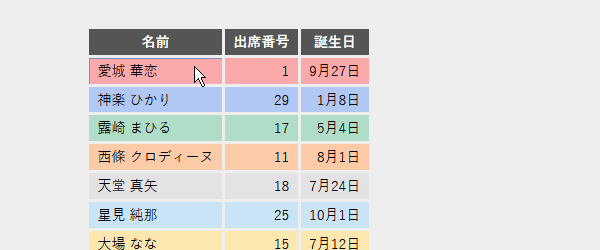
- この HTML の表(テーブル)の一部をエクセルに取り込んでみます。

- Ctrl キーを押しながら、コピーしたいセルをクリック。すると、セルの周囲が薄く青い線で囲まれます。

- この操作を繰り返すと、複数のセルを選択できます。

- 「コピー」します。

- エクセルに移動。Ctrl + V キーを押して貼り付けます。

関連記事

エクセル(Excel)で知ってると便利なこと 目次
こんにちは、さち です。これまでエクセルに関する記事を書いてきたのですが、いつの間にか結構記事の数が多くなっていました。そこで、それぞれの記事にアクセスしやすいように、目次を作成してみました。今後新たにエクセルに関する記事を書いたときには、



コメント