こんにちは、さち です。
このブログでは、Firefox の UI デザインを変更する方法について、記事を何度か書いてきました。
ただ、UI デザインの好みなんて人それぞれ。自分でカスタマイズしたいという人もいると思います。
そこで今回は、自分で Firefox の UI を調査して、デザインを変更する方法について書いていきます。
HTML・CSS の知識が必要
Firefox の UI を変更するには、「HTML」と「CSS」の基礎知識が必要です。
分からないことがあったら、まずは HTML・CSS について検索して調べてみましょう。
逆に言えば、HTML・CSS をある程度理解している人なら、Firefox の UI を変更するのはそんなに難しくありません。
UI のデザインを変更する方法
今回やってみること
今回はサンプルとして、「ホーム」アイコンの背景色をオレンジに変更してみます。
【前準備】 userChrome.css を用意する
Firefox の UI の変更には「userChrome.css」を使用します。
userChrome.css を使うには事前の準備が必要です。準備と使う方法については、下記リンク先の記事で解説しているので読んでみて下さい。

Firefox: UIデザイン を変える「userChrome.css」の使い方
こんにちは、さち です。今回は、Firefox の UIデザイン を変えるために必要な「userChrome.css」を使えるようにする方法について書いていきます。
【本作業】 UI 調査・デザイン変更をする
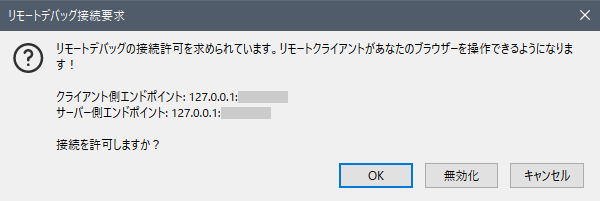
- Ctrl + Shift + Alt + I キーを押して、「ブラウザーツールボックス」を起動します(「≡(メニュー)」→「その他のツール」→「ブラウザーツールボックス」でもOK)。「リモートデバッグ接続要求」が表示されたら、「OK」をクリックします。

- 「ブラウザーツールボックス」の左端にある「ページから要素を選択」アイコンをクリックします。

- 「ホーム」アイコンをクリックします。

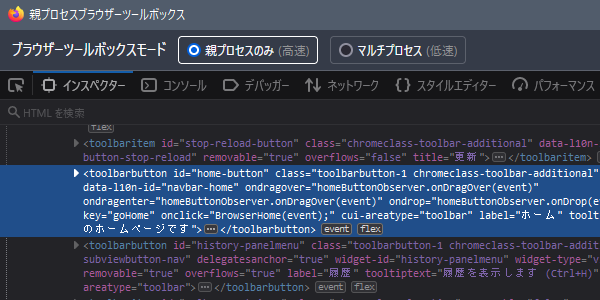
- 「ホーム」アイコンの要素を選択できました。「インスペクター」の内容がよく分からない場合は HTML について調べてみて下さい。

- 要素に CSS を追加してみましょう。今回は
background: orange !important;と追記します。分からない場合は CSS について調べてみて下さい。

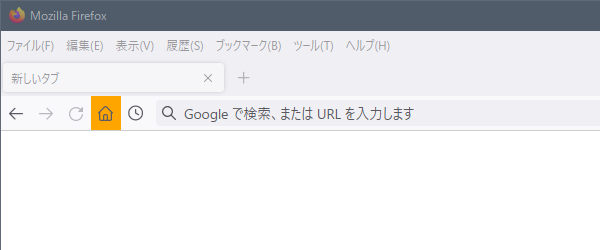
- 「ホーム」アイコンの背景色がオレンジになりました。CSS の記述はこれで問題なさそうです。(変化がない場合は、手順「5」の「インスペクター」から周辺にある別の要素を調べて、最前面の要素を探して試す)

- userChrome.css を開き、先ほどと同じ CSS を記述をして、上書き保存をします。(「ホーム」アイコンを指定するセレクタ
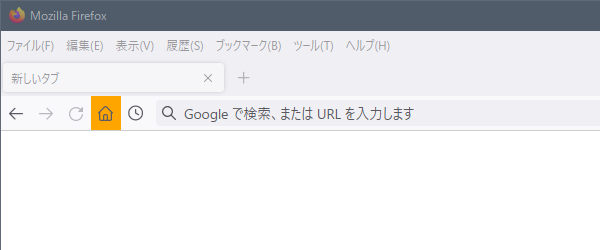
#home-buttonは、手順「4」「5」で見られる既存の記述を参考に決めた)#home-button { background: orange !important; } - Firefox を再起動すると、実際の UI の方でも「ホーム」アイコンの背景色がオレンジになりました。

【別の方法】 browser.xhtml を使う
- アドレスバーに
chrome://browser/content/browser.xhtmlと入力して、Enter キーを押します。

- すると、普段コンテンツが表示される領域に、Firefox の UI が出現します。(UI が2段重なった状態になりますが正常です)

- 「ウェブ開発ツール(F12 キー)」を表示。要素と CSS を調べて、userChrome.css に記述・保存。Firefox を再起動すると UI に CSS が反映されます。

ただし、browser.xhtml では調査できる UI に制限があるので、基本的に「ブラウザーツールボックス」を使った方が良いです。




コメント